 「Font Awesome」是一套把 "向量圖示" 做成字型的套件。過去為了減少網站小圖示的使用(加快網頁讀取速度),採用「UNICODE 特殊符號」這個方案。
「Font Awesome」是一套把 "向量圖示" 做成字型的套件。過去為了減少網站小圖示的使用(加快網頁讀取速度),採用「UNICODE 特殊符號」這個方案。而最近處理一些案子需要製作各式的 "社群分享按鈕",發現 "UNICODE 特殊符號" 缺乏這些分享按鈕的圖示,而 "Font Awesome" 除了支援多數的社交分享按鈕,一些網頁設計常會用的網路相關圖示,例如 "Chrome"、"FireFox"、"Html5" 等等,也都內建在其中。
Font Awesome 基本的使用方法並不困難,另外一些進階的應用方式還能讓網頁設計更加方便。本篇將簡單介紹 Font Awesome 的進階使用方法,並舉例如何運用 CSS 技巧做出漂亮的社群分享按鈕圖示。
一、簡介及安裝
1. CDN 安裝方式
Font Awesome 值得推薦的理由之一,在於提供了「CDN」的引用方式。我們不需要下載 Font Awesome 檔案、放到自己的網路空間來引用。
此外,因為 CDN 快取了檔案,還可讓訪客讀取的速度更快,會比自己的網路空間還快。
安裝方法以 Blogger 為例,到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"></link>2. Font Awesome 介紹及操作
由於網路這方面的基礎文章很多,請讀者直接參考相關連結:
- Font Awesome 介紹:Font Awesome 輕鬆在網頁加入ICON圖示
- 操作方式教學:如何使用Font Awesome所提供的各種icon
此外,要查詢所有的 ICON 圖示,請前往這個官網頁面:
二、進階使用方式
進入官網的這個頁面,提供了許多進階範例教學:
以下摘要一些實用的運用方式,比較簡單的語法請直接參考官網,需要解釋的項目才詳細說明。
1. 放大
基本的 Font Awesome 語法,例如照相機圖示的語法為:
<i class="fa fa-camera-retro"></i>安插上圖的 class 後,可以放大圖示:
- fa-lg:放大 33%
- fa-2x:放大為兩倍
其餘參數以此類推,最大可使用 fa-5x。
2. 固定寬度
每個圖示的寬度其實不一樣,有的大、有的小,但如果圖示需要垂直排列時,就會不美觀。在這個情境下,能固定寬度就能讓版面比較協調。
在所有需要固定寬度的圖示,加入這個 class
3. 更改清單圖示
使用清單語法
4. 文繞圖
就像 WFU BLOG 首頁的效果,如果要製作圖片在左這樣的 "文繞圖" 效果,Font Awesome 也提供了這個效果。
- 在圖示裡加入 class
fa-pull-left 就可讓圖示向左浮動,加入 classfa-pull-right 就可讓圖示向右浮動。 - 如果想讓圖示加上外框,則加入 class
fa-border 。
5. 旋轉動畫
這個效果很適合拿來放在過場動畫,幫圖示加入以下 class 的效果為:
- fa-spin:以固定速率旋轉
- fa-spin fa-pulse:以分解動作 8 拍子來旋轉
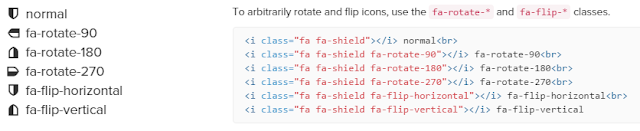
6. 翻轉

請直接參考上圖的參數,可讓圖示進行:
- 水平翻轉(fa-flip-horizontal)
- 垂直翻轉(fa-flip-vertical)
- 多種角度(90, 180, 270)翻轉
三、重疊圖案
這個功能比較複雜,把兩個圖示重疊顯示,適合拿來製作社群分享按鈕,因此詳細說明操作方法。
以上圖的 Twitter 圖示(飛鳥圖案)為例:
<span class="fa-stack fa-lg">
<i class="fa fa-square-o fa-stack-2x"></i>
<i class="fa fa-twitter fa-stack-1x"></i>
</span>- 在 span 母標籤,必須加入 class
fa-stack ,宣告我們要使用重疊圖案。 - 子標籤塞入兩個圖示語法。
- 當作外框的那個圖示,需要加入 class
fa-stack-2x ,代表這個圖示將放大成為外框。 - 當作內容的那個圖示,需要加入 class
fa-stack-1x 。 - 有時外框跟內容圖示重疊後,會因顏色相同看不出圖案,那麼可將其中一個反白。要反白的那個圖示,加入 class
fa-inverse
四、製作社群分享按鈕
以下實作一個最常見的 Facebook 分享按鈕,效果如同上圖。這可不是一張圖片,而是利用 Font Awesome 字型拼出來的喔!
<span class="fa-stack fa-2x">
<i class="fa fa-square fa-stack-2x" style="color: #3B5998;"></i>
<i class="fa fa-facebook fa-stack-1x" style="color: #fff;"></i>
</span>- 母標籤 span 使用 fa-2x 將圖案放大兩倍
- 外框使用實心圖示 fa-square,並將顏色改為 FB 的藍色底色。
- 將 F 圖示改為白色
這樣就簡單完成一個 FB 按鈕圖示了,完全不需要花費讀取圖片的時間呢!
根據本篇 Font Awesome 的使用說明,另外也可做出「扁平化社群分享按鈕+動畫效果」,同時下一篇也會實作更多的社群分享按鈕。
更多社群分享按鈕工具: