 前陣子幫讀者調整部落格版面及字體 CSS 時,被詢問到「我已經按照 "網頁中英文字型跨平台設定最佳化" 的教學來設定,為什麼文章的字型還是顯示 "新細明體"?」。其實這樣的案例 WFU 遇到不少,問題出在 Blogger 文章編輯器的使用方式。
前陣子幫讀者調整部落格版面及字體 CSS 時,被詢問到「我已經按照 "網頁中英文字型跨平台設定最佳化" 的教學來設定,為什麼文章的字型還是顯示 "新細明體"?」。其實這樣的案例 WFU 遇到不少,問題出在 Blogger 文章編輯器的使用方式。除了這個狀況,Blogger 文章編輯器會遇到的問題著實不少,本篇就來整理一下,處理各種問題需要的技巧,並以 FAQ 的形式呈現。
一、除了官方編輯工具, 有無其他寫作軟體?
相信很多人覺得官方文章編輯器不太好用、上傳圖片不方便等等,那麼可參考這篇「部落格寫作軟體的選擇, 以及確保文章寫作安全的技巧」,提供了其他的選擇。
使用離線編輯工具例如 Open Live Writer、Evernote 等等的好處有,可以直接調整版面、字型大小、會自動幫我們上傳圖片等等。
而缺點有文章開頭提到的 "文章內的字型、大小不容易統一調整",以及不容易進行版本控制,發生意外時不容易救回文章內容,因此個人比較習慣的編輯方式仍然是,使用「純文字編輯軟體」+「Blogger 文章編輯器」。
二、為何文章內的字體無法改為自訂字型?
如文章開頭的案例,一般而言,只要依照「網頁中英文字型跨平台設定最佳化」的 CSS 設定,就可以變更文章區塊的字型。但是若文章內的文字放在 HTML 標籤之內,且這些標籤已經內定了字型 CSS 設定,那麼外部的 CSS 設定,將不發生作用(因為優先權較低)。
那麼,什麼情況下會發生文章內容已經內定 CSS 呢?大致有兩種:
- 使用前面提到的離線編輯軟體,且設定了文章的字型
- 使用 WORD 等文書軟體,編輯完後才複製到 Blogger 文章編輯器
上述情形都會內定文章字型,進而導致我們在 Blogger 範本中,對文章區塊設定的 CSS 字型優先權較低,所以無法生效。
因此,若想要彈性的設定網站文章的字型,例如今天用 "微軟正黑體"、明天隨著版面調整想設定成 "仿宋體" 換換感覺,那麼建議還是使用「純文字編輯軟體」+「Blogger 文章編輯器」的組合,才能自由地從範本中調整文章區塊的字型。
三、為何文章內會出現意料之外的斷行?
有時我們會覺得,文章中明明沒有設定這麼大的間隔,但行與行之間還是出現了一大段(或一小段)的間距?這有兩種可能性:
1. 換行符號的設定

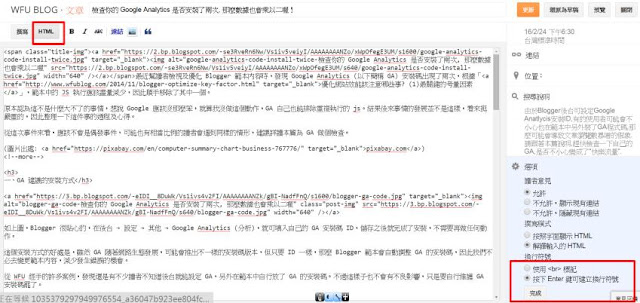
如上圖右下角紅框,如果勾選了「按下Enter鍵可建立換行符號」,且在「HTML模式」之下,那麼只要按下 Enter 就等於斷行。
但若勾選了「使用 br 標記」的話,那麼怎麼按 Enter,文章中都不會斷行。
所以若出現了意外的斷行,請檢查一下這篇文章的斷行設定,是否有跑掉。
2. 切換模式後間隔異常
其實更多時候,是切換「撰寫模式」與「HTML模式」後,會出現意外的斷行間距。這部分是 Blogger 文章編輯器的判斷問題。
這部分可能算是無解,最安全、不想出現奇怪間隔的方法,就是盡量使用「HTML模式」來編輯,那麼出現的版面,絕對都是能控制的狀態。
四、插入的圖片如何調整寬度?
這個 Blogger 論壇貼文詢問 「文章圖片貼上後, 能否調整為想要的寬度?」。
的確,官方編輯器要一張張調整圖片寬度是很麻煩的事,因此我寫了這個「Blogger 圖片語法轉換器」,這個工具非常方便,他可以幫我們自動做到這些事:
- 改變圖片實際寬度為各種預設寬度、或任意自訂尺寸
- 另開視窗語法 target="_blank"
- 刪除官方無用參數
- 幫圖片增加自訂 class 名稱(可製作各種外框、陰影等效果)
以後要變更圖片設定,就不用一個個手動進行了。
五、能否批次幫圖片增加 ALT 敘述?
這也是非常重要的功能,幫每張圖片加添 ALT 描述文字,可大大增加被搜尋到的機會,可參考「增加網站流量, 提升圖片搜尋排名﹍自動產生 ALT 內容」。
不過很麻煩的事,跟上一點一樣,我們必須一張張圖片手動進行這件事。因此我寫了這個「圖片 ALT 描述自動產生器」,其實就是上一點「Blogger 圖片語法轉換器」的加強版,使用方式相同,但可以自動產生 ALT 描述,可以說是 Blogger 編輯文章必用的工具。
六、Blogger 如何製作好看的表格?
1. 版面控制
使用 Blogger 編輯器,要控制表格的版面美觀不太容易,或者應該說根本就很難控制。我整理了這篇「Blogger 插入表格的最佳流程 + 自適應寬度表格」,按著流程進行,就能製作出適應各種螢幕寬度的美觀表格。
2. 表格排序
如果表格有特殊需求,必須提供讓訪客排序資料,例如價錢由高至低、由低至高等方便查詢的功能,那麼得藉助外掛程式才能做到,可參考這篇「讓網頁表格能自動排序﹍TableSorter 安裝懶人包」。
七、文章中的某些語法,不知為何會失效?
這同樣是 Blogger 文章編輯器的問題,在切換「撰寫模式」與「HTML模式」後,就會對某些 HTML 標籤產生判斷上的問題,且一直以來都無法解決,例如:
- 錨點語法
- HTML 標籤內包含 OL、UL 等語法
- 使用自定義 HTML 標籤來包含其他標籤
- 使用 javascript 內含 HTML 標籤
最安全的作法當然是只使用「HTML模式」,絕不切換到「撰寫模式」。但這是不太可能的事,那麼為了避免以上情境所帶來的語法失效,請參考這篇「Blogger 文章編輯模式只要切換, 就可能產生異常現象?」提供的技巧,將相關的語法進行編碼,讓官方編輯器看不出這些 HTML 標籤,才是根本的解決之道。
八、使用繼續閱讀的好處
官方編輯器提供的「繼續閱讀」功能非常實用,不過很多 Blogger 新手不知道這樣的功能,這是很可惜的事。
他們可能會去另外安裝「繼續閱讀」的外掛,但也會產生額外的異常現象,例如:
- 安裝數字分頁外掛後,分頁所出現的文章,跟想像的不太一樣。
- 文章內容、圖片一多後,讀取首頁的速度就變得很慢。
- 首頁出現的文章好像少了幾篇。
其實只要使用官方文章編輯器提供的「繼續閱讀」功能,這一切自然就解決了,也不必安裝外掛,請參考這篇「Blogger 首頁文章怎麼消失了?」,也請讀者在編輯文章時,無論是否需要,找個地方安插「繼續閱讀」就對了!
更多 Blogger 相關主題: