 提供程式碼分享的網站,為了讓版面視覺效果美觀,通常會安裝「程式碼高亮」這樣的外掛。而帶來的影響是,網站的外掛裝越多也會影響網頁載入時間,尤其是沒有展示程式碼的文章頁面,也必須執行這個沒有必要載入的「程式碼高亮」外掛。
提供程式碼分享的網站,為了讓版面視覺效果美觀,通常會安裝「程式碼高亮」這樣的外掛。而帶來的影響是,網站的外掛裝越多也會影響網頁載入時間,尤其是沒有展示程式碼的文章頁面,也必須執行這個沒有必要載入的「程式碼高亮」外掛。如果能夠需要展示程式碼時,才執行「程式碼高亮」外掛,相信會是比較合理的作法。本篇將會介紹各種「讓程式碼高亮」的最佳作法,同時也推薦一些不錯的外掛程式及線上服務。
(圖片出處: picjumbo.com)
一、線上程式碼高亮產生器
1. 介紹
網路有不少免費的服務,能自動產生程式碼高亮效果,並且提供我們嵌入網頁的程式碼,可參考這篇「程式碼分享服務,貼上後立即產生鏈結並加入高亮效果」,介紹了這幾個線上服務:
2. 優點
在這些線上網站,可立即看到程式碼高亮的效果,同時也能取得內嵌程式碼,貼在文章中立即可使用。
這個作法的優點就如同文章開頭所提,需要展示程式碼的文章才會執行內嵌程式,其他文章則不會執行,就不會影響網頁載入速度了。
3. 缺點
雖然這個方案最簡單好用,不過缺點也最大:
- 程式碼內容存放在免費的線上網站,哪天這個服務收起來的話,文章內容就開天窗了。
- 因為內嵌程式碼的外連放在免費的線上網站,若伺服器不穩、或塞車時,整個網頁在「內嵌程式碼」之後的所有內容,就可能被塞住而無法顯示,如同「部落格廣告(BloggerAds)卡住網頁載入的完整解決方案」的情形一般。
因此,如果網站要長期經營的話,就不適合使用這些線上服務;只是暫時存放、展示程式碼,那麼就可以使用這些服務。
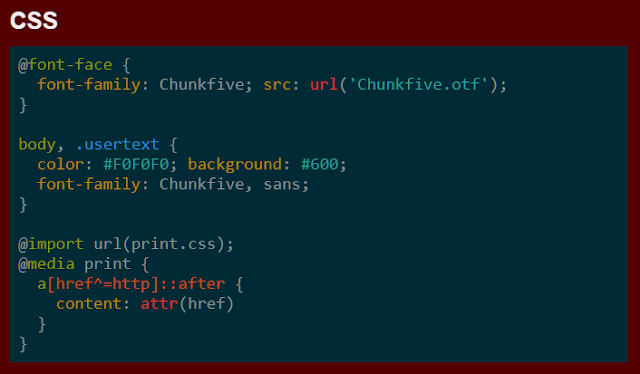
二、純 CSS 效果 + 行號功能
1. CSS 區塊
最不影響網頁載入的方法,就是使用 CSS 來控制「程式碼區塊」的效果。雖然文字無法做到多種的顏色變化,但是至少整個區塊的顏色配置,跟文章的其他部分是區隔開來的,仍然對版面美觀有加分效果。
這部分詳細的操作方式及語法,可參考這篇「讓網頁使用各種特殊文字區塊」,不但可規劃 "程式碼" 區塊,也可套用於 "公告"、"引言" 等區塊,非常的實用。
2. 行號功能
展示程式碼通常會用到行號這個功能,不過使用 CSS 製作出來的區塊,無法自動產生行號,通常這需要外掛才能做到。
不過也是有方法可以產生行號,例如手動添加 OL、LI 這樣的 HTML 標籤。
如果覺得手動太麻煩,那麼可參考這篇「保護網頁著作權的初階構思__(3) 程式碼教學篇」,介紹了「Highlight」這個小工具,可以幫我們自動產生 OL 標籤,省下不少時間。
三、知名「程式碼高亮」外掛
想要有高質感的「程式碼高亮」效果,只用 CSS 是不夠的,必須藉助於外掛才做得到,以下介紹幾個知名的外掛。
1. SyntaxHighlighter

「SyntaxHighlighter」是老牌知名的外掛,不過安裝流程需要花一點時間,可參考這篇的教學「如何在Blogger中使用SyntaxHighlighter」。
2. Google Code Prettify

「Google Code Prettify」是 Google 出的產品,除了比上一個外掛好安裝,也有一定的質感,安裝教學可參考這篇「在 Blogger 上用 Google Code Prettify 顯示程式碼」。
他可選擇的布景顏色主題不多,不過 WFU 覺得夠用了,其中也有不錯的配色主題,可參考這個「展示頁面」來挑選。
3. Highlight.js

「Highlight.js」是 WFU 個人最喜歡的外掛,有大量的布景配色可用,包含了文字編輯軟體 Notepad++、Sublime Text 等常用的布景,例如個人常用的 "Solarized Dark"。
「Blogger 中文論壇」貼程式碼的功能便是使用這個外掛,效果可參考「討論串 1」、「討論串 2」。
這個外掛的安裝教學可參考這篇「HIGHLIGHT.JS」,官方也提供了完整的「布景效果展示頁面」,左側是布景名稱,右側是各種程式語言的效果,讓使用者挑選起來很方便,非常的貼心。
這個外掛只有一個缺點,不能顯示 "程式碼行號",因為作者表示「不想做他用不到的功能」。
不過我們還是可以自己手動作出行號來,參考「二、純 CSS 效果 + 行號功能」→「2. 行號功能」的方法即可。
四、最佳安裝方式
如本文開頭所提,最佳的外掛安裝方式為,「文章內容有使用 "程式碼高亮" 功能時,才載入外掛;其他頁面不載入外掛」。下面以 Highlight.js 為例,示範如何以這種方式安裝。
由於程式碼使用 jQuery,請先參考「引用 jQuery 的注意事項」,檢查範本是否有安裝 jQuery。
以下程式碼請放在範本中
if ($(".post-body pre code").length) {
$("head").append("<link rel='stylesheet' href='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.2.0/styles/default.min.css'>");
$.getScript("//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.2.0/highlight.min.js", function() {
$("pre code").each(function(a, b) {
hljs.highlightBlock(b)
})
})
};- 整段程式碼的意思是,當偵測到文章區塊有 pre 內含 code 標籤時,才載入外掛的 CSS 及 JS 連結,並執行外掛。
- 如果是 Blogger 平台,橘色字串可不必變動;其他平台請將 ".post-body" 改為文章區塊的 class 或 id。
- 藍色字串為 Highlight.js 引用的外部 CSS 連結,若使用其他外掛請改為對應的 CSS 連結。
- 綠色字串為 Highlight.js 引用的外部 JS 連結,若使用其他外掛請改為對應的 JS 連結。
- 紅色字串為 Highlight.js 的 JS 執行程式,若使用其他外掛請改為對應的 JS 執行內容。
五、進行 Escape 編碼
最後補充一下,展示程式碼的區塊,若使用某些字元例如
因此展示用的程式碼務必先經過 Escape 編碼,可利用這個線上工具「Replace special characters with HTML Entities」來處理,就不會有問題了。
更多網頁技巧相關文章: