Image may be NSFW.
Clik here to view. 從這篇「加快 Blogger 行動版圖片載入速度」我們瞭解到,Blogger 有辦法讓行動版的圖片改用小尺寸,進而讓網頁載入速度非常有感地提升,只要符合這兩個要件:
從這篇「加快 Blogger 行動版圖片載入速度」我們瞭解到,Blogger 有辦法讓行動版的圖片改用小尺寸,進而讓網頁載入速度非常有感地提升,只要符合這兩個要件:
1. 使用 PICASA 圖床
2. 為每張圖片設定寬度
手動設定圖片寬度的方法,請參考該篇文章的操作說明,但這個流程是不方便的,無法批次處理。WFU 製作這個「Blogger 圖片尺寸轉換器」後,可縮短處理的時間,將文章中所有圖片語法一次轉換。
使用說明及介紹請見後述內容,下面這個按鈕可前往轉換器頁面,也建議將這個連結拖曳到書籤列(或加入書籤):
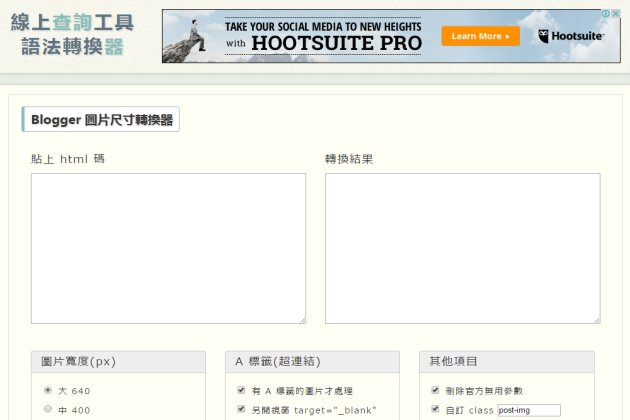
如果一切使用預設值的話,那麼這個轉換器的操作非常簡單且直覺。首先進入 Blogger 後台 → 編輯文章 → 切換到「HTML」模式 → 複製全部內容
Image may be NSFW.
Clik here to view.
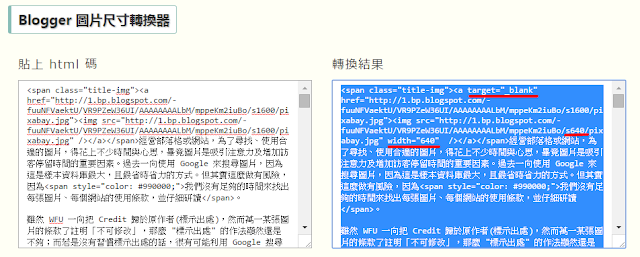
接著將全部內容貼入左邊「貼上 html 碼」這個區塊,如上圖,右邊的「轉換結果」區塊會自動出現轉換結果,並自動全部選取。此時只要按下Ctrl + C 複製,再貼回文章中存檔即可。
從上圖紅線的部分可看到,使用預設選項時,會自動產生:
文章中無論有多少張圖片,都會一次處理完畢。
這個轉換工具的優點是,你設定過的選項、填入的資料都會自動記憶,因此將來只要使用同一個瀏覽器,都不必再重複設定。
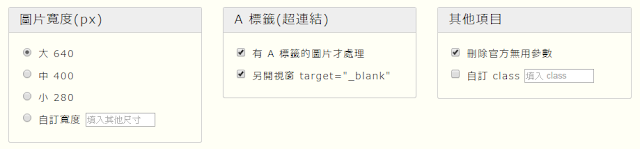
如果需要調整選項設定的話,請參考下圖,並繼續往下看。
Image may be NSFW.
Clik here to view.
每個人的文章區塊寬度設定都不一樣,請根據自己的版面來選擇適當的寬度。預設的三個尺寸是根據 Blogger 文章編輯器中的選項,如果你勾選了 400,代表所有轉換後的圖片,都會以 400px 寬來呈現。
一般兩欄式的部落格,使用預設值 640px 就差不多了;三欄式的部落格,文章區塊比較小,或許可選擇 400px。但如果你的部落格版面設定非常寬,例如使用全版面、沒有側邊欄的話,那麼就需要改用自訂寬度,例如填入 1000 或更大的數字了。
1. A 標籤
第一個選項「有 A 標籤的圖片才處理」,適用於你有某些圖片不想設定寬度時,就能派上用場了。
例如有的網站會使用表情圖案、或是某些文章需要小 logo 點綴,在這種情況下,如果把這些小圖示設定了 640px 寬度,那會成為一場大災難!
我們從 Blogger 後台上傳的圖片,外面會自動包覆 A 標籤。而前面提到的小圖示,通常使用於顯示,不會有 A 標籤(不能點擊)。因此勾選了這個選項「有 A 標籤的圖片才處理」,就不會去動到這些小圖示了。
2. 另開視窗
Blogger 後台上傳的圖片,A 標籤預設不會另開視窗,這是很糟糕的設計,對於訪客來說是很不友善的閱讀體驗,按下圖片看完整大小時,就跳離了原本頁面。為了節省篇幅,這部分的說明請參考「超連結 A 標籤你不知道的操作技巧」→「一、另開視窗的重要性」。
有勾選這個選項後,轉換後的圖片語法就能另開視窗了。
1. 刪除官方無用參數
Blogger 後台上傳圖片後,產生的語法我一直都很有意見,裡面包含的一些參數其實沒什麼作用,等於網頁載入時得傳輸無用的字串,例如這些:
勾選這個選項後,以上這兩個字串都會被清除掉。
2. 自訂 Class
可參考這篇「將文章的圖片全部套用立體陰影效果」,這個選項的作用在於,如果你想為文章中的圖片使用一些 CSS 特效,例如加邊框、陰影等等,可將這些 CSS 參數設定放在某個 Class,那麼勾選這個選項、並填入 Class 名稱後,所有圖片 img 標籤就會自動加上這個 Class 名稱,來套用這個 CSS 效果。
以後 Blogger 的新文章,在發佈之前只要使用這個「Blogger 圖片語法轉換器」,就能自動幫圖片加上本文以上這些效果,且讓行動版的圖片能自動以小尺寸載入。
如果你的部落格文章數不多,例如只有數十篇,那麼或許勤勞一點,使用這個轉換器,一篇篇複製貼上,還不會花太多時間處理。
但如果舊文章有數百、上千篇,那麼這就是個大工程了!在行動裝置瀏覽量每年都大幅提升的情況下,如果你想改善行動裝置的載入速度及閱讀體驗,使用這個轉換器將不太符合效率。
Blogger 要能批次修改數百篇舊文章內容,不是做不到,但並非光寫程式就能處理,還需要向官方申請使用 Blogger API 的資格,因為修改文章內容需要開通作者權限。如果你有大量 Blogger 舊文章需要批次修改內容,例如類似這個圖片語法轉換的話,請再另外與 WFU 聯繫,會分別以個案處理。
Clik here to view.![]()
Clik here to view.
 從這篇「加快 Blogger 行動版圖片載入速度」我們瞭解到,Blogger 有辦法讓行動版的圖片改用小尺寸,進而讓網頁載入速度非常有感地提升,只要符合這兩個要件:
從這篇「加快 Blogger 行動版圖片載入速度」我們瞭解到,Blogger 有辦法讓行動版的圖片改用小尺寸,進而讓網頁載入速度非常有感地提升,只要符合這兩個要件:1. 使用 PICASA 圖床
2. 為每張圖片設定寬度
手動設定圖片寬度的方法,請參考該篇文章的操作說明,但這個流程是不方便的,無法批次處理。WFU 製作這個「Blogger 圖片尺寸轉換器」後,可縮短處理的時間,將文章中所有圖片語法一次轉換。
使用說明及介紹請見後述內容,下面這個按鈕可前往轉換器頁面,也建議將這個連結拖曳到書籤列(或加入書籤):
一、使用說明
如果一切使用預設值的話,那麼這個轉換器的操作非常簡單且直覺。首先進入 Blogger 後台 → 編輯文章 → 切換到「HTML」模式 → 複製全部內容
Image may be NSFW.
Clik here to view.

接著將全部內容貼入左邊「貼上 html 碼」這個區塊,如上圖,右邊的「轉換結果」區塊會自動出現轉換結果,並自動全部選取。此時只要按下
從上圖紅線的部分可看到,使用預設選項時,會自動產生:
- 另開視窗」的語法 target="_blank"
- 改變圖片實際寬度為 640px
- 設定圖片 CSS 為寬度 640px
文章中無論有多少張圖片,都會一次處理完畢。
這個轉換工具的優點是,你設定過的選項、填入的資料都會自動記憶,因此將來只要使用同一個瀏覽器,都不必再重複設定。
如果需要調整選項設定的話,請參考下圖,並繼續往下看。
Image may be NSFW.
Clik here to view.

二、圖片寬度(px)
每個人的文章區塊寬度設定都不一樣,請根據自己的版面來選擇適當的寬度。預設的三個尺寸是根據 Blogger 文章編輯器中的選項,如果你勾選了 400,代表所有轉換後的圖片,都會以 400px 寬來呈現。
一般兩欄式的部落格,使用預設值 640px 就差不多了;三欄式的部落格,文章區塊比較小,或許可選擇 400px。但如果你的部落格版面設定非常寬,例如使用全版面、沒有側邊欄的話,那麼就需要改用自訂寬度,例如填入 1000 或更大的數字了。
三、A 標籤(超連結)
1. A 標籤
第一個選項「有 A 標籤的圖片才處理」,適用於你有某些圖片不想設定寬度時,就能派上用場了。
例如有的網站會使用表情圖案、或是某些文章需要小 logo 點綴,在這種情況下,如果把這些小圖示設定了 640px 寬度,那會成為一場大災難!
我們從 Blogger 後台上傳的圖片,外面會自動包覆 A 標籤。而前面提到的小圖示,通常使用於顯示,不會有 A 標籤(不能點擊)。因此勾選了這個選項「有 A 標籤的圖片才處理」,就不會去動到這些小圖示了。
2. 另開視窗
Blogger 後台上傳的圖片,A 標籤預設不會另開視窗,這是很糟糕的設計,對於訪客來說是很不友善的閱讀體驗,按下圖片看完整大小時,就跳離了原本頁面。為了節省篇幅,這部分的說明請參考「超連結 A 標籤你不知道的操作技巧」→「一、另開視窗的重要性」。
有勾選這個選項後,轉換後的圖片語法就能另開視窗了。
四、其他項目
1. 刪除官方無用參數
Blogger 後台上傳圖片後,產生的語法我一直都很有意見,裡面包含的一些參數其實沒什麼作用,等於網頁載入時得傳輸無用的字串,例如這些:
- imageanchor="1"
- border="0"
勾選這個選項後,以上這兩個字串都會被清除掉。
2. 自訂 Class
可參考這篇「將文章的圖片全部套用立體陰影效果」,這個選項的作用在於,如果你想為文章中的圖片使用一些 CSS 特效,例如加邊框、陰影等等,可將這些 CSS 參數設定放在某個 Class,那麼勾選這個選項、並填入 Class 名稱後,所有圖片 img 標籤就會自動加上這個 Class 名稱,來套用這個 CSS 效果。
五、舊文章的處置
以後 Blogger 的新文章,在發佈之前只要使用這個「Blogger 圖片語法轉換器」,就能自動幫圖片加上本文以上這些效果,且讓行動版的圖片能自動以小尺寸載入。
如果你的部落格文章數不多,例如只有數十篇,那麼或許勤勞一點,使用這個轉換器,一篇篇複製貼上,還不會花太多時間處理。
但如果舊文章有數百、上千篇,那麼這就是個大工程了!在行動裝置瀏覽量每年都大幅提升的情況下,如果你想改善行動裝置的載入速度及閱讀體驗,使用這個轉換器將不太符合效率。
Blogger 要能批次修改數百篇舊文章內容,不是做不到,但並非光寫程式就能處理,還需要向官方申請使用 Blogger API 的資格,因為修改文章內容需要開通作者權限。如果你有大量 Blogger 舊文章需要批次修改內容,例如類似這個圖片語法轉換的話,請再另外與 WFU 聯繫,會分別以個案處理。
更多 Blogger 工具:
Image may be NSFW.Clik here to view.