 用「RSS」訂閱網站最新文章,是非常方便又強大的工具,可惜只有網路重度使用者比較知道 RSS 是什麼,一般的讀者並不熟悉 RSS、且不一定想要瞭解。
用「RSS」訂閱網站最新文章,是非常方便又強大的工具,可惜只有網路重度使用者比較知道 RSS 是什麼,一般的讀者並不熟悉 RSS、且不一定想要瞭解。為了讓各種層次的讀者都能收到網站最新文章的通知,提供 Email 訂閱會是最簡單的方式,且操作方便、不需另外研究相關工具。
Blogger 官方提供了「透過電子郵件追蹤」這個小工具,可以放在側邊欄讓讀者訂閱網站文章。不過前陣子接到一個需求,想要把這個工具放在文章標題下方。仔細想想也是有些道理,側邊欄比較顯眼的位置可能會被其他更重要的工具搶走,例如熱門文章、搜尋框、Adsense 等等。
其實網頁能吸引讀者注意、增加訂閱率的位置還有不少,例如最上方的標頭區塊,本篇的例子文章標題附近,或是文章結束處也是很好的擺放地方。那麼以下就來看看,怎麼把這個「用 Email 訂閱」的功能搬到 Blogger 各種自訂位置,同時也會說明在 FeedBurner 如何管理「Email 訂閱」的功能。
(圖片出處: pixabay.com)
一、安裝官方工具
一般來說,網站想要提供「Email」訂閱的功能,必須先到「Feedburner」註冊、燒錄網站...等等進行不少流程,不過因為 Feedburner 早被 Google 收購,那麼自家產品 Blogger 倒是可省下這些流程,直接就能使用「Email」訂閱的功能,請按以下步驟進行:
1. 安裝「透過電子郵件追蹤」

後台 → 版面配置 → 新增小工具 → 選擇「透過電子郵件追蹤」→ 填入標題並儲存即可。
接下來這個小工具可拖曳到想擺放的位置,如果沒有中意的位置可擺,那麼改用本文的安裝碼,之後將小工具移除也沒關係。
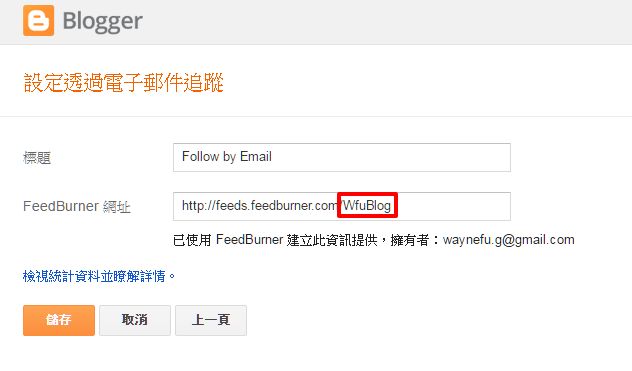
2. 取得網站 ID

安裝過程的畫面如上圖,我們可以得到幾個重要資訊:
- Blogger 會自動幫我們在 Feedburner 註冊、並燒錄網站的 RSS
- 註冊的身份是圖中顯示的這個 Google 帳號(Gmail)
- 燒錄的網站 RSS 網址如圖中所示,為 http://feeds.feedburner.com/WfuBlog
- 請記下自己紅框標示的 ID 字串,如圖中的 "WfuBlog",這非常重要,之後會用到。
二、安裝程式碼
想要讓「讀者透過 Email 訂閱文章」的功能放在網站的指定位置,那麼就必須修改範本內容,最好具備基本的 HTML/CSS 技巧,並參考「Blogger 範本﹍(2) 標頭、導覽列、側邊欄、頁尾區塊的程式碼」系列文章,來瞭解程式碼應該擺放在範本中的什麼位置。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
1. 安裝 CSS
請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<style>
/*email訂閱*/
#emailForm input {
font-size: 20px;
border: 1px solid #e3e3e3;
padding: 5px 10px;
height: 36px;
box-sizing: border-box
}
.emailInput {
width: 65%;
background: #fff
}
.emailSubmit {
width: 33%;
float: right;
cursor: pointer;
background: #8C2D17;
color: #fff
}
</style>如果熟悉 CSS 的話,可自行修改參數。
2. 安裝 HTML
接著在範本(或文章)中想要顯示「Email 訂閱」功能的地方,插入以下程式碼:
<form action='http://feedburner.google.com/fb/a/mailverify' id='emailForm' method='post' onsubmit='window.open("http://feedburner.google.com/fb/a/mailverify?uri=WfuBlog", "popupwindow", "scrollbars=yes,width=550,height=520"); return true;' target='popupwindow'>
<input class='emailInput' name='email' placeholder='輸入 EMAIL' type='text'/>
<input name='uri' type='hidden' value='WfuBlog'/>
<input name='loc' type='hidden' value='zh_TW'/>
<input class='emailSubmit' type='submit' value='訂閱'/>
</form>先別存檔,需要修改一些參數:
- 紅色字串:請將兩處 "WfuBlog" 字串改為前面「一、安裝官方工具」→「2. 取得網站 ID」取得的 ID 字串
- 藍色字串:輸入框及按鈕的提示字串,請修改兩處藍色字串。
存檔後,效果如同下面這個 Email 訂閱框及按鈕工具:
這個「Email 訂閱框」也是目前 WFU BLOG 擺放在側邊欄的效果,由於一併跟其他訂閱按鈕、以及「FB 粉絲團」擺放在一起,光是安裝官方「Email 訂閱」工具很難呈現這樣的效果,還是得使用本文的程式碼,搭配其他按鈕、FB 粉絲團的程式碼,才有辦法組合在同一個區塊。
三、FeedBurner 操作補充
FeedBurner 有很多設定可以修改或管理,不過基本上完全不去管這些參數的話,Email 訂閱功能也可以正常運作,不會有什麼影響。
對進階設定有興趣的讀者,網路上有很多詳細的教學,可參考「FeedBurner電子報設定教學」,有一系列完整的說明。

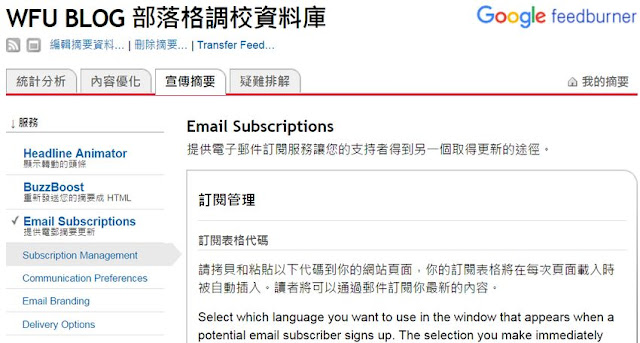
這裡只簡單說明幾項跟本文主題「Email 訂閱」有關的內容,請進入「FeedBurner 官網」→「選擇網站」→「宣傳摘要」→「Email Subscriptions」

1. 管理 Email 名單
上圖左側的選項「Subscription Management」可以看到所有訂閱網站的讀者 Email 名單,並進行管理。畫面需要捲到最下方──

對著上方紅框的「查看訂閱者詳情」按下後,會展開全部的名單。
正常來說都會是 "激活" 的狀態,表示讀者能正常接收到訂閱的 Email 通知;但若看到如紅框中的 "未驗證",代表讀者訂閱後沒有到 Email 信箱點擊確認信,有可能是太忙忘了、或是確認信跑到垃圾郵件去了。
貼心的站長可以定期檢視這份名單,針對 "未驗證" 的讀者發個提醒 Email,通知讀者點擊確認信,完成 Email 訂閱的流程。
2. Email 郵件格式設定
左側選項「Email Branding」可以設定電子郵件的格式,例如標題、內文、字體等等的細項,或是當一天發佈兩篇文章時,可以分別設定不同的標題字串。
這部分的詳細說明,可直接參考這篇「設定部落格電子報的版面」。
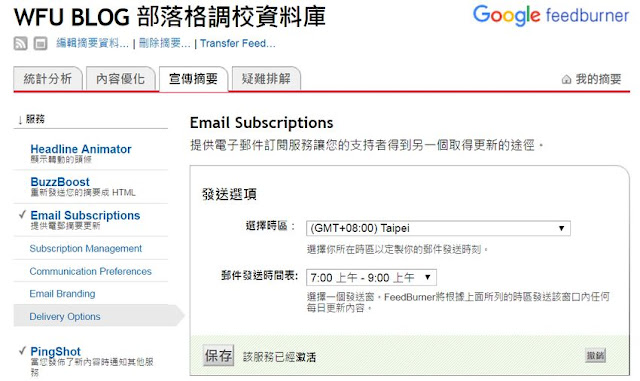
3. 設定出刊時間
基本上,網站發佈新文章後,讀者訂閱的 Email 通知並不會馬上寄出,而是會等到 FeedBurner 預設的時間才寄出,因此最晚的話,會等到隔天才寄出通知。

要進行出刊時間設定的話,可進入左側選項「Delivery Options」→ 分別設定時區、發送時間,按下「保存」即可。
更多 Blogger 相關工具:

![[LoliHouse] Princess-Session Orchestra - 15 [WebRip 1080p HEVC-10bit...](http://s2.loli.net/2025/04/09/QO618K72ytGZmDJ.webp)










