 過去 一直使用的是 Blogger "官方" 行動版,其實這也不啻為懶人的好選擇,不但讀者用手機閱讀時載入速度快、版面簡潔,自己也不用管理第二套範本內容,而依照「行動版擺放 Adsense 的簡易技巧彙整」也能讓 Google 及自己有所收益,算是三贏的局面。
過去 一直使用的是 Blogger "官方" 行動版,其實這也不啻為懶人的好選擇,不但讀者用手機閱讀時載入速度快、版面簡潔,自己也不用管理第二套範本內容,而依照「行動版擺放 Adsense 的簡易技巧彙整」也能讓 Google 及自己有所收益,算是三贏的局面。使用 Blogger "自訂" 行動版範本則有更多好處,能選擇版面更大的 Adsense 廣告,放置在更好的位置,創造更多收益。當然,對範本不熟悉、害怕語法的話,這部分就比較麻煩一些。
以下會分享在 Blogger 自訂行動版放置 Adsense 廣告的心得、最佳化的方法,並解決一些異常的狀況。
一、官方與自訂行動版的差別
1. 官方行動版 Adsense 效果
依照「官方行動版擺放 Adsense 使用技巧」,會出現的 Adsense 廣告:
- 一律只出現兩個 Adsense 廣告
- 一個固定在網頁的最上方,尺寸為 320 x 50
- 一個固定在網頁的最下方,尺寸為 300 x 250
2. 自訂行動版使用官方 Adsense 工具
使用自訂行動版範本後,就能擺脫制式廣告位置,可在後台「版面配置」,將 Adsense 拖曳到任何想顯示的位置。
有三種安裝 Adsense 的方式:
- 版面配置 → 新增小工具 → 選擇官方提供的「Adsense」
- 版面配置 → 新增小工具 → 選擇「HTML/Javascript」→ 放入 Adsense 安裝碼
- 直接在範本或文章中插入 Adsense 安裝碼
直接用官方提供的「Adsense」小工具最方便,但仍然有侷促性,例如行動版面最適合擺放在網頁上方的 Adsense 尺寸,官方工具沒有這兩個選項:
- 320 x 50
- 320 x 100
3. 自訂行動版使用 Adsense 安裝碼
因此另外兩個直接用 "Adsense 安裝碼" 的選項,算是行動版最有彈性的方案:
- 可以選擇所有 Adsense 尺寸
- 可放在任何位置
以下將針對這兩個方案,說明如何進行安裝。
二、在文章中各種位置擺放 Adsense
想在文章中擺放 Adsense 是麻煩的事,尤其是行動版。上一篇「行動版擺放 Adsense 技巧」介紹的是直接放入文章內容,只適合新文章使用,所有的舊文章只能自己慢慢手動增加。
不過現在不用這麼麻煩了,這篇「Blogger 文章各種位置插入 Adsense﹍安裝懶人包」,可讓 Adsense 出現在標題前後、繼續閱讀、文末的位置,所有舊文章能一次套用。
如果想在 Blogger 行動版使用這樣的效果,請按以下步驟:
- 後台 → 範本 → 行動服務 → 按下齒輪圖示 → 選擇「是,在行動裝置上顯示行動版範本」→「選擇行動版範本」改為「自訂」→ 儲存
- 接下來按該篇文章的流程安裝程式碼即可
三、用 HTML/Javascript 工具安裝
以「 WFU BLOG 行動版」的頁面效果做舉例,一個放在文章區塊上方,一個放在文章區塊下方。步驟大致如下:
1. 如前面提到的步驟,先將行動版範本改為 "自訂"
2. 還沒建立行動版廣告單元的話,進入「Adsense 官網」→「我的廣告」→ 按下「新建廣告單元」:

3. 如下圖順序 A~C 進行:

- A. 填入名稱
- B. 選擇行動版廣告,例如 320 x 100 橫幅
- C. 按下「保存並獲取代碼」
4. 複製下來的程式碼大致長得像這樣:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 320 x 100 - WFU BLOG -->
<ins class="adsbygoogle"
style="display:inline-block;width:320px;height:100px"
data-ad-client="ca-pub-8931283480311870"
data-ad-slot="4134786100"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>先別急著全部放入「HTML/Javascript」工具
5. 到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'></script>如果網站使用了多個 Adsense 安裝碼,以上這一段只需要執行一次即可,其他 Adsense 這一行同樣的程式碼可以刪除,以免重複執行。
6. 到後台「版面配置」→ 新增小工具 → 選擇「HTML/Javascript」→ 填入標題(請記住自己設定的標題字串) → 貼上自己剩餘的 Adsense 安裝碼:
<!-- 320 x 100 - WFU BLOG -->
<ins class="adsbygoogle"
style="display:inline-block;width:320px;height:100px"
data-ad-client="ca-pub-8931283480311870"
data-ad-slot="4134786100"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>7. 如果還需新增其他行動版廣告,請重複以上 2~6 步驟
8. 完成以上所有流程後,等個幾分鐘,你會在網頁版網站上看到 Adsense 廣告。但,行動版不會出現怎麼辦?請依以下步驟:
- 在範本中搜尋剛剛設定的「HTML/Javascript」工具的標題字串,可在範本找到這個區塊開頭的程式碼
- 參照「Blogger 行動版範本修改技巧」→「三、讓小工具出現在行動範本」→「2. 參數使用說明」、「3. 其他參數」 這部分的說明
- 加入參數 mobile='yes' 或是 mobile='only',就能讓 Adsense 在行動版顯示了。
四、版面配置的異常現象
因為剛剛建立的行動版廣告,尺寸只適合在行動版出現,直覺上我們需要將參數設定為 mobile='only',讓他只在行動版才展示。但長久使用下來,發現設定 mobile='only' 這個參數後, Blogger 有幾個非常嚴重的大 Bug:
1. 小工具在版面配置消失了
以 WFU BLOG 的「DEMO 分站」的版面配置畫面為例,下圖是 Adsense 小工具尚未修改參數之前的樣子:

接著到範本中,將這個工具設定為只在行動版出現,也就是增加 mobile='only' 這個參數:

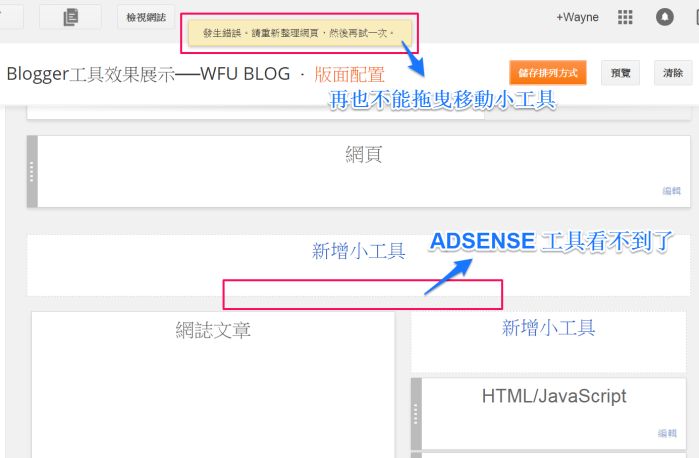
結果日後進入版面配置時,我們就再也看不到這個小工具了,而看不見也代表無法對小工具進行編輯:

2. 小工具無法改變位置
同時更嚴重的問題是,如果你試圖拖曳其他小工具、更改在網頁上顯示的位置,當按下「儲存排列方式」時,畫面上方會出現錯誤訊息 "發生錯誤。請重新整理網頁,然後再試一次。"
不過別真的重新整理網頁,因為你試一萬次也是一樣。這個問題很嚴重,日後新增小工具時,預設會出現在頂端的位置,而你將無法拖曳到其他位置。
五、解決行動版版面配置問題
為了解決
1. 將原本的參數
2. 為了讓小工具在網頁版不顯示,再看一下這張圖:

記下小工具的 id,如上圖的 HTML1,然後到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<style>
<b:if cond='data:blog.isMobile == "false"'>
#HTML1 {
display:none
}
</b:if>
</style>id 前面要加上井字符號 "#"。這段程式碼可讓這個小工具在網頁版隱藏起來。
3. 光隱藏起來不夠,Adsense 仍然會執行,因此必須再使用判斷式,讓 Adsense 只在行動版執行。
先在範本中找到這個小工具的區塊,並展開區塊的程式碼,會看到類似下圖:

將紅框部分的程式碼改成以下,就能讓 Adsense 只在行動版執行了:
<b:if cond='data:blog.isMobile'>
<div class='widget-content'>
<data:content/>
</div>
</b:if> 這個最佳化的流程不是那麼容易,需要對範本、語法有初步的瞭解。若能仔細多看幾遍,應該是可以成功修改的,當然也請「記得備份」,避免悲劇發生。
Blogger 行動版相關文章: