 在部落格設置搜尋框功能時,最佳選擇一定是「Google 自訂搜尋」。為何 Blogger 官方搜尋小工具不建議使用,原因在「新版 Google 自訂搜尋」有詳述,最主要的因素為,這個官方工具並非使用 Google 搜尋引擎,導致搜尋結果不佳。
在部落格設置搜尋框功能時,最佳選擇一定是「Google 自訂搜尋」。為何 Blogger 官方搜尋小工具不建議使用,原因在「新版 Google 自訂搜尋」有詳述,最主要的因素為,這個官方工具並非使用 Google 搜尋引擎,導致搜尋結果不佳。不過 Blogger 官方搜尋小工具有個優點:「搜尋結果能立即出現在文章區塊上方」,這對訪客來說是個非常友善的操作設計,而這正是 Google 自訂搜尋很難做到的一點。
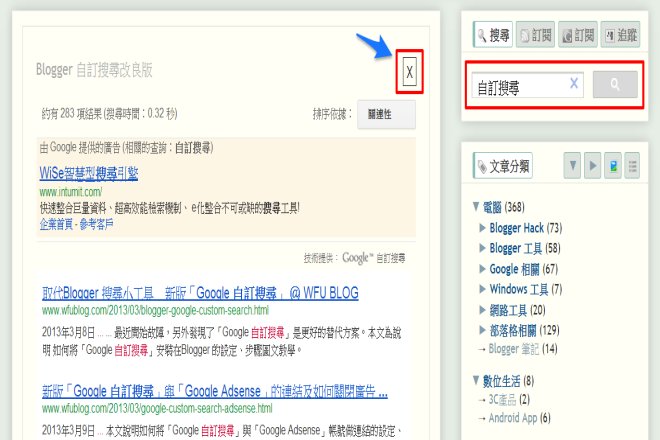
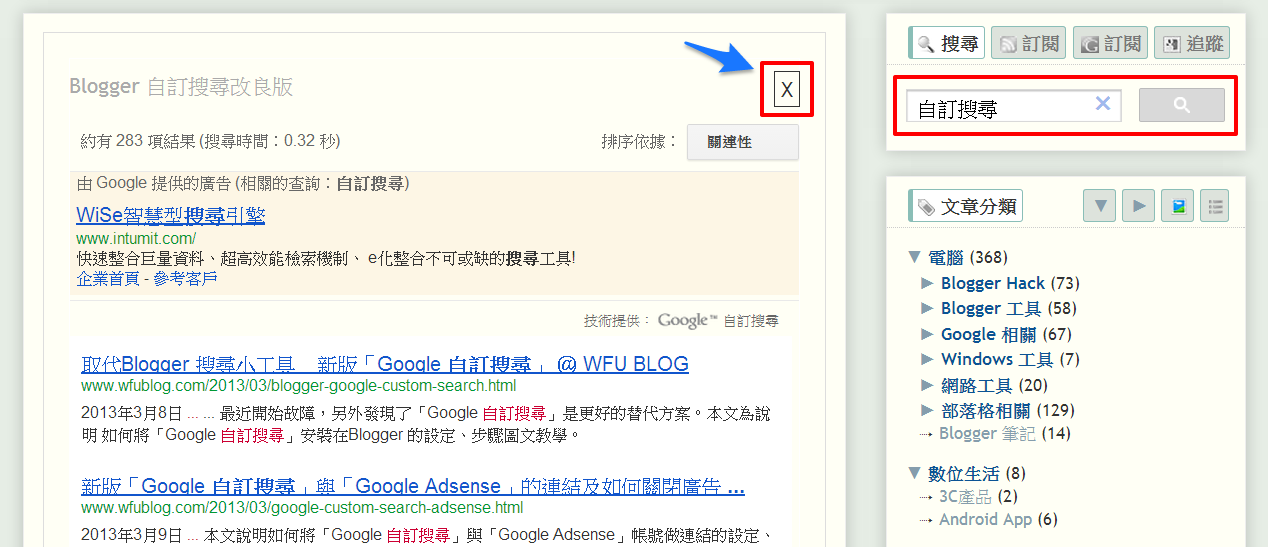
如果你也喜歡這個優點的話,WFU 已將 Google 自訂搜尋(以下簡稱 CSE: custom search engine)改良,讓搜尋結果能有 Blogger 官方搜尋工具的顯示效果,可使用本站側邊欄最上方的搜尋框測試。
以下先大致說明此設計的概念,想直接安裝請跳「二、Google 自訂搜尋準備動作」。
一、設計概念
1. CSE 效果不佳
其實很久以前就想要利用 CSE 來達成官方搜尋工具的顯示效果,因為 CSE 的「重疊」顯示雖然效果不錯,只是使用 "特效" 難免執行速度稍慢一些;另外操作上有點類似燈箱(light box),後來不太習慣操作燈箱的獨立區塊時,無法同時操作底層的區塊(例如選取、複製、貼上)。雖然 CSE 提供了「兩個欄位」的顯示方式,但是要在 Blogger 環境實現不容易。
若是要將搜尋結果區塊硬放在文章區塊上方,一來範本中不容易找到適合的位置,一來頁面效果不好,文章區塊上方會多出一塊難看的空白。
2. 利用 CSE API
因為有了上一篇「404 錯誤頁面的友善設計」的經驗,對於 CSE API 操作比較熟悉,要達成本篇的任務就有了突破點。
當訪客使用 CSE 搜尋後,在文章區塊上方動態做出一個區塊,來顯示搜尋結果,這樣就不會有個空白區塊在那邊。

然後跟 Blogger 官方搜尋工具一樣,如上圖,在搜尋結果區塊的右上角,製作一個可以關閉區塊的打叉圖示,如此這個 CSE 改良版,就跟官方搜尋工具的操作、顯示方式、顯示速度一樣好,但是另外擁有最佳的搜尋結果。
二、Google 自訂搜尋準備動作
1. 未安裝過 CSE:請依照「安裝 Google 自訂搜尋」的流程,來申請安裝 CSE,並注意下圖──

在「外觀和風格」→「版面配置」→ 請選擇「兩個欄位」→ 按下「儲存」
2. 已安裝過 CSE:不需要重新安裝 CSE,不過請依照上圖的流程,一樣選擇「兩個欄位」後儲存。
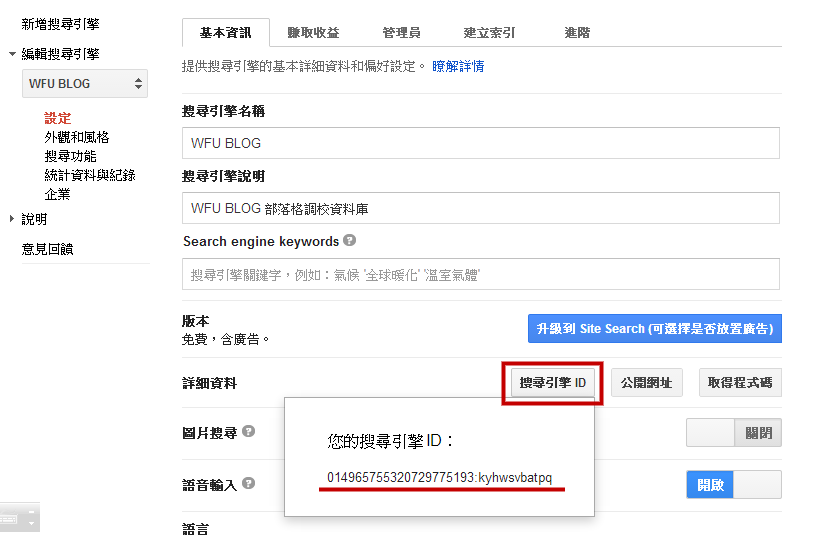
3. 取得 CSE 搜尋引擎 ID:如下圖的畫面,可取得搜尋引擎 ID──

按下「搜尋引擎 ID」→ 如畫面中紅線部分,記下自己的 ID 號碼。
小提醒:安裝完 CSE 後,建議先在官網的搜尋框,測試一下自己網站的搜尋結果,確保這個自訂搜尋引擎是能運作的。
三、安裝程式碼
1. 擺放位置
如果曾安裝過 CSE 的話,那麼請用本文的安裝程式碼,取代原本的程式碼。
如果沒安裝過 CSE 的話,之後的安裝程式碼,請放在想要顯示搜尋框的地方。如果不知道要放哪裡的話,可以在後台新增小工具 → 選擇「HTML/Javascript」→ 貼上本文的程式碼 → 將小工具拖曳到想顯示的位置。
2. 程式碼
請參考以上程式碼行號──
F:紅色 id 字串請置換為「二、Google 自訂搜尋準備動作」→「3. 取得 CSE 搜尋引擎 ID」→ 自己的搜尋引擎 ID 字串
G:由於過去發生「Google Drive(js檔)流量限速」的情形,為了避免將來某天這個小工具無預警罷工,建議讀者有空的時候,參考以上文章連結,自行將綠色字串的 js 檔分流。
最後將以上程式碼貼到前面「1. 擺放位置」即可。
如果想先測試一下這個 CSE 改良版的話,可先在本站側邊欄最上方的搜尋框測試,搜尋結果會非常快速地立即出現在文章區塊上方。
Google 自訂搜尋相關文章: