Image may be NSFW.
Clik here to view. 這是系列文的第二篇,請務必先看完第一篇「404頁面原理」,了解最佳 404 頁面如何設計、如何找出錯誤頁面原本的正確網址及範例、先行安裝 Google 自訂搜尋等等。
這是系列文的第二篇,請務必先看完第一篇「404頁面原理」,了解最佳 404 頁面如何設計、如何找出錯誤頁面原本的正確網址及範例、先行安裝 Google 自訂搜尋等等。
完成準備動作後,本篇將說明如何安裝程式碼,以及版面設計可以自訂之處。
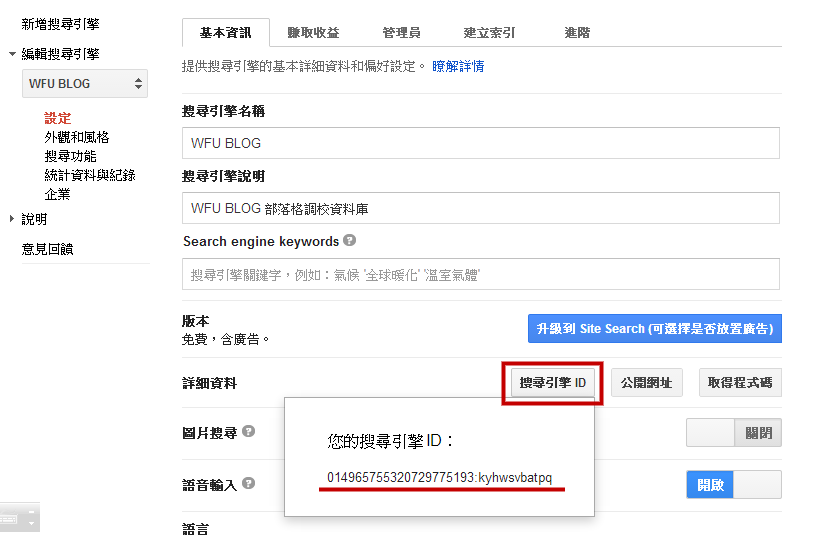
參照上一篇的指示安裝完「Google 自訂搜尋」後,如下圖的畫面,可取得搜尋引擎 ID:
Image may be NSFW.
Clik here to view.
按下「搜尋引擎 ID」→ 如畫面中紅線部分,記下自己的 id 號碼。
1. 設定 Blogger 404 頁面
Blogger 提供自訂 404 頁面的功能,請到 Blogger 後台 → 設定 → 搜尋偏好設定 → 錯誤與重新導向 → 編輯「找不到網頁時顯示的自訂錯誤訊息」
Image may be NSFW.
Clik here to view.
在上圖紅框的區域內,貼入 HTML/Javascript 語法,就能自行設計 404 頁面。
2. 安裝程式碼
請貼上以下的程式碼,就能實現本篇 404 頁面的效果:
請對照以上行號──
C:紅色字串請置換為前面步驟所提到,自己的「搜尋引擎 ID」。
E:由於過去發生「Google Drive(js檔)流量限速」的情形,為了避免將來某天這個小工具無預警罷工,建議讀者有空的時候,參考以上文章連結,自行將綠色字串的 js 檔分流。
儲存後就可測試效果,隨便在自己網站打個不存在的網址即可。
或者可看以下兩個本站的錯誤頁面範例,這個小工具所建議的搜尋結果,第一個都能出現正確的網址:
1. 自訂 HTML
程式碼 F~W行為 404 頁面的 HTML 內容,這部份的設計依據「上一篇」→「三、404 頁面的設計」→「1. 基礎 404 頁面設計」的原則,包含了以下要素:
以下說明請對照程式碼行號,可自行置換所有藍色字串的部份──
I:包含了 404 圖片網址及文字,請發揮創意自行置換此部份的內容
L:提示「目前為錯誤頁面」的訊息
N:搜尋框提示訊息
P:「其他建議頁面」訊息
Q~S:這幾個建議頁面的連結、文字,請置換為自己的網頁,並請自行增減項目。
2. 自訂 CSS
程式碼 X~AZ為 CSS 參數內容。如需要自訂版面,請修改這部份的內容。
1. Blogger
本文的工具主要是依據 Blogger 平台、及 WFU BLOG 所遇到的各種 404 錯誤頁面來設計,如 Blogger 讀者遇上某些無法正確建議的搜尋結果,請留言回報,會看看如何修改這個工具來完善其功能。
2. 其他部落格平台
如果非 BLOGGER 平台,那麼可能無法套用這個工具,有需要客製 404 頁面功能的話,請從這個網頁「諮詢服務」與我聯繫。
Clik here to view.![]()
Clik here to view.
 這是系列文的第二篇,請務必先看完第一篇「404頁面原理」,了解最佳 404 頁面如何設計、如何找出錯誤頁面原本的正確網址及範例、先行安裝 Google 自訂搜尋等等。
這是系列文的第二篇,請務必先看完第一篇「404頁面原理」,了解最佳 404 頁面如何設計、如何找出錯誤頁面原本的正確網址及範例、先行安裝 Google 自訂搜尋等等。完成準備動作後,本篇將說明如何安裝程式碼,以及版面設計可以自訂之處。
一、取得「Google 自訂搜尋」的搜尋引擎 ID
參照上一篇的指示安裝完「Google 自訂搜尋」後,如下圖的畫面,可取得搜尋引擎 ID:
Image may be NSFW.
Clik here to view.

按下「搜尋引擎 ID」→ 如畫面中紅線部分,記下自己的 id 號碼。
二、安裝程式碼
1. 設定 Blogger 404 頁面
Blogger 提供自訂 404 頁面的功能,請到 Blogger 後台 → 設定 → 搜尋偏好設定 → 錯誤與重新導向 → 編輯「找不到網頁時顯示的自訂錯誤訊息」
Image may be NSFW.
Clik here to view.

在上圖紅框的區域內,貼入 HTML/Javascript 語法,就能自行設計 404 頁面。
2. 安裝程式碼
請貼上以下的程式碼,就能實現本篇 404 頁面的效果:
請對照以上行號──
C:紅色字串請置換為前面步驟所提到,自己的「搜尋引擎 ID」。
E:由於過去發生「Google Drive(js檔)流量限速」的情形,為了避免將來某天這個小工具無預警罷工,建議讀者有空的時候,參考以上文章連結,自行將綠色字串的 js 檔分流。
儲存後就可測試效果,隨便在自己網站打個不存在的網址即可。
或者可看以下兩個本站的錯誤頁面範例,這個小工具所建議的搜尋結果,第一個都能出現正確的網址:
- http://www.wfublog.com/2012/11/recent-%E2%80%8Bcomment-avatar-title.html
- http://www.wfublog.com/2014/04/how-to-choose-a-domain-name-sop.htmlhttp://www.wfublog.com/2014/04/how-to-choose-a-domain-name-sop.html
三、自訂頁面效果
1. 自訂 HTML
程式碼 F~W行為 404 頁面的 HTML 內容,這部份的設計依據「上一篇」→「三、404 頁面的設計」→「1. 基礎 404 頁面設計」的原則,包含了以下要素:
- 網站查詢的建議
- 搜索框
- 網站地圖頁面
- 文章列表、首頁
以下說明請對照程式碼行號,可自行置換所有藍色字串的部份──
I:包含了 404 圖片網址及文字,請發揮創意自行置換此部份的內容
L:提示「目前為錯誤頁面」的訊息
N:搜尋框提示訊息
P:「其他建議頁面」訊息
Q~S:這幾個建議頁面的連結、文字,請置換為自己的網頁,並請自行增減項目。
2. 自訂 CSS
程式碼 X~AZ為 CSS 參數內容。如需要自訂版面,請修改這部份的內容。
四、不同平台的 404 頁面
1. Blogger
本文的工具主要是依據 Blogger 平台、及 WFU BLOG 所遇到的各種 404 錯誤頁面來設計,如 Blogger 讀者遇上某些無法正確建議的搜尋結果,請留言回報,會看看如何修改這個工具來完善其功能。
2. 其他部落格平台
如果非 BLOGGER 平台,那麼可能無法套用這個工具,有需要客製 404 頁面功能的話,請從這個網頁「諮詢服務」與我聯繫。
404 頁面系列文章:
Image may be NSFW.Clik here to view.