 電腦螢幕的製程越來越進步,開發出成本越來越低、更省電、顏色更鮮艷的零組件,從 CRT → LCD → LED,然而對眼睛的傷害卻是越來越大。原本 LCD 的背光已經不適合眼睛長期直視,但更慘的是,目前市面上只能買到背光更強的 LED 螢幕(新品)。
電腦螢幕的製程越來越進步,開發出成本越來越低、更省電、顏色更鮮艷的零組件,從 CRT → LCD → LED,然而對眼睛的傷害卻是越來越大。原本 LCD 的背光已經不適合眼睛長期直視,但更慘的是,目前市面上只能買到背光更強的 LED 螢幕(新品)。要讓眼睛對抗強光、調適瞳孔的程度比較緩和,除了購買昂貴的特殊過濾光線眼鏡,我們能做的,就是盡量將螢幕上的字體放大(讓 Chrome 只放大縮小文字套件),以及使用對眼睛負擔最小的「高對比配色」。
由於現在瀏覽器的使用,佔據了電腦操作很大一部份的時間,因此本文先介紹 Chrome 的兩個高對比套件:High Contrast及 Hacker Vision。
一、高對比的原理
為何長時間電腦操作者,需要使用高對比的配色,這篇「配色與易讀性」有非常詳盡的探討。
高對比有兩種主要模式:黑底白字、白底黑字。這篇文章的作者認為「深底淺字」是能讓他長時間作業的配色。而 WFU 接觸到的例子,似乎每個人習慣的模式不同,有人能接受「深底淺字」,但有人不能接受。就像作者也說了,他的觀點與另一位出版人截然相反。
因此,就像每個人的身體構造不盡然相同一般,找出適合自己眼睛的高對比模式,比盲從專家資訊來得重要。
在 Chrome 商店裡,找到了兩款功能不一的高對比模式套件,以下將詳述操作心得,讓讀者能參考並找出適合自己使用的套件、或操作方式。
二、High Contrast
1. 安裝
WFU 在 Win8 使用了高對比佈景後,Chrome 自動推薦了這個套件「High Contrast」,其安裝網址如下:

2. 操作
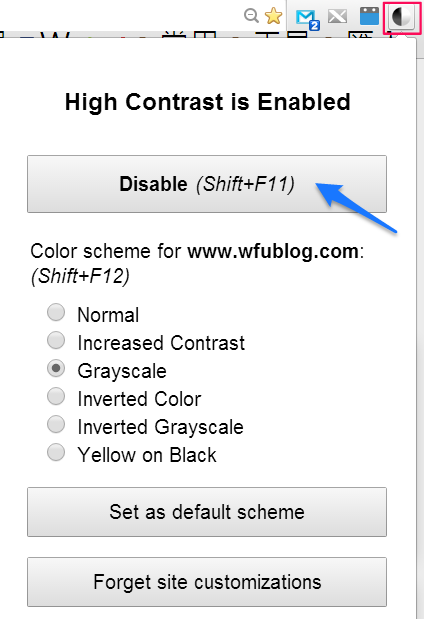
安裝後,在 Chrome 右上角會產生如下圖紅框的小圖示,按下後有不少選項:

可隨時按下「Disable」(或使用快速鍵)來停止執行這個套件。
有七種不同的模式可選,可自行測試一下效果,我常用的是──
- Normal:還原為正常顏色
- Grayscale:灰階效果
- Inverted Color:色彩反轉,如果原本網頁是淺底深字的話,顏色就會反轉為深底淺字。
如果不想每個網頁分別設定模式,那麼只要選擇了任一模式後,按下「Set as default scheme」,以後每個網頁開啟時的預設值就是這個模式。
如果曾為每個網頁分別設定模式,這個套件的優點是,可以分別記憶每個網頁的模式。而如果要取消所有網站的設定值,按下最下方的「Forget site customizations」即可。
3. 心得

雖然 High Contrast 的功能算多,不過缺點不少──
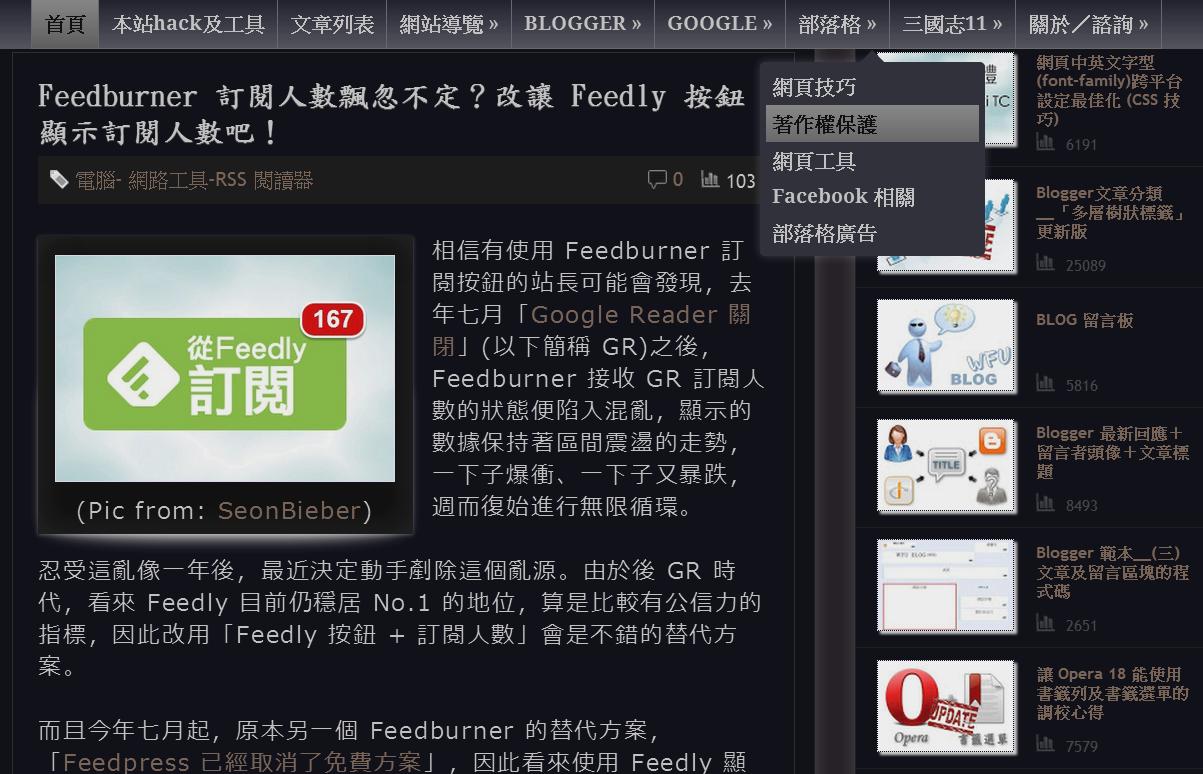
- 顏色處理效果不夠好,例如本站 WFU BLOG 的配色運氣似乎不佳,在各種模式下看起來都不太順眼。
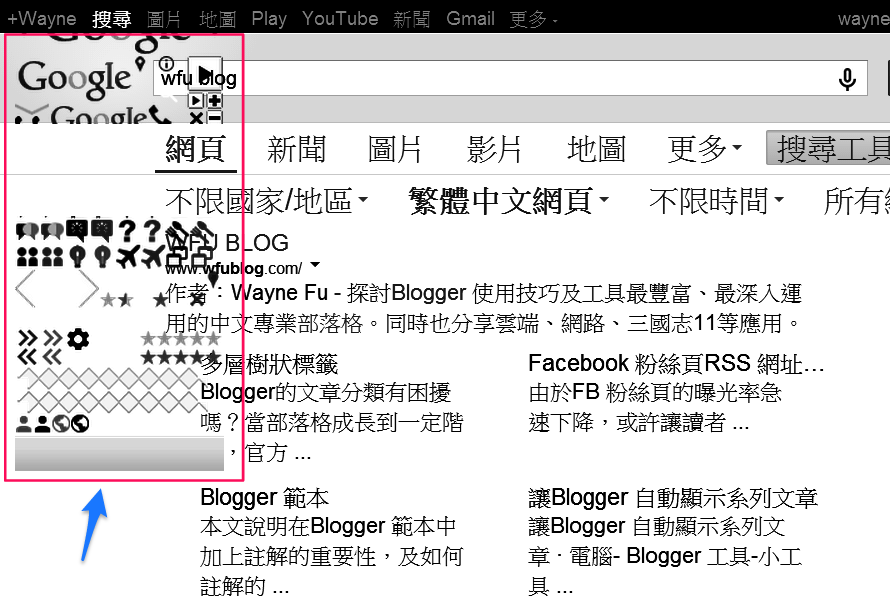
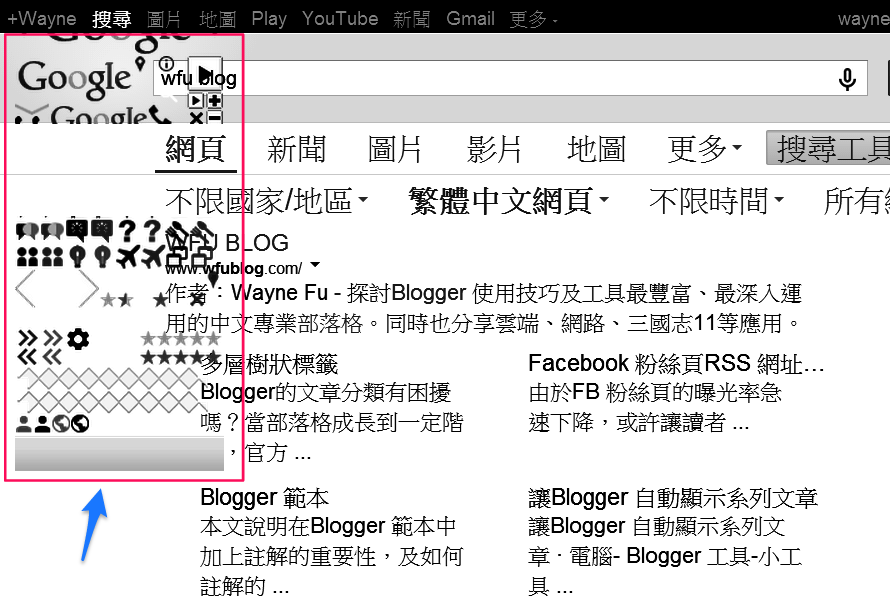
- 跟網頁的 js 可能會相衝,例如上圖為 Google 的搜尋頁面,左上方會跑出一塊奇怪的區域;另外本站的浮動導覽列有時也會有異常顯示。
- 只有三顆半星的評價,Chrome 商店有人留言,希望圖片的顏色能夠不要跟文字一樣變成高對比模式。
三、Hacker Vision
1. 安裝
在 Chrome 商店另外找到了這個套件「Hacker Vision」,其安裝網址如下:

2. 操作
安裝後,在 Chrome 右上角會產生如下圖紅框的小圖示,按下後沒有幾個選項:

可隨時按下「Pause Hacker vision」來停止高亮度模式。
只有有兩種模式可選──
- Hacker Vision:其實就是 "色彩反轉" 的效果
- Normal:還原為正常顏色
3. 心得
雖然 Hacker vision 的選項少,不過效果很好,所以得到四顆半星──
- 顏色處理的效果很棒,後面會附上效果圖。
- 跟網頁的 js 不會相衝。
- 圖片的顏色不會進行高亮度處理,保持原本色彩。
而其缺點自然是沒什麼可以設定的選項,如「一、高對比的原理」所提,每個人眼睛適合的模式不一樣,Hacker vision 只能顯示一種模式,則註定無法適合所有人使用。
四、特殊密技
這兩款套件各有各的優點,但各自都有無法彌補的缺點,該怎麼抉擇是一項難題!有辦法可以解決所有缺點,滿足所有需求嗎?
「爭什麼?摻在一起做成撒尿牛丸啊!」沒想到這句話此時能派上用場。以下是 WFU 發現的密技,將「high-contrast」及「hacker-vision」同時安裝在 Chrome 後,發生了奇妙的事──
- hacker-vision 的選項功能似乎被 high-contrast 的程式覆蓋掉,怎麼選擇都沒有任何作用。
- 但操作 high-contrast 的選項後,兩者的缺點同時消失,且兩者的優點依然並存
以下詳述這些狀況──
1. 顏色效果更好
下圖是原本「high-contrast」選擇 "Grayscale"(灰階模式)後,本站的顏色效果畫面,色彩偏黑不太好看──

下圖是兩個套件混合安裝,「high-contrast」選擇 "Grayscale"(灰階模式)後,本站的顏色效果畫面,色彩看起來順眼多了──

2. JS 相容性提昇
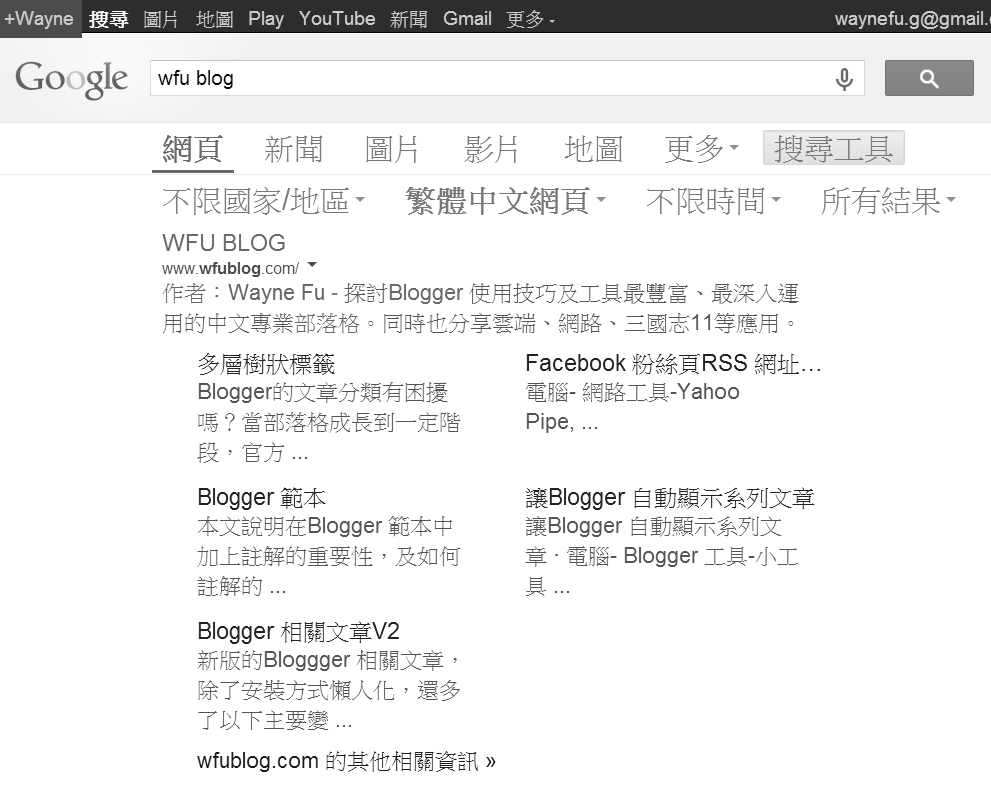
前面已經看過「high-contrast」下的 Google 搜尋畫面,左上角有異常區塊──

下圖是兩個套件混合安裝後,Google 的搜尋畫面,異常區塊消失了(色調也比較好看了,對吧?)──

3. 顏色反轉模式
前面提過,我覺得「high-contrast」的顏色效果都滿醜的,且圖片的色彩也都會被一起處理(例如變成灰階)。
現在兩個套件混合安裝後,在「high-contrast」選擇 Inverted Color(顏色反轉)模式,就會變成跟「hacker-vision」一模一樣的漂亮顏色,且圖片會恢復為原本的色彩,就像下圖本站的效果──

五、小結
因此結論呼之欲出,將兩個套件同時安裝,能夠得到最大彈性(可選擇各種模式)、最佳色彩、最佳執行效果(js 不衝突)。以上測試在 Win8 環境、Chrome 最新版本(V36)下正常運作,由於沒有測試其他作業環境,讀者可以嘗試看看自己作業系統的效果。
其實本站當初設計時,為了讓眼睛看了舒服,採用了比較柔和的配色,我自己在閱覽時,覺得採用 "normal" 模式(原始配色)會比其他模式來的舒適。不過這當然是個人觀感,請還是依照讀者本身的眼球意願,來進行各種模式的設定囉!
Chrome 相關套件: