 Blogger 圖片異常的各種提問,算是非常頻繁出現的,常見狀況大致有:
Blogger 圖片異常的各種提問,算是非常頻繁出現的,常見狀況大致有:1. PICASA 上傳後的圖片看起來有點失真,但 Flickr 的就不會?
2. 手機上的圖片好像比較模糊?
3. 我的 Blogger 圖片怎麼消失了?
4. 有的圖片比較大,超出文章區塊怎麼辦?
於是花了點功夫,整理所有常見的圖片相關問題,如此將來遇上,只要引用這篇的連結就好。
一、圖片超出文章區塊
上一篇「讓標題過長的文字自動省略」曾提到文字或圖片若超出區塊範圍,嚴重時可能讓版面爆掉,現在剛好來談圖片對版面造成的影響。
1. 超出部分破壞版面
當文章使用大圖、且超過文章區塊寬度時,根據範本的 CSS 設定會有兩種情形。
第一種是大圖會直接伸出版面之外,例如下圖:

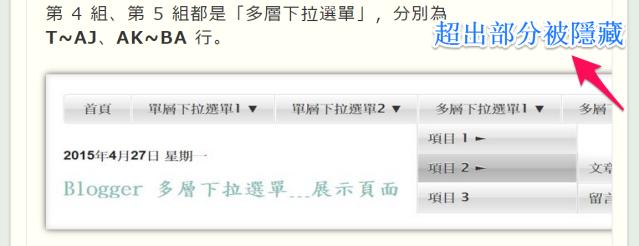
2. 超出部分被隱藏
第二種是範本的文章區塊預設有

然而每個範本的 CSS 都不同,而有自行修改 CSS 經驗的讀者會瞭解,想要找出這個 overflow: hidden 被放置在哪裡,並不是一件容易的事。要解決以上兩種狀況,由改變圖片尺寸下手會是比較適當的作法。
3. 將大圖改為最適尺寸
請按照這個流程來修改文章區塊中的圖片 CSS:後台範本 → 自訂 → 進階 → 新增 CSS,然後填入以下語法:
.post-body img {
max-width: 100%;
}以上的語法會讓 Blogger "文章區塊" 的所有圖片,最大寬度自動調整為文章區塊的寬度 (100%)。改完之後的效果如下,圖片就能完整呈現,也不會超出版面了:

二、圖片色彩失真
這是最常見的問題,可參考這個「Blogger 社群討論串」,從 Blogger 後台上傳、或放在 PICASA 的圖片,都可能看起來色系怪怪的。借用 +Sophia Peng 提供的圖,上下半部的圖片,看起來是有色差的:

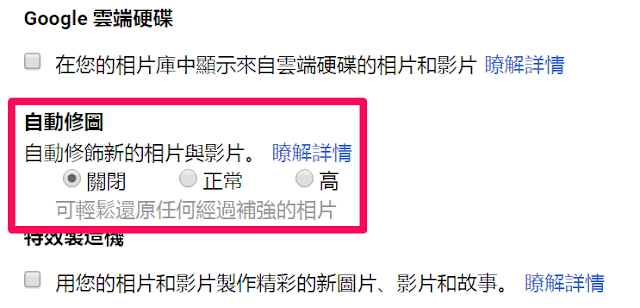
這件事的兇手要算 Google+,因為申請了 G+ 帳號後,如果將 Blogger 帳號合併到 G+,由於 PICASA 也整合到了 G+,而 G+ 有個 "自動修圖" 的選項,其預設值是開啟的,這會造成某些圖片被系統自動調整顏色,但我們卻不一定想要這樣的效果。
所以解決辦法就是關閉這個選項,請進入以下網址:
往下捲,找到 "自動修圖" 選項,改為 "關閉" 即可:

如果讀者需要 "自動修圖" 的功能,但又不想 Blogger 上傳的圖片被調整顏色,可參考 +Mark X 這個「G+ 討論串」,為不同相簿各自設定 "自動修圖" 的權限。
三、圖片模糊﹍原始圖片過大
Blogger 圖片會變模糊,有各式各樣的情境,可依照大標題逐一來檢測。
這是「案例一」的場景,案主表示他使用的多為高清圖片,約為 3000~4000px,那麼的確在原始圖片過大時,有一種情況會讓圖片變得解析度不佳。
「Blogger 圖片語法轉換器」留言 #4 為案例二的場景,也是類似的情形,最後案主採用的方法為自行調整尺寸後,再上傳到 Blogger,不過現在說明更方便的設定方法。
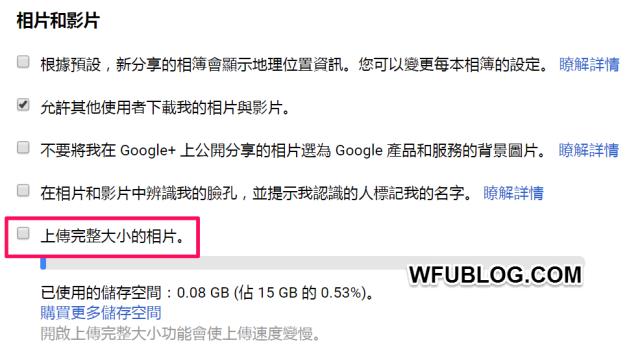
一樣進入「G+ 的設定網址」,往下捲,找到 "上傳完整大小的相片" 這個選項:

在沒有勾選的情況下,G+ 會自動將所有圖片縮小為 2048 x 2048 以下的尺寸,就不會計算儲存空間的額度,這是 G+ 的貼心設計。
除非你想上傳完整的 3000~4000px 尺寸的圖片,不然一般不會勾選這個選項。但太大的圖片,被自動縮小為 2048 x 2048 的尺寸時,那麼副作用就是這個章節的狀況 → 圖片解析度變差,看起來稍微模糊一些。
四、手機圖片模糊
前述的案例一還提到另一個狀況,網頁版圖片沒問題,手機圖片卻看起來模糊。
1. 手機系統的問題
這篇「在手機螢幕上瀏覽照片時候比較模糊, 但放到電腦上看就不會」,有人提供了不錯的心得,某些手機型號的設計,會自動壓縮、調整圖片,而導致圖片看起來模糊。
如果是這樣的情況,看起來是手機本身的問題,也只能尋求手機本身的設定來解決了。
2. Blogger 行動版的圖片
如果有看過這篇「加快 Blogger 行動版圖片載入速度的密技」,並根據該文流程、在 Blogger 後台編輯文章時,手動設定了圖片尺寸的話,會讓 Blogger 行動版的圖片,自動調整為 280px 寬。
這個密技可讓 Blogger 行動版的網頁載入速度提升不少,但是不明瞭原理的人,就可能誤以為 Blogger 行動版的圖片怎麼變得比較模糊?(因為只剩 280px 寬)
五、圖片模糊﹍尺寸變小
另一個誤以為圖片變得模糊的案例,可參考這個「Blogger 社群討論串」,案主從 Blogger 後台上傳圖片時,沒有選擇 "原始大小" 的選項,而導致這個誤會。
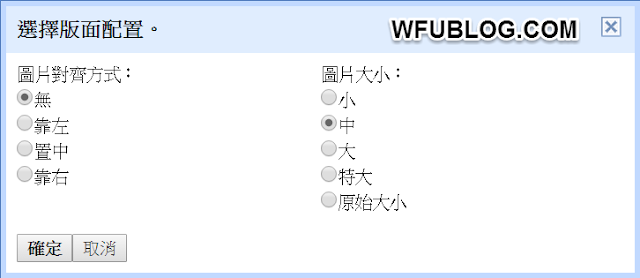
一般來說,上傳圖片後,Blogger 會詢問顯示的圖片尺寸,如下圖:

預設選項為 "中",也就是顯示約 400px 寬的圖片。那麼當你的圖片超過 400px 時,被系統自動縮小為 400px 的狀態,看起來就不太清楚。
要避免這個情形,就得每次都勾選 "原始大小"。然而不可諱言的,這也是 Blogger 一個設計不良的地方,若能自動記憶我們勾選的項目,不必每次都重新選擇,才是友善的使用者體驗。
六、圖片消失了
這也是常常看到的提問,例如這個「Blogger 社群討論串」。不少使用者可能不清楚自己做過了什麼事,忽然間發現 Blogger 的圖片不見了,或是出現了大大的 "禁止" 圖示,代表這張圖片無法讀取。
通常這樣的情形依然是發生在 PICASA 圖床(也可說是 G+ 相簿),去除使用者將圖片誤刪的情況,那麼多半是 G+ 圖片的權限沒有設定為公開,導致圖片無法外連。
G+ 相簿權限的說明,可參考這份「官方文件」。而修改 G+ 相簿的步驟,可參考 +Chester Chen 在該討論串的回覆,他提供的示意圖如下,按著做設定權限為公開,圖片就能外連了:

更多 Blogger 相關技巧: