Image may be NSFW.
Clik here to view. 為圖片
為圖片 IMG 標籤自動添加 ALT 描述內容,是 SEO 的重要工作,可為網站增加不少額外流量。但這件事很瑣碎,需要額外花不少時間。
因此 WFU 製作了「ALT 內容自動產生器」,讓這件事變得非常容易。請見本文的操作說明,並前往這個工具的頁面:
ALT 要能自動產生內容,得先有參照的對象。若要增加被搜尋到的機會,比較適當的參照對象會是 "圖片檔名"、"文章標題" 這兩種。
Image may be NSFW.
Clik here to view.
而 WFU 的設計是,將這兩個元素排列組合後,產生了四種格式,請參考上圖小工具的四個選項:
正常來說,能在 ALT 之中塞入越多字串當然越好,代表有更高的機會被搜尋到,那麼「圖片檔名+文章標題」或「文章標題+圖片檔名」會是較佳的選擇。
但也許不少站長並未針對 "圖片檔名" 進行優化過,那麼 ALT 塞入圖片檔名字串並不具任何意義,因此設計了四種選項,讓站長們保有各種選擇的空間。
1. 其他選項
此工具的主要功能為「Blogger 圖片語法轉換器」,因此還可看到 "圖片寬度"、"其他項目" 的設定選項,本篇的 "ALT 內容自動產生器" 算是其擴充功能。
若需要其他功能,請參考「Blogger 圖片語法轉換器」的使用說明。
若不需要其他功能,可不勾選相關的選項,或選擇 "不改變尺寸"。
2. ALT 相關操作
Image may be NSFW.
Clik here to view.
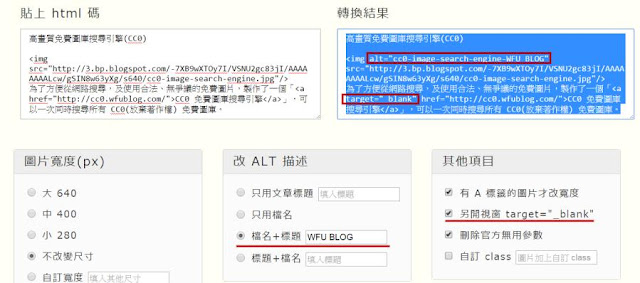
上圖為文章內容貼上後自動轉換的結果,可注意紅框標示處,自動產生了 ALT 內容,排列方式為 "圖片檔名+文章標題"。
另外由於勾選了 "另開視窗",會自動為文章中所有的A 標籤,加上 target="_blank"屬性。
1. 圖片檔名
為了加強 SEO 效果,建議站長將來為圖檔命名時,使用有意義的英文字串。那麼使用這個工具時,勾選自動幫 ALT 加入檔名字串,會有較佳的搜尋效果。
2. ALT 不會覆寫
這個工具設計了防呆機制,若原本某些圖片設定了 ALT 屬性,那麼這個工具在轉換時,不會處理有 ALT 屬性的IMG 標籤,只會處理沒有 ALT 屬性的標籤,以免將原來的設定覆蓋掉。
3. 完整說明
本文只針對工具的操作進行說明,關於 ALT 對於 SEO 的作用,會另外說明。
Clik here to view.![]()
Clik here to view.
 為圖片
為圖片 因此 WFU 製作了「ALT 內容自動產生器」,讓這件事變得非常容易。請見本文的操作說明,並前往這個工具的頁面:
一、四種 ALT 格式
ALT 要能自動產生內容,得先有參照的對象。若要增加被搜尋到的機會,比較適當的參照對象會是 "圖片檔名"、"文章標題" 這兩種。
Image may be NSFW.
Clik here to view.

而 WFU 的設計是,將這兩個元素排列組合後,產生了四種格式,請參考上圖小工具的四個選項:
- 只用文章標題
- 只用圖片檔名
- 圖片檔名+文章標題
- 文章標題+圖片檔名
正常來說,能在 ALT 之中塞入越多字串當然越好,代表有更高的機會被搜尋到,那麼「圖片檔名+文章標題」或「文章標題+圖片檔名」會是較佳的選擇。
但也許不少站長並未針對 "圖片檔名" 進行優化過,那麼 ALT 塞入圖片檔名字串並不具任何意義,因此設計了四種選項,讓站長們保有各種選擇的空間。
二、操作說明
1. 其他選項
此工具的主要功能為「Blogger 圖片語法轉換器」,因此還可看到 "圖片寬度"、"其他項目" 的設定選項,本篇的 "ALT 內容自動產生器" 算是其擴充功能。
若需要其他功能,請參考「Blogger 圖片語法轉換器」的使用說明。
若不需要其他功能,可不勾選相關的選項,或選擇 "不改變尺寸"。
2. ALT 相關操作
- 使用非常簡單,先勾選「一、四種 ALT 格式」的選項之一,可能會需要填入文章標題。
- 接著在 "貼上 html 碼" 的欄位,貼上整篇文章的 html 碼內容即可。
- 以 Blogger 為例,請在文章編輯器切換到 "HTML" 模式,複製全部內容。注意,請勿貼上 "撰寫" 模式的內容!
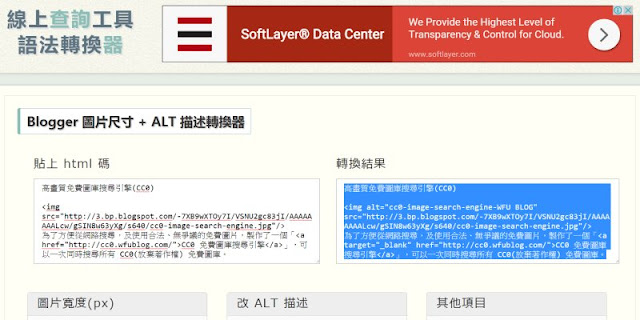
- 貼上後,右邊欄位 "轉換結果" 會立刻出現轉換結果,並全部選取,使用者可直接按
Ctrl-C 複製。
Image may be NSFW.
Clik here to view.

上圖為文章內容貼上後自動轉換的結果,可注意紅框標示處,自動產生了 ALT 內容,排列方式為 "圖片檔名+文章標題"。
另外由於勾選了 "另開視窗",會自動為文章中所有的
三、注意事項
1. 圖片檔名
為了加強 SEO 效果,建議站長將來為圖檔命名時,使用有意義的英文字串。那麼使用這個工具時,勾選自動幫 ALT 加入檔名字串,會有較佳的搜尋效果。
2. ALT 不會覆寫
這個工具設計了防呆機制,若原本某些圖片設定了 ALT 屬性,那麼這個工具在轉換時,不會處理有 ALT 屬性的
3. 完整說明
本文只針對工具的操作進行說明,關於 ALT 對於 SEO 的作用,會另外說明。
更多網站相關工具:
Image may be NSFW.Clik here to view.