Image may be NSFW.
Clik here to view. Histats 是很棒的免費網頁計數器服務,可以在網站上即時顯示訪客數、瀏覽數、歷史瀏覽數等等數據,還有龐大數量的樣式可供選擇。雖然在專業的數據分析上,比不上 Google Analytics(以下簡稱 GA),不過 WFU 仍在本站分別裝了 GA 及 Histats 兩種計數器的追蹤碼,看起來功能重複了對吧?
Histats 是很棒的免費網頁計數器服務,可以在網站上即時顯示訪客數、瀏覽數、歷史瀏覽數等等數據,還有龐大數量的樣式可供選擇。雖然在專業的數據分析上,比不上 Google Analytics(以下簡稱 GA),不過 WFU 仍在本站分別裝了 GA 及 Histats 兩種計數器的追蹤碼,看起來功能重複了對吧?
GA 的數據算是最客觀的,如果部落格(將來)要接案子的話,那麼 GA 是成立之初必然得裝的工具,將來客戶會要求看 GA 的數據(而不是看「Blogger 後台的快樂流量」);而且 GA 有 API 能調用,可發揮廣泛的應用方式,例如「Blogger單篇文章計數器」。而 Histats 的話,其即時顯示數據小工具、後台調用資料的友善介面,則是 GA 一直無法做到的的部分,這也是 Histats 無法被取代的原因。
1. 安裝步驟
由於網路上有很多安裝操作的文章,這部分簡單帶過,以下參考資料是篩選過、內容寫的比較詳細的:
雖然 WFU 「建議避免使用第三方外掛」,不過 Histats 是少數值得推薦的外掛,因為他提供了四種安裝方式,只要選擇非同步(async)的那一種,那麼就不會影響網頁的載入速度。
2. 使用概念
其實 Histats 離 GA 的專業度有一大段的距離,如果是非常專業經營、或以商業為考量的的網站,那麼得依賴 GA 才能取得許多深入性的數據。例如 Histats 還無法有進入網頁及離開網頁這一類完整的分析數據(Beta功能)、關鍵字分析數據較少、無法結合 Adsense 知道訪客點擊的網頁等等。
不過 WFU 必須誠實地說,對於深入分析這些數據,我也很頭疼。一方面 GA 的操作界面沒那麼直覺,一方面網站規模還不大,就算進行了細部優化大概效果也還不顯著。
因此目前這個階段,Histats 算是非常合用的分析工具,從簡單、直覺化的操作介面,就能得到許多清楚易懂的數據,例如線上訪客資訊、網頁流量、來源網頁、熱門文章標題等等,還能以各種圖表方式呈現。
一天只要花幾分鐘的時間,就能得到以上訊息,而 GA 要得到這些資訊,我得操作倍數的時間才有辦法,那麼以下就來看看 Histats 的常用功能。
進入 Histats 後台操作介面後,大致像下圖一般──
Image may be NSFW.
Clik here to view.
圖中幾個做記號的,是WFU 常用的選項,本文的心得會以這些選項為主。
按下「User online」後,可看看線上訪客從那個國家來的、多半在看哪篇文章、花了多久的時間停留,也是小有樂趣的事。
上圖紅色底線的 User online 我設定成書籤,方便快速進入。對這個連結按右鍵取得網址即可,長得像這樣:
這裡有個數據可以稍微留意一下,偶爾看一下訪客的瀏覽器分佈(如圖中紅框)。如果每種瀏覽器都曾出現過,那就沒什麼問題;如果固定只出現 Chrome,而 FireFox 或 IE 都看不到,說不定代表網站裝了什麼外掛或程式,並不是每種瀏覽器都相容,造成某種瀏覽器的訪客流失了。
按下「Summary」後,會出現網站的摘要數據──
Image may be NSFW.
Clik here to view.
上半部是歷史加總數據,下半部是當日的即時統計數據。需要注意的是,這個畫面的當天數據摘要,當天就會清除,過了午夜十二點就再也看不到,隔日從頭開始計算。
因此紅框標示的「訪客平均拜訪時間」,這是當日限定的數據,無法成為歷史數據(在其他選項查不到),想知道這個數據得睡前來巡一下。
而從訪客的平均停留時間起伏,也可鞭策自己寫出豐富、被需要的內容,而非只是充篇幅的文章。
按下「Traffic stats」後,會列出網站每小時的流量數據──
Image may be NSFW.
