 最近剛好有幾位讀者都詢問到 FB 分享文章時,會遇上的各種狀況,例如標題、摘要敘述無法正常顯示,或是想要自訂縮圖等等。
最近剛好有幾位讀者都詢問到 FB 分享文章時,會遇上的各種狀況,例如標題、摘要敘述無法正常顯示,或是想要自訂縮圖等等。這些問題牽涉的層面不太簡單,需要瞭解的知識不少,例如 FB 自己制訂的 Open Graph 標記規範。不過網路可以找到的解答文章倒是不少,因此這些任務可以說是有點困難又不太困難。
而特地再寫一篇文章也是有些好處,能將所有常見問題統整在同一篇,查閱上比較方便,以下採用問答的方式來呈現。
Q1:如何讓標題及縮圖正常顯示?
1. 啟動 Open Graph protocol
FB 制訂了一套 Open Graph protocol,讓站長們將 Open Graph 標記語言 (og) 放入網站的範本之中,那麼當分享文章到 FB 時,就可以根據這些 og 標記的內容,來讀取對應的標題、摘要、縮圖等等資訊。
要怎麼啟動 Open Graph 標記語言、讓 og 這個標記生效呢?根據最新的「官方範例」,我們可看到這一行:
<html prefix='og: http://ogp.me/ns#'>將上圖綠字的部分,加入範本中 html 這個標籤之內即可。不過這個語法比較新,屬於 HTML5 的語法,目前比較常見的是舊版語法,例如下面的綠字部分:
<html xmlns:og='http://ogp.me/ns#'>但如果你的 html 標籤已經有舊版語法,那麼不一定要改成新版語法。而 html 標籤若有其他屬性參數,請保留不動即可。
2. 設定 Meta 標籤
接下來就可以將 og 標記放入各個 Meta 標籤之中,並置放於範本中 <head> ~ </head> 之間的位置。根據「Open Graph protocol 官方文件」,基本的設定有下面四項,:
<meta property="og:title" content="網頁標題"></meta>
<meta property="og:type" content="網站類型"></meta>
<meta property="og:url" content="網址"></meta>
<meta property="og:image" content="縮圖網址"></meta>以上綠字的部分為 og 標記,藍字的部分是需要填入的內容,也就是分享到 FB 時,會顯示出來的資訊。如果是部落格平台,藍字的部分通常有語法可以自動產生,不必每篇文章自行填寫,否則就累翻了!
但不能自動產生的有 og:type,如果是部落格平台,"網站類型" 可填入 "blog"。
除了以上的基本項目,這兩個也是常用的項目:
<meta property="og:description" content="網頁敘述"></meta>
<meta property="og:site_name" content="網站名稱"></meta>如果對其他額外項目有興趣的話,請再參考官方文件進行設定。
3. Blogger 語法
瞭解原理之後,以上藍字敘述的部分,請根據自己的部落格平台來設定。而 Blogger 平台的話,這篇「讓 Facebook、Google+ 轉貼圖文正確顯示首頁與網頁的名稱、圖片和摘要」說明得很詳細,可直接按安裝步驟來做即可。
這篇文章的優點是,額外說明了網站首頁的設定,讓首頁被分享時,能有較佳的分享資訊呈現。
Q2:如何讓摘要敘述顯示出來?
有的 Blogger 讀者按照以上設定進行後,可能會發現,明明 Meta 標籤的設定內容沒什麼錯誤,但分享到 FB 的文章卻無法出現摘要敘述。
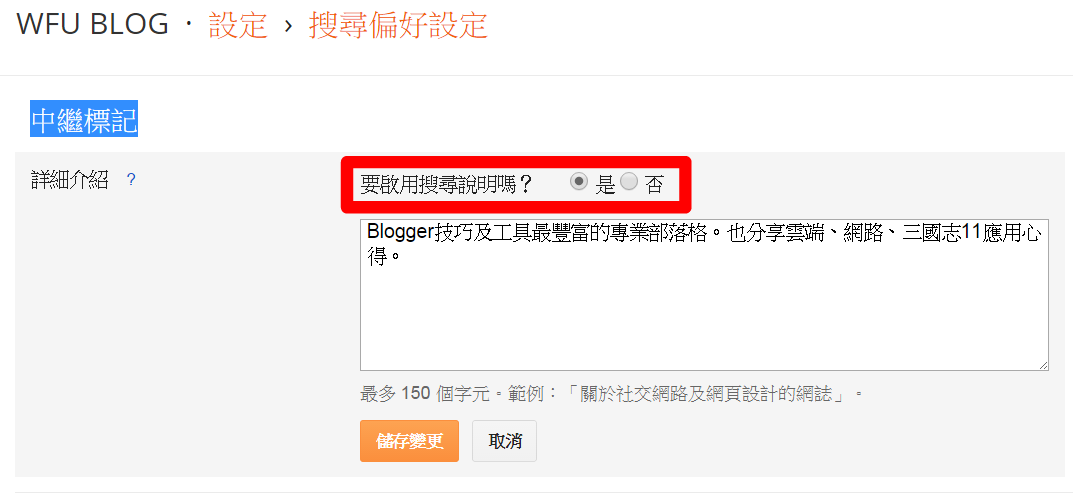
這個項目的原理是,Blogger 為了加強單篇文章的 SEO 效果,讓每篇文章都能各自設定摘要敘述,但需要在後台開啟幾個選項。請到後台 → 設定 → 搜尋偏好設定 → 中繼標記 → 按下「編輯」:

如上圖,檢查「要啟用搜尋說明嗎?」要勾選 "是"。儲存之後,在後台編輯文章時,右半邊的「文章設定」就會出現「搜尋說明」這個選項。
詳細說明請參考「Blogger 文章設定選項」→「六、搜尋說明」,想要在 FB 分享文章時能出現摘要敘述,得確定該篇 Blogger 文章有填寫「搜尋說明」的內容才行!
Q3:我的摘要敘述好像被切斷了?
正常來說,為了配合版面的比例,"標題 + 摘要敘述" FB 最多只會顯示三行,就像下面這樣:

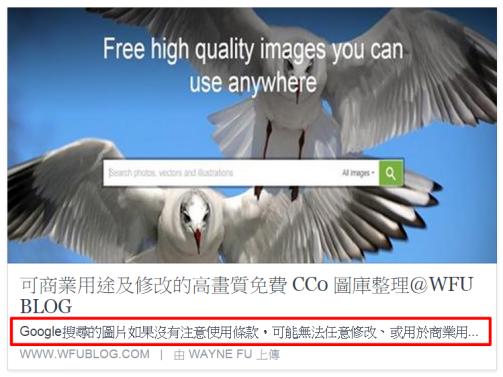
超過三行的部分,就會被截斷,版面才不會太難看。但有些例子看起來特別怪異,也看不太出原因,就像下面這篇文章:

摘要怎麼會只有一個英文字呢,明明就寫了好幾行啊!FB 是不是在亂搞,這樣的 PO 文貼出去能看嗎?
這件事看來有些蹊蹺,於是拿了多篇文章進行交叉比對測試,終於找出原因所在,以下是分析結果:
- FB 開發環境為英文,並未針對中文進行優化。
- 依照每個英文單字用空格分開的特性,FB 偵測 "標題 + 摘要" 的長度滿三行後,自動抓取最後一個空格之前的英文單字,並顯示到該單字為止。
- 中文因為不需使用空格,因此直接抓取滿三行前的最後一個文字。
- 但中英夾雜時,判斷依據仍以英文規則優先,所以滿三行之前的最後一個英文單字後面若有空格,之後的內容會被截斷。
因此兇手抓出來了,就是 "空格符號"。為了驗證分析結果,以下為實測畫面,特地將英文單字後的空格去除:

將 "Google" 這個單字後面的空格刪去後,摘要敘述就正常顯示出來了!
Q4:如何讓縮圖顯示指定的那一個?
讀者問到「若一篇文章中有好幾張圖,該如何指定某張圖成為FB的縮圖?」,這個問題可以分幾個面向來討論:
1. 從 FB 選擇
有兩種情況可以從 FB 分享畫面來選擇圖片:
- Meta 標籤設定了多個 og:image 標記時,FB 會讀取到多張圖
- 沒有正確設定 og 標記時,FB 可能從別種標記語言來判定,自行抓取多張圖

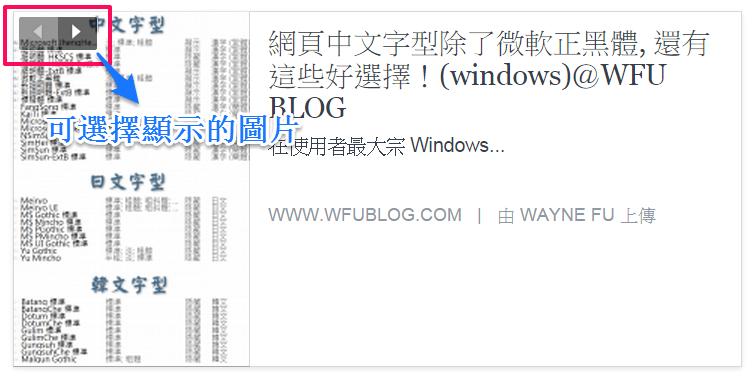
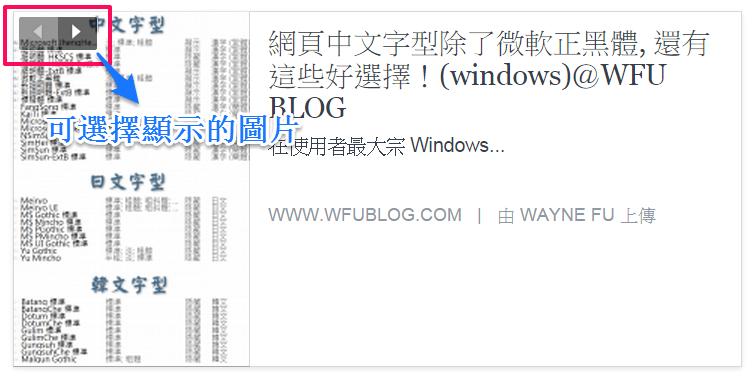
結果就像上圖一般,紅框處會出現箭頭,約可選擇三張圖片來成為該篇 PO 文的縮圖。但沒有正確設定 og 標記的話,會抓到哪些圖非我們能控制,因此不建議採用這個方式,將無法自訂指定的縮圖。
2. 文章中的第一張圖
如果有按照「Q1:如何讓標題及縮圖正常顯示?」來設定 og 標記,那麼正常情況下 og:image 標記只會抓到一張圖 → 文章中的第一張圖。
所以要控制 "某張圖成為FB的縮圖" 這件事就簡單了,把指定的圖片放在文章中最前面的位置即可。
3. 使用隱形圖片
但是有某些情境,想當縮圖的圖片,不一定適合擺在最前面的位置,因為版面或整體感可能變得突兀。那麼在這類的情況下,可以使用隱形圖片的技巧,將指定的圖片隱藏,並放在文章中最前面的位置即可,詳細的操作方法請參考這篇:
Q5:怎麼顯示大尺寸縮圖?
借用前面這張圖當範例,當圖片比例不對、大小不對時,就無法顯示大尺寸縮圖:

該用多大的圖片尺寸才能顯示最大的寬度,FB 的規則很多,如果要簡單說的話,根據這篇「Facebook Photos Size Guide / 2015」,至少得使用 484(寬) x 252(高)px的尺寸。
如果覺得全英文看起來吃力,可以另外參考這篇「Facebook 放大分享網址的預覽圖片」。
Q6:如何顯示作者資訊?
這個問題倒是從來沒注意過,原來 FB 分享貼文也是會顯示作者的,如下圖最下方的「由 Wayne Fu 上傳」:

要讓 FB 顯示作者資訊的話,簡單來說每篇文章的頁面上,必須提供作者資訊的相關 HTML 描述,才能讓 FB 讀取到。
1. 非 Blogger 平台
可參考這份「Google 個人資料設定」官方文件,先建立一份 G+ 帳號的個人資料,並在自己網站的每個頁面加入相關的 HTML 敘述。
2. Blogger 平台
可參考這篇「原創性作者頭像」的流程:
- 每篇文章顯示「張貼者」資訊
- 安裝「簡介」小工具
不必進行設定頭像的部分,因為去年「Google 搜尋結果不再顯示作者頭像」。雖然頭像不再有作用,但 G+ 帳號及作者資訊仍有不少隱藏性的好處,可參考這篇「是否需要移除 G+ 作者連結?」。
Q7:更改後 FB 還是顯示原來的資訊?
這是本篇重要性屬一屬二的問題,大部分相關文章也會提到。由於分享到 FB 的每篇文章,在 FB 伺服器都會有快取資料,這可以減少機器人重複爬取的工作、降低伺服器負擔,但也會讓文章修改後的資訊無法及時顯示出來。
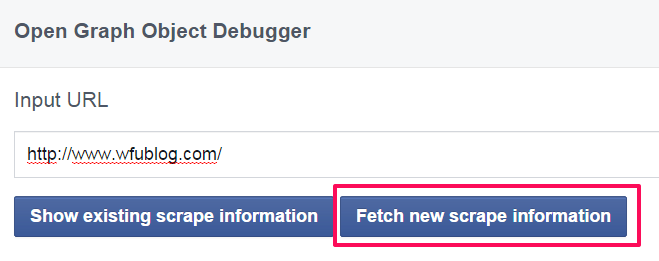
因此當各項相關資訊修改後,若想立即看到呈現在 FB 的結果,務必進入這個 FB 官方偵錯網址:

輸入網址後,按下「Fetch new scrape information」按鈕,就可以強制 FB 重新更新快取資料了。
更多 Facebook 相關文章: