 圖片為主的網站若使用燈箱效果,當特效執行時,相信能給予讀者很有質感的加分印象。而這次介紹的 fancybox 燈箱外掛,除了有優雅的展示畫面,更令人驚豔的是,就算不使用圖片的燈箱效果,只要發揮創意,Fancybox 還能做各種應用,例如文字幻燈片、影片彈出、以及這篇 +Mark X 介紹的「文字提示視窗」。而會寫 js、jquery 的話,fancybox 也有 API 能實現各種想像力。
圖片為主的網站若使用燈箱效果,當特效執行時,相信能給予讀者很有質感的加分印象。而這次介紹的 fancybox 燈箱外掛,除了有優雅的展示畫面,更令人驚豔的是,就算不使用圖片的燈箱效果,只要發揮創意,Fancybox 還能做各種應用,例如文字幻燈片、影片彈出、以及這篇 +Mark X 介紹的「文字提示視窗」。而會寫 js、jquery 的話,fancybox 也有 API 能實現各種想像力。不過讀者請記住一個原則,功能越強、設定越多的的工具,就越不容易學習、操作與上手;功能越簡單、越單一的工具,就越容易安裝,不過也沒什麼項目能設定。
而 fancybox 則是屬於,不但設定不容易,連基本安裝都可能碰壁的一套工具。看了一些網路教學,發現要實現基礎的功能都很有難度,不過要歸咎起來的話,算是官方的問題比較大。而本文的說明內容,相信至少讓讀者能正確安裝,並了解如何套用官方說明書。
一、前言
前言不是已經一大串了嗎,怎麼還有前言?在開始之前,要先了解的概念真的非常多,所以請耐心看下去。
1. 官方說明
首先,必須說「官方說明」做得很差、不利閱讀,且所有主要訊息擠在一個狹長頁面。依照官方的安裝方式,只適合自行架站、有主機的網站,對於一般部落格平台完全不適用,所有的預設小圖示都將無法顯示。
或許從另一個角度看,fancybox 的目標不擺在部落格平台吧!他的客群可能只想針對自架站,這樣才比較有獲利來源(下一點說明)。
2. 非商業網站限定
這個外掛允許個人、非商業網站使用,因此商業網站請參考這個「使用價格」頁面,有提供單一、及不限網站使用的價格選項。
3. 系列文
會找到這個外掛,主要是想取代 Blogger 的官方燈箱效果,從而發現 fancybox 可以模擬的很好。這個系列文目前預定至少有三篇,第一篇只適合喜歡自訂功能、喜歡折騰的讀者。
而第二篇,會提供模擬 Blogger 燈箱效果的 fancybox 懶人包。如果有相同需求的讀者,或許可以等下一篇(這一篇你可能看不下去)。
二、部落格安裝 fancybox 的方法
前面提到,按照官方說明來安裝 fancybox 的話,因為那些 CSS 安裝檔,裡面附了許多預設圖檔的連結,而那些圖檔,得一併上傳到自己的主機。但一般非自行架站的部落格,哪來的主機呢?所以 CSS 內的圖檔路徑當然都讀不到圖了。
請參照以上官網 →「Instructions」,這裡是安裝的程式碼,不過先別複製,因為這些路徑都是不存在的,請依照以下步驟──
1. 下載檔案
從官網頁面往下移動,會看到「License / Download」→ 按下「Download v2.1.5」,可下載所有需要的原始檔。
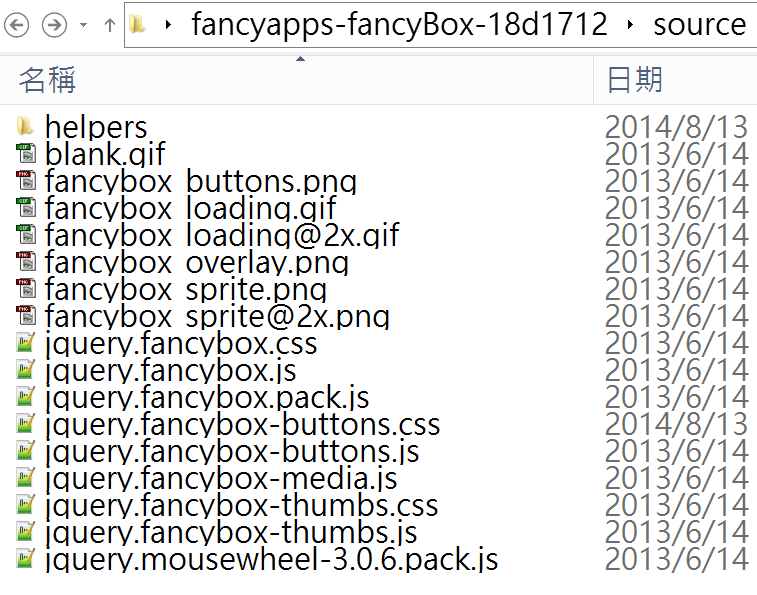
接著解壓縮成一個資料夾「fancyapps-fancyBox-18d1712」→ 裡面有很多檔案,不過重要的是 Lib、Source 這兩個資料夾 → 將 Lib 資料夾中的 jquery.mousewheel-?.?.?.pack.js 這個檔案,移動到 Source 資料夾裡面。
最後進入 Source 資料夾,將 Helpers 資料夾裡面的所有檔案,移動到 Source 資料夾,這樣所有的檔案就都集中在一起了,如下圖──

2. 上傳檔案方式 1
有兩種上傳檔案的方式,第一個方式比較麻煩,但也許比較好也說不定。
先將 Source 資料夾所有圖檔上傳到自己的圖床空間,然後逐一檢視 Source 資料夾所有的 CSS 檔,檢查有外連圖檔的敘述,將那些圖檔的連結,改成自己的圖床連結,這樣才能讀得到這些圖。
最後將所有的 js、CSS 檔上傳到自己的網路空間即可。怕麻煩的讀者,可採用第二種方式──Google Drive。
3. 上傳檔案方式 2
將 Source 資料夾所有檔案(包含圖檔)上傳到 Google Drive,請參考「外連 js 檔──Google Drive」→「三、Google Drive 的操作」。
當所有的檔案都放在 Google Drive 的同一個資料夾、並確定是公開分享的狀態,那些圖檔不必特別設定路徑,就能被 CSS 檔讀取到(因為放在同一個資料夾),因此這是比較方便的操作方式。
4. 取得外連路徑
安裝程式碼之前,要取得剛剛上傳的那些 js、CSS 檔路徑,如果是 Google Drive,前面的教學文章連結,已經有說明取得檔案路徑的方法,請把這些外連路徑紀錄起來。
三、安裝程式碼
做了這麼多動作,終於可以開始安裝程式碼,回到官方網頁 →「Instructions」,逐一說明如下,這部份的所有程式碼請放在範本中
1. Jquery
先檢查是否範本中已經有安裝 jquery、且版本在 1.8 以上。如果否的話,請增加以下這一行
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>2. 滑鼠滾輪外掛
這一項為非必要安裝,不過 WFU 建議安裝,因為提供讀者便利的操作方式,以下請填入對應的檔案外連路徑:
<script type="text/javascript" src="填入jquery.mousewheel-?.?.?.pack.js路徑"></script>3. 主程式碼
主程式碼必須安裝,以下請填入對應的檔案外連路徑:
<link rel="stylesheet" href="填入jquery.fancybox.css?v=2.1.5路徑" type="text/css" media="screen" />
<script type="text/javascript" src="填入jquery.fancybox.pack.js?v=2.1.5路徑"></script>4. 輔助功能程式碼
這部份為非必要安裝,請依自己需求安裝。檔案中的字串分別代表:
- "button":按鈕
- "media":多媒體
- "thumbs":縮圖
以下請填入對應的檔案外連路徑:
<link rel="stylesheet" href="填入jquery.fancybox-buttons.css?v=1.0.5路徑" type="text/css" media="screen" />
<script type="text/javascript" src="填入jquery.fancybox-buttons.js?v=1.0.5路徑"></script>
<script type="text/javascript" src="填入jquery.fancybox-media.js?v=1.0.6路徑"></script>
<link rel="stylesheet" href="填入jquery.fancybox-thumbs.css?v=1.0.7路徑" type="text/css" media="screen" />
<script type="text/javascript" src="填入jquery.fancybox-thumbs.js?v=1.0.7路徑"></script>四、簡易使用說明
1. 官方操作說明
根據官方的說明,要使用 fancybox 效果,操作方法其實滿繁複的,首先,想出現燈箱特效的圖片,得手動加入以下 html 語法:
<a class="fancybox" rel="group" href="大圖網址1.jpg"><img src="小圖網址1.jpg" alt="" /></a>
<a class="fancybox" rel="group" href="大圖網址2.jpg"><img src="小圖網址2.jpg" alt="" /></a>然後在範本中
<script type="text/javascript">
$(document).ready(function() {
$(".fancybox").fancybox();
});
</script>2. 前導程式
當部落格有數十篇、數百篇文章,根本不可能一一叫出來,把圖片 html 碼改成這個格式來展示燈箱效果,這可是一個巨大的工程。
為了解決這個問題,WFU 寫了一個前導程式,可不必修改 html 碼,請放在範本中
請根據以上程式碼行號修改──
E:紅色字串 .post-body是 Blogger 平台的文章區塊,如果非 Blogger 平台,建議利用「Chrome 開發人員工具」找出文章區塊的 class 或 id,然後置換此字串(class 的前面要加 ".",而 id 前面要加 "#")。
M、P:這兩行的藍色字串 "fancybox" 可自訂,不過這兩處字串必須一致。
P:綠色字串也可自訂。
稍微說明一下這個方便的前導程式,做了哪些事情:
- 只抓出文章區塊的圖片來展示燈箱效果,自動加上 fancybox 需要的參數,不需要手動設定。
- facnybox 預設有超連結的圖片,才能展示燈箱效果,但網頁有的圖片可能當初忘了設定超連結,那麼這個前導程式可以自動補上超連結。
- 網頁上很多小圖示、按鈕,不需要加入燈箱展示,因此預設圖片像素寬度 100 以下時,不進行燈箱展示。
使用以上簡便的前導程式後,就可馬上先測試一下 fancybox 的效果。如果都按照本文步驟進行,安裝全部的套件,那麼沒使用任何進階設定、最陽春的效果也能跟這個 DEMO 頁面一樣優雅:
五、小結
fancybox 的安裝並不省事,否則也不需要特地寫一篇文章了。有的讀者可能覺得麻煩,而產生這樣的想法:打開 DEMO 頁面、或本站的原始碼,直接找 js、css 的連結複製到自己的網站使用,只要幾秒鐘就完成了。
這樣的作法,短時間是見效的,不過 WFU 可以直接公佈結果,請參考這篇「Google Drive(js檔)流量限速,建議自行分流」。等某天檔案失效了,還是得回來看這篇,乖乖自行上傳所有檔案。
另外,如果想要更豐富的特效、縮圖等等,還需要加入更多的 js 語法參數,這部份將有待其餘系列文的補充說明。
更多實用工具: