Image may be NSFW.
Clik here to view. 跟 Blogger 舊範本時代的官方留言系統比起來,新範本的串聯式留言全部由 javascript 產生,讓習慣改 Blogger 範本的使用者難以下手 hack。不過對於熟悉 CSS 的使用者,想把串聯式留言的界面改漂亮一點,倒也不是難事。
跟 Blogger 舊範本時代的官方留言系統比起來,新範本的串聯式留言全部由 javascript 產生,讓習慣改 Blogger 範本的使用者難以下手 hack。不過對於熟悉 CSS 的使用者,想把串聯式留言的界面改漂亮一點,倒也不是難事。
本篇為 WFU 的修改紀錄,不一定能含括所有串聯式留言區塊。不過對 CSS 熟悉的讀者,可以參考這篇紀錄的概念,為留言區塊新增功能(留言編號)、或把版面改成心目中滿意的樣式。
1. 舊版本畫面
下圖是本站舊範本的官方留言樣式(非串聯式留言)──
Image may be NSFW.
Clik here to view.
大致有幾個特色:
WFU 的目標,就是將串聯式留言的樣式,想辦法維持以上的特色,以期讓網站的留言區塊風格一致。
2. 舊版本畫面
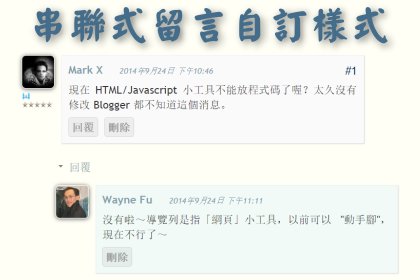
下圖是本站修改後的串聯式留言樣式──
Image may be NSFW.
Clik here to view.
雖然新版頭像區塊的底色無法修改、留言時間的位置光靠 CSS 不容易調整到比較滿意的地方,不過已經盡量維持樣式接近舊版本,本文之後的修改效果,就請參照上面這張效果圖。
另外需要提的一點是,國外的留言編號教學,在回覆留言的部份也會加上編號,例如 1-1、1-2、1-3,或 1-a、1-b、1-c,這樣的形式。由於個人不太喜歡這樣的設計,因此未針對此點修改。
雖說這個修改需要的是 CSS 觀念,不過有些功能 CSS 做不到,只好改用 js 來實現。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
1. 請到後台「範本」→「編輯 HTML」,搜尋</head> 這個字串,找到後在此字串的前一行,插入以下程式碼:
可參考「如何使用jQuery版本」,檢查範本是否已安裝過 jquery,以免重複安裝。
接著請搜尋</body> 這個字串,找到後在此字串的前一行,插入以下程式碼:
以下說明請參閱以上程式碼行號:
C~E:這個區間設定「留言編號」的形式──
G:此行去除系統預設的底色
I~O:這個區間設定「留言區塊」的形式──
P:此行設定「站長回覆」的底色,請自行設定紅色字串的色碼參數。
Q:此行代表刪除系統預設的「站長標示圖示」,也可自行增加 CSS 參數的程式碼,來替換「站長標示圖示」、或更改樣式。
S~W:這個區間設定了「留言時間」這個區塊的 CSS,意思為縮小了字體、拉寬了與左邊元素的距離,同樣也可自行增減參數
Y~AI:這個區間幫「回覆」、「刪除」這兩個按鈕,增加一些 CSS 樣式,讓畫面好看一些,同樣請自行修改參數為自己滿意的樣式。
以上說明其實很簡略,如果要成功修改為自訂的參數,除了基本的 CSS 概念,還要會一點 jQuery 語法。不過每個人想要的效果都不同,因此就不寫得太詳細,修改上有問題請再提問了。
Clik here to view.![]()
Clik here to view.
 跟 Blogger 舊範本時代的官方留言系統比起來,新範本的串聯式留言全部由 javascript 產生,讓習慣改 Blogger 範本的使用者難以下手 hack。不過對於熟悉 CSS 的使用者,想把串聯式留言的界面改漂亮一點,倒也不是難事。
跟 Blogger 舊範本時代的官方留言系統比起來,新範本的串聯式留言全部由 javascript 產生,讓習慣改 Blogger 範本的使用者難以下手 hack。不過對於熟悉 CSS 的使用者,想把串聯式留言的界面改漂亮一點,倒也不是難事。本篇為 WFU 的修改紀錄,不一定能含括所有串聯式留言區塊。不過對 CSS 熟悉的讀者,可以參考這篇紀錄的概念,為留言區塊新增功能(留言編號)、或把版面改成心目中滿意的樣式。
一、樣式效果圖
1. 舊版本畫面
下圖是本站舊範本的官方留言樣式(非串聯式留言)──
Image may be NSFW.
Clik here to view.

大致有幾個特色:
- 讀者留言有留言編號,站長回覆不使用留言編號
- 讀者留言區塊與站長留言區塊的底色不同,藉以區別留言者身份
- 每則留言的寬度一致
WFU 的目標,就是將串聯式留言的樣式,想辦法維持以上的特色,以期讓網站的留言區塊風格一致。
2. 舊版本畫面
下圖是本站修改後的串聯式留言樣式──
Image may be NSFW.
Clik here to view.

雖然新版頭像區塊的底色無法修改、留言時間的位置光靠 CSS 不容易調整到比較滿意的地方,不過已經盡量維持樣式接近舊版本,本文之後的修改效果,就請參照上面這張效果圖。
另外需要提的一點是,國外的留言編號教學,在回覆留言的部份也會加上編號,例如 1-1、1-2、1-3,或 1-a、1-b、1-c,這樣的形式。由於個人不太喜歡這樣的設計,因此未針對此點修改。
二、準備動作
雖說這個修改需要的是 CSS 觀念,不過有些功能 CSS 做不到,只好改用 js 來實現。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
1. 請到後台「範本」→「編輯 HTML」,搜尋
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'></script>
<style>可參考「如何使用jQuery版本」,檢查範本是否已安裝過 jquery,以免重複安裝。
三、安裝程式碼
接著請搜尋
以下說明請參閱以上程式碼行號:
C~E:這個區間設定「留言編號」的形式──
- 紅色字串 "#" 在編號之前加入這個符號,此為個人偏好,如不需要可去除。
- 留言編號的 CSS 設定在 D 行的 style 參數之中,可自行修改這部份的 CSS 參數,例如增加外框、或改為圓框等等。
G:此行去除系統預設的底色
I~O:這個區間設定「留言區塊」的形式──
- 如果不想限定此區塊的寬度,可刪除 J 行內容
- 如果想設定留言區塊的寬度,請修改 J 行紅色字串參數
- L 行紅色參數為「訪客留言區塊」的底色色碼
- 整個區塊若還想自訂其他 CSS,可自行增減參數
P:此行設定「站長回覆」的底色,請自行設定紅色字串的色碼參數。
Q:此行代表刪除系統預設的「站長標示圖示」,也可自行增加 CSS 參數的程式碼,來替換「站長標示圖示」、或更改樣式。
S~W:這個區間設定了「留言時間」這個區塊的 CSS,意思為縮小了字體、拉寬了與左邊元素的距離,同樣也可自行增減參數
Y~AI:這個區間幫「回覆」、「刪除」這兩個按鈕,增加一些 CSS 樣式,讓畫面好看一些,同樣請自行修改參數為自己滿意的樣式。
四、小結
以上說明其實很簡略,如果要成功修改為自訂的參數,除了基本的 CSS 概念,還要會一點 jQuery 語法。不過每個人想要的效果都不同,因此就不寫得太詳細,修改上有問題請再提問了。
串聯式留言相關文章:
Image may be NSFW.Clik here to view.