Clik here to view.![]()
基本上跟我們的作息成正相關,看久了會發現跟股市差不多,從一小段時間的成交量,就能推估一天的成交量。以本站為例,中午十二點多的訪客總數,乘以三差不多就是一天的訪客總數。
Histats 在「Traffic stats」的界面做得很友善──
Image may be NSFW.
Clik here to view.![]()
從右上角的數據篩選介面,可輕易地依小時、一日、一個月、一年份,來篩選出各種數據資料。這部分的數據篩選介面,完勝了 GA 的介面。
以本站為例,從這個界面可以很輕易地看出,星期一~五是流量高峰,六日及假日外出旅遊者眾,通常流量下降許多。
而這個界面在比對月與月之間、年與年之間的流量消長,也是非常方便,只要一個按鈕即可看出差異。
按下「Referring Site」後,會列出來源網站的資料──
Image may be NSFW.
Clik here to view.![]()
先說明一下原理,除了使用書籤、或是利用 key in 的方式(及複製貼上)進入我們網站(機率很小),不然的話,一般都會是從某個網頁連到我們網站、或是從搜尋結果連結過來。只要是從連結過來的訪客,瀏覽器都能偵測到該連結的網址,這就是所謂「來源網站」。
如果我們的好文章不少,得到很多讀者青睞而引用(產生了外部連結),那篇引用的文章就可能成為我們的來源跳板網站。另一種方式就像網路高手提供的範本,會有版權聲明的連結,或像是 WFU BLOG 寫了很多工具(會有版權圖示的連結),當讀者使用了這些範本、工具後,版權的連結都會成為一個跳板。
上圖借用了「發現被盜文時, 如何保護著作權及反制?」的圖片,因此「Referring Site」是 WFU 非常喜歡看的一個選項,可以得知哪些網站引用了本站的文章、或使用了本站提供的工具,甚至有時還能據此發現盜文者的蹤跡。
「Referring Site」這個選項一樣可使用右上角的數據篩選介面,不過不清楚 Histats 能保留多久、或多大的數據量,以 WFU BLOG 為例,目前 "2014/7月"只能查詢到 "2013/9月"的資料而已,因此要查詢這項資料得儘早。
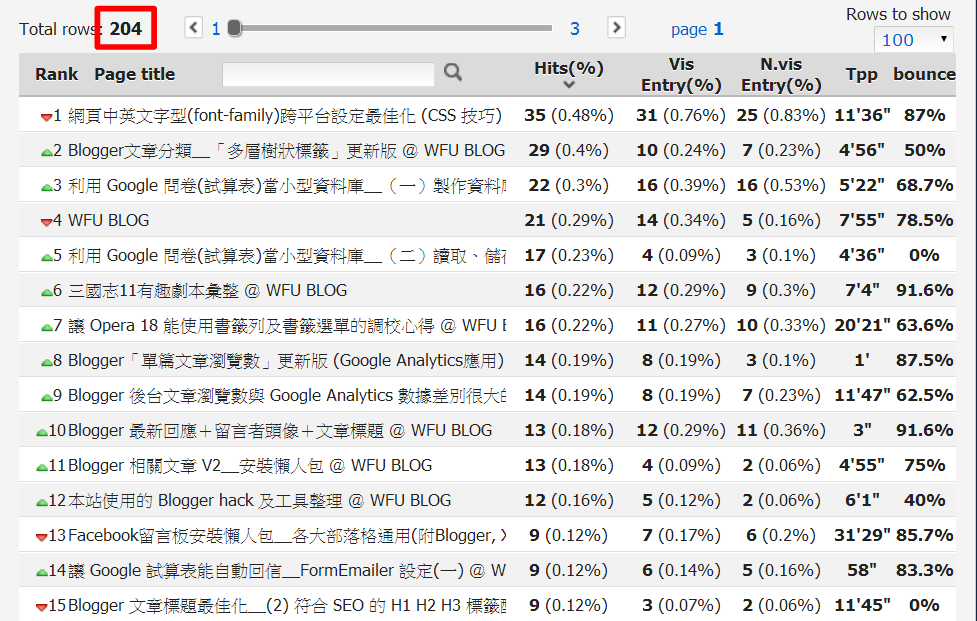
按下「Traffice by Title」後,會列出下圖的流量資料──
Image may be NSFW.
Clik here to view.![]()
能夠顯示文章標題是很友善的設計,比起 GA 預設顯示網址,能夠直接看到中文標題才比較直覺化。
這項統計可以很方便地知道,當日(或是某一日)受歡迎的文章有哪些。據此,可以考慮多寫一些相關的文章,或在該熱門文章想辦法安插、連結其他文章,來提升流量、或是說留住訪客。
另外,紅框中的「204」代表當下網站有 204 篇文章(或標籤連結)受到讀者的青睞(點擊),可以用來檢視網站有多少比例的文章,是常態性的受到關注。
而那些常常不被點擊的文章,則需要思考一下,是屬於題材太冷門的關係,或是標題下的不好無法吸引注意,還是缺少指向該篇文章的連結?如果有發現應該要得到青睞、但缺乏連結管道的文章,Blogger 平台建議可以參考這篇「讓 Blogger 自動顯示系列文章」,想辦法讓其他熱門文章,在文末自動產生連向該篇冷門文章的連結,以增加曝光的頻率。
其他的選項由於不常用到,因此簡短翻譯帶過,有興趣的讀者可自行操作──
1. 搜尋引擎來源(Search Engines)
2. 瀏覽器、操作系統、語言(browsers / os / lang)
可列出訪客使用的各種操作環境、圓餅圖。
3. 訪客來源地區(Geolocation)
可列出訪客來源的國家、城市。
4. 記錄分析(Log Analyzer)
這裡便是前面提過的分析數據(Beta功能),可進行像 GA 一般的網站優化分析。由於只是 Beta 版,能保存的歷史數據有限,且紀錄(log)的容量也有限(目前限定 20k),有這方面需求的話,還是使用 GA 較佳,畢竟這部分不是 Histats 的強項。
5. 流量依文章網址統計(Traffic by Url)
用網址顯示流量統計的可讀性很差。
6. IP 排除(IP exclusion)
基本上各種計數器工具,一定會將站長本身的流量也包含在內,連 GA 也不列外,這是沒有辦法的事,除非能夠像 Histats 提供的這個 IP 排除功能,把站長自己設定的 IP 排除在外。
不過先說結論,「IP 排除」同樣不是完美解決方案,因為台灣大部分使用者多半為 "浮動 IP",因此這項設定只對固定 IP 的站長有效。
附帶一提,想得到精確流量統計的站長,若是 Blogger 平台,安裝這篇「Blogger 與 Google Analytics 如何不追蹤自己的瀏覽量」的程式碼,可解決這個問題(其他平台不一定有辦法)。
以上內容是比較常使用的 Histats 心得,雖然沒有使用到全部功能,不過相信這些功能已經足夠一般使用。下一篇,將著重在 Histats 的計數器工具,分享如何進行自訂版面的應用。
Clik here to view.![]()
Clik here to view.
 Histats 是很棒的免費網頁計數器服務,可以在網站上即時顯示訪客數、瀏覽數、歷史瀏覽數等等數據,還有龐大數量的樣式可供選擇。雖然在專業的數據分析上,比不上 Google Analytics(以下簡稱 GA),不過 WFU 仍在本站分別裝了 GA 及 Histats 兩種計數器的追蹤碼,看起來功能重複了對吧?
Histats 是很棒的免費網頁計數器服務,可以在網站上即時顯示訪客數、瀏覽數、歷史瀏覽數等等數據,還有龐大數量的樣式可供選擇。雖然在專業的數據分析上,比不上 Google Analytics(以下簡稱 GA),不過 WFU 仍在本站分別裝了 GA 及 Histats 兩種計數器的追蹤碼,看起來功能重複了對吧?GA 的數據算是最客觀的,如果部落格(將來)要接案子的話,那麼 GA 是成立之初必然得裝的工具,將來客戶會要求看 GA 的數據(而不是看「Blogger 後台的快樂流量」);而且 GA 有 API 能調用,可發揮廣泛的應用方式,例如「Blogger單篇文章計數器」。而 Histats 的話,其即時顯示數據小工具、後台調用資料的友善介面,則是 GA 一直無法做到的的部分,這也是 Histats 無法被取代的原因。
一、Histats 安裝及概念
1. 安裝步驟
由於網路上有很多安裝操作的文章,這部分簡單帶過,以下參考資料是篩選過、內容寫的比較詳細的:
雖然 WFU 「建議避免使用第三方外掛」,不過 Histats 是少數值得推薦的外掛,因為他提供了四種安裝方式,只要選擇非同步(async)的那一種,那麼就不會影響網頁的載入速度。
2. 使用概念
其實 Histats 離 GA 的專業度有一大段的距離,如果是非常專業經營、或以商業為考量的的網站,那麼得依賴 GA 才能取得許多深入性的數據。例如 Histats 還無法有進入網頁及離開網頁這一類完整的分析數據(Beta功能)、關鍵字分析數據較少、無法結合 Adsense 知道訪客點擊的網頁等等。
不過 WFU 必須誠實地說,對於深入分析這些數據,我也很頭疼。一方面 GA 的操作界面沒那麼直覺,一方面網站規模還不大,就算進行了細部優化大概效果也還不顯著。
因此目前這個階段,Histats 算是非常合用的分析工具,從簡單、直覺化的操作介面,就能得到許多清楚易懂的數據,例如線上訪客資訊、網頁流量、來源網頁、熱門文章標題等等,還能以各種圖表方式呈現。
一天只要花幾分鐘的時間,就能得到以上訊息,而 GA 要得到這些資訊,我得操作倍數的時間才有辦法,那麼以下就來看看 Histats 的常用功能。
二、線上訪客(User online)
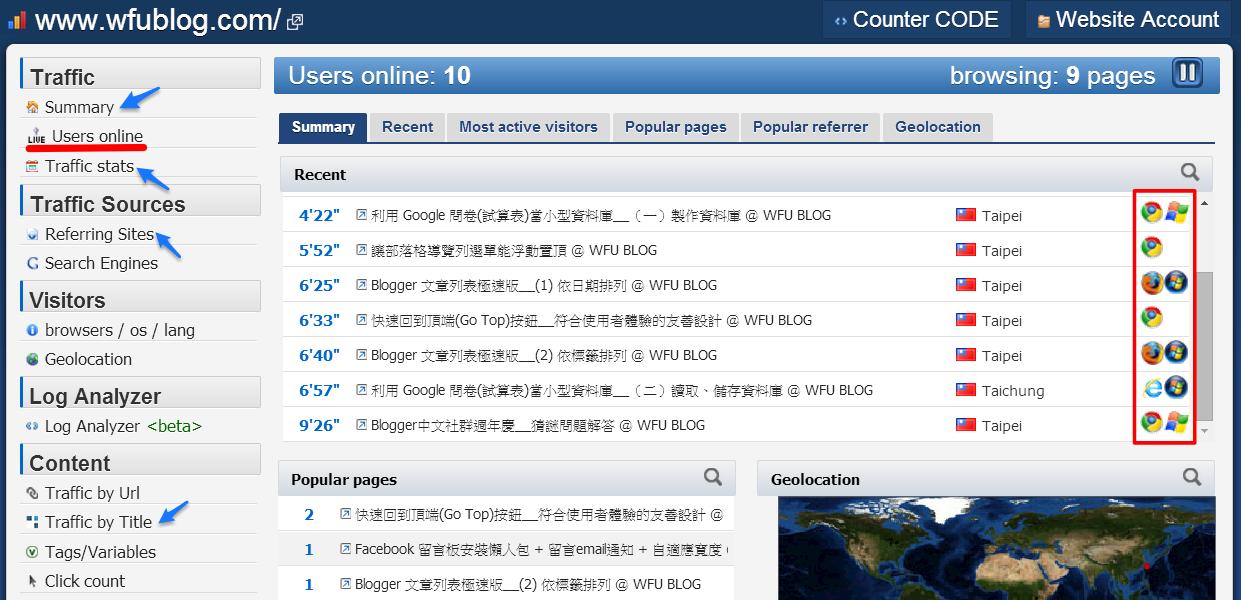
進入 Histats 後台操作介面後,大致像下圖一般──
Image may be NSFW.
Clik here to view.

圖中幾個做記號的,是WFU 常用的選項,本文的心得會以這些選項為主。
按下「User online」後,可看看線上訪客從那個國家來的、多半在看哪篇文章、花了多久的時間停留,也是小有樂趣的事。
上圖紅色底線的 User online 我設定成書籤,方便快速進入。對這個連結按右鍵取得網址即可,長得像這樣:
- http://www.histats.com/viewstats/?sid=1327967&act=18
這裡有個數據可以稍微留意一下,偶爾看一下訪客的瀏覽器分佈(如圖中紅框)。如果每種瀏覽器都曾出現過,那就沒什麼問題;如果固定只出現 Chrome,而 FireFox 或 IE 都看不到,說不定代表網站裝了什麼外掛或程式,並不是每種瀏覽器都相容,造成某種瀏覽器的訪客流失了。
三、數據摘要(Summary)
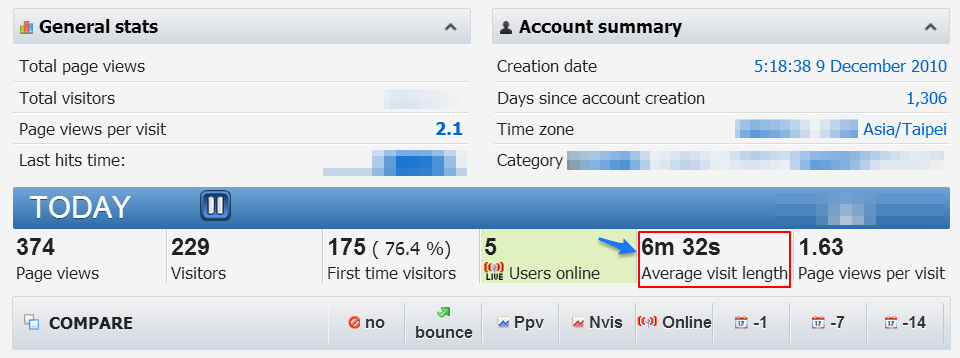
按下「Summary」後,會出現網站的摘要數據──
Image may be NSFW.
Clik here to view.

上半部是歷史加總數據,下半部是當日的即時統計數據。需要注意的是,這個畫面的當天數據摘要,當天就會清除,過了午夜十二點就再也看不到,隔日從頭開始計算。
因此紅框標示的「訪客平均拜訪時間」,這是當日限定的數據,無法成為歷史數據(在其他選項查不到),想知道這個數據得睡前來巡一下。
而從訪客的平均停留時間起伏,也可鞭策自己寫出豐富、被需要的內容,而非只是充篇幅的文章。
四、流量統計(Traffic stats)
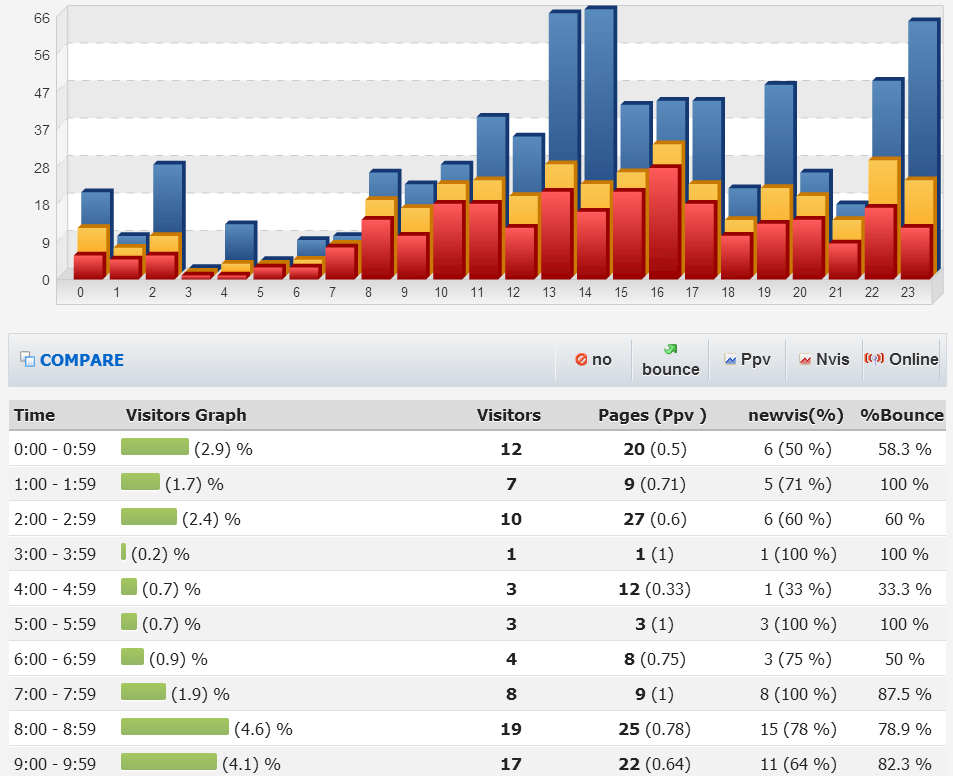
按下「Traffic stats」後,會列出網站每小時的流量數據──
Image may be NSFW.
Clik here to view.

基本上跟我們的作息成正相關,看久了會發現跟股市差不多,從一小段時間的成交量,就能推估一天的成交量。以本站為例,中午十二點多的訪客總數,乘以三差不多就是一天的訪客總數。
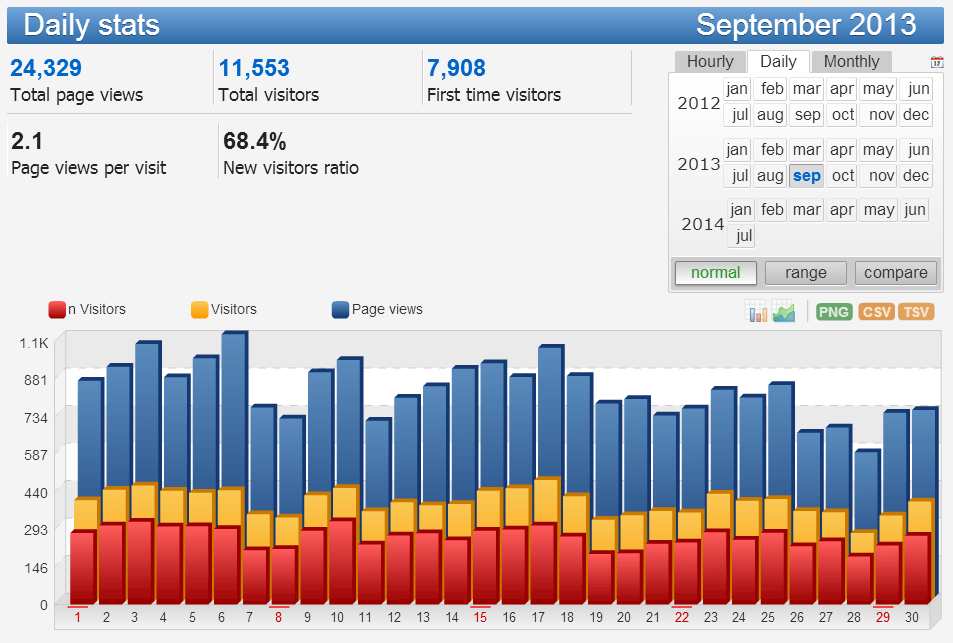
Histats 在「Traffic stats」的界面做得很友善──
Image may be NSFW.
Clik here to view.

從右上角的數據篩選介面,可輕易地依小時、一日、一個月、一年份,來篩選出各種數據資料。這部分的數據篩選介面,完勝了 GA 的介面。
以本站為例,從這個界面可以很輕易地看出,星期一~五是流量高峰,六日及假日外出旅遊者眾,通常流量下降許多。
而這個界面在比對月與月之間、年與年之間的流量消長,也是非常方便,只要一個按鈕即可看出差異。
五、來源網站(Referring Site)
按下「Referring Site」後,會列出來源網站的資料──
Image may be NSFW.
Clik here to view.

先說明一下原理,除了使用書籤、或是利用 key in 的方式(及複製貼上)進入我們網站(機率很小),不然的話,一般都會是從某個網頁連到我們網站、或是從搜尋結果連結過來。只要是從連結過來的訪客,瀏覽器都能偵測到該連結的網址,這就是所謂「來源網站」。
如果我們的好文章不少,得到很多讀者青睞而引用(產生了外部連結),那篇引用的文章就可能成為我們的來源跳板網站。另一種方式就像網路高手提供的範本,會有版權聲明的連結,或像是 WFU BLOG 寫了很多工具(會有版權圖示的連結),當讀者使用了這些範本、工具後,版權的連結都會成為一個跳板。
上圖借用了「發現被盜文時, 如何保護著作權及反制?」的圖片,因此「Referring Site」是 WFU 非常喜歡看的一個選項,可以得知哪些網站引用了本站的文章、或使用了本站提供的工具,甚至有時還能據此發現盜文者的蹤跡。
「Referring Site」這個選項一樣可使用右上角的數據篩選介面,不過不清楚 Histats 能保留多久、或多大的數據量,以 WFU BLOG 為例,目前 "2014/7月"只能查詢到 "2013/9月"的資料而已,因此要查詢這項資料得儘早。
六、流量依文章標題統計(Traffice by Title)
按下「Traffice by Title」後,會列出下圖的流量資料──
Image may be NSFW.
Clik here to view.

能夠顯示文章標題是很友善的設計,比起 GA 預設顯示網址,能夠直接看到中文標題才比較直覺化。
這項統計可以很方便地知道,當日(或是某一日)受歡迎的文章有哪些。據此,可以考慮多寫一些相關的文章,或在該熱門文章想辦法安插、連結其他文章,來提升流量、或是說留住訪客。
另外,紅框中的「204」代表當下網站有 204 篇文章(或標籤連結)受到讀者的青睞(點擊),可以用來檢視網站有多少比例的文章,是常態性的受到關注。
而那些常常不被點擊的文章,則需要思考一下,是屬於題材太冷門的關係,或是標題下的不好無法吸引注意,還是缺少指向該篇文章的連結?如果有發現應該要得到青睞、但缺乏連結管道的文章,Blogger 平台建議可以參考這篇「讓 Blogger 自動顯示系列文章」,想辦法讓其他熱門文章,在文末自動產生連向該篇冷門文章的連結,以增加曝光的頻率。
七、其他
其他的選項由於不常用到,因此簡短翻譯帶過,有興趣的讀者可自行操作──
1. 搜尋引擎來源(Search Engines)
2. 瀏覽器、操作系統、語言(browsers / os / lang)
可列出訪客使用的各種操作環境、圓餅圖。
3. 訪客來源地區(Geolocation)
可列出訪客來源的國家、城市。
4. 記錄分析(Log Analyzer)
這裡便是前面提過的分析數據(Beta功能),可進行像 GA 一般的網站優化分析。由於只是 Beta 版,能保存的歷史數據有限,且紀錄(log)的容量也有限(目前限定 20k),有這方面需求的話,還是使用 GA 較佳,畢竟這部分不是 Histats 的強項。
5. 流量依文章網址統計(Traffic by Url)
用網址顯示流量統計的可讀性很差。
6. IP 排除(IP exclusion)
基本上各種計數器工具,一定會將站長本身的流量也包含在內,連 GA 也不列外,這是沒有辦法的事,除非能夠像 Histats 提供的這個 IP 排除功能,把站長自己設定的 IP 排除在外。
不過先說結論,「IP 排除」同樣不是完美解決方案,因為台灣大部分使用者多半為 "浮動 IP",因此這項設定只對固定 IP 的站長有效。
附帶一提,想得到精確流量統計的站長,若是 Blogger 平台,安裝這篇「Blogger 與 Google Analytics 如何不追蹤自己的瀏覽量」的程式碼,可解決這個問題(其他平台不一定有辦法)。
以上內容是比較常使用的 Histats 心得,雖然沒有使用到全部功能,不過相信這些功能已經足夠一般使用。下一篇,將著重在 Histats 的計數器工具,分享如何進行自訂版面的應用。
Image may be NSFW.
Clik here to view.