前陣子讀到 +coke tech這篇「Blogger 使用 Cloudflare CDN 的幾點心得 」,他的實驗結果可以讓 Blogger 自訂網域避開大陸的封鎖。
前陣子讀到 +coke tech這篇「Blogger 使用 Cloudflare CDN 的幾點心得 」,他的實驗結果可以讓 Blogger 自訂網域避開大陸的封鎖。其實這個主題長久以來一直躺在待辦事項,一直沒有動筆的原因是 WFU BLOG 的主題不太需要大陸市場(Blogger 大陸不能用),但不代表沒有持續關注相關的資訊,因為這是台灣部落格站長都相當關注的一件事。
這次 Coke 的實驗也讓 WFU 燃起動力,拿出過去整理的資料繼續研究這個主題的可能性,順便把這些待辦事項消化掉。接下來會寫一系列相關的文章,首先是研究最不確定的因素,有哪些「外連空間/圖床」可以在大陸正常運作?
一、檢測工具
網路可找到很多「檢測網站是否被大陸封鎖」的線上服務,以前常用的工具「中國的網絡審查」、「Website Test behind the Great Firewall of China」由於等待時間很久,做大量測試不方便,這次找到一些比較快速、以及比較精確的測試服務:
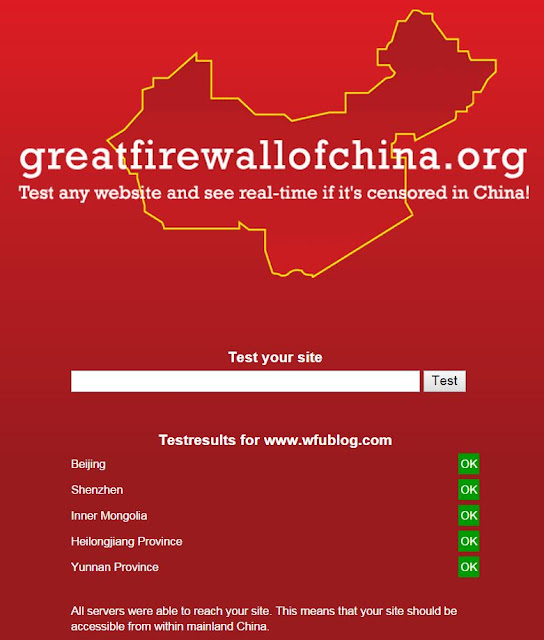
1. greatfirewallofchina.org

這是最推薦的檢測工具,速度最快,沒幾秒就能出現結果,而且也滿準確的。
使用時請注意,要輸入 "http" 開頭的網址,若輸入 "https" 則一律出現錯誤訊息。
上圖為測試本站 "www.wfublog.com" 的結果,不過有點意外就是了,原來 WFU BLOG 在大陸是看得到的?是我誤會了嗎,以前用其他工具測試,有出現 "被屏蔽" 的字樣呢!
2. viewdns.info

這個工具只比第一個工具慢一點點而已,不過可顯示較多的數據。WFU 推測這兩個其實是同一個程式,只不過第一個用 API 的方式從第二個網站只擷取 "成功與否" 的資訊,不分析 IP 位址等其他資訊,所以速度才比較快。
上圖為測試「CC0免費圖庫搜尋引擎」"cc0.wfublog.com" 的結果,同樣可在大陸顯示。
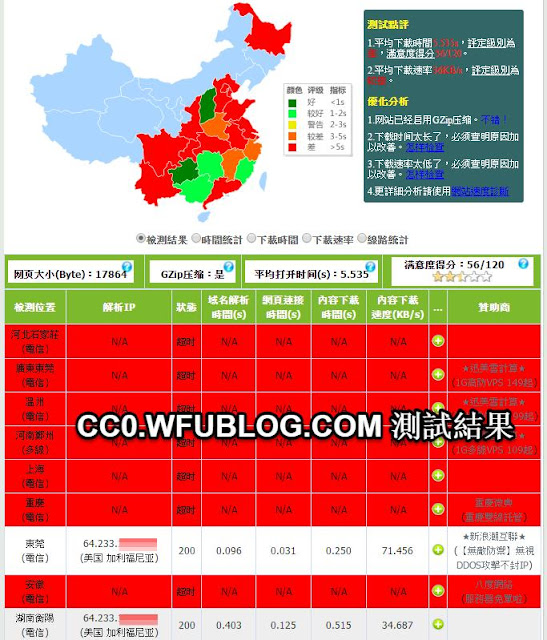
3. webkaka.com

這應該是最精確的測試工具,直接從大陸各省分 45 個伺服器傳回測試結果,每個地區的結果都可能不太一樣,比較能看出平均效果。如果前兩項工具與這個工具檢測結果相斥,建議以這個為準。
上圖一樣是 "cc0.wfublog.com" 的測試結果,這下比較能揭開真相,雖然前兩個工具都顯示不被大陸屏蔽,但這個工具能顯示網站在 45 個伺服器的開啟時間,有的快有的慢,而絕大多數網頁的開啟時間是過慢的,分布圖可以看到紅通通的一片!
不過這是因為 Blogger 範本未經過整理、及未針對大陸地區優化。雖然網址沒被封鎖,但圖片跟外連可能很多都被封鎖,導致網頁開啟過慢。這些問題將會在下一篇來談,本篇先談外連空間跟圖床的可能方案。
二、免費空間
網頁會用到的一些外連 js/css 檔,除非有購買虛擬主機,否則一般需要放在免費空間。不過很可惜,比較知名、能夠讓檔案外連的空間,都已經被大陸封鎖了。
這是維基整理的「雲端免費空間列表」,能否外連請看 "Direct access" 那一欄:
以下分別使用 viewdns.info 及 webkaka.com 來測試:
- Google Drive:均被封鎖
- Dropbox:均被封鎖
- Copy.com: viewdns.info 封鎖、webkaka.com 未被封鎖
- OpenDrive:均未被封鎖
測了半天終於有一個可以連大陸的免費空間,不過我想 OpenDrive 沒被封鎖,是因為不夠有名、沒出現在上面維基的列表吧!哪天出名了大概也沒得用~~
讀者也可自行測試其他免費空間是否被封鎖,同時 OpenDrive 這個方案建議保持低調,看看能撐多久。需要教學的話,請參考這篇「Google Drive 備用方案 OpenDrive 教學」。
三、免費圖床
1. 有名圖床
據我所知,有名的免費圖床都被大陸封鎖了,例如 PICASA、Flickr。而且就算付費買圖床,例如 Flickr Pro,由於網域被封鎖,花錢還是無法阻止這件事。
由於免費圖床太多,不清楚哪些會是漏網之魚,不過 WFU 用本文測試工具,竟發現知名的 "imgur.com" 沒被封鎖,也許讀者還可再自行測測,還有哪些圖床可在大陸存活。
2. 大陸圖床
退而求其次,把圖片放在大陸總不會被封鎖了吧?在網路上找到這篇很棒的參考資料「台灣與大陸各家圖床外連貼圖效果展示」,作者列表整理了大陸可外連的圖床,一共有這兩家:
作者並貼出了這兩個相簿的圖片連結,以下兩個圖片網址,用檢測工具 webkaka.com 都是沒問題的(好像是廢話?):
- http://ww3.sinaimg.cn/mw690/7e48b87bgw1ee7ehaiw4qj21kw0w0jya.jpg
- http://b.hiphotos.bdimg.com/album/s%3D550%3Bq%3D90%3Bc%3Dxiangce%2C100%2C100/sign=ea9d4bebdfc451daf2f60cee86c6235b/ac6eddc451da81cbc89350785066d0160924310a.jpg
解決了棘手的網路空間及圖床問題後,下一篇要來討論,台灣的部落格平台,是否就能順利突破大陸封鎖,成功拓展大陸市場!
免費空間相關文章: