 Blogger 官方提供的「聯絡表單」工具很方便,可以輕易地放在網站上任何位置來充當留言板,訪客不需要登入帳號即可留言。
Blogger 官方提供的「聯絡表單」工具很方便,可以輕易地放在網站上任何位置來充當留言板,訪客不需要登入帳號即可留言。從使用以來,在收到的訊息之中,發現某些狀況不斷重演,例如訪客的留言不知道是針對那個主題、發問沒留下網址等等,這些現象也沒什麼好的解決方法,原因在於制式的「聯絡表單」無法自行增加問題選項、或附上提醒文字。
如果使用「Google 表單」來取代「聯絡表單」,以上問題都可迎刃而解,而且部落格還能少裝一個外掛,可謂一舉數得。
然而 Google 表單也不是都沒有問題,例如 Iframe 外框、捲軸會讓版面不好看,那麼本篇就來說明如何自訂 Google 表單的流程,以及解決版面的問題。
本篇雖然沒有「Google 表單自訂 CSS 版面樣式教學」那麼困難與進階,不過仍須具備基本的 HTML / CSS 知識。
(圖片出處: pixabay.com)
一、製作原理
1. 實際案例
本站官方留言板的注意事項有這兩點:
- 提問請附網址、詳細描述狀況,如提供的資訊不足,則無法回覆。
- 詢問 CSS 、非官方範本問題、或貴站為商業網站 ,請參考「本站諮詢頁面」→「1. 諮詢服務」
第一點需要附網址的原因可參考「提問注意事項」。第二點的原因可參考「如何使用本站」→「四、留言及討論區」→「5. 回答原則」。
其實就算有註明留言注意事項,相信站長們都知道,不是每個訪客都會認真去看說明,因此我決定把這兩點設計到表單之中,等於強制訪客必須先閱讀注意事項及附上相關資訊,這樣可以大大縮短彼此溝通的時間。
2. 自製 Google 表單
使用內嵌的 Google 表單語法,會有外框及捲軸的效果。為了讓版面美觀,自製 Google 表單的原理請參考「Google 表單自訂 CSS 版面樣式教學」→「一、舊方法為何失效?」→「2. 舊方法失效」。
這裡指的 "舊方法失效" 代表舊方法在 "新版表單" 失效,但舊版表單還是可以使用舊方法,因此本篇來說明舊表單的製作流程。
但最重要的是,要先有個舊表單的檔案!
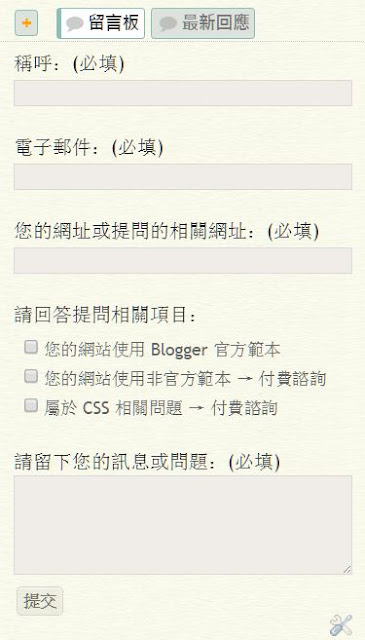
3. 表單範例
下面的表單,是根據「1. 實際案例」做出來的效果,之後的流程將以這個表單來說明:
二、表單製作流程
1. 舊表單檔案
如前所述,請先找到一個 2015 年以前產生的舊表單檔案,然後可以用 "建立副本" 的方式產生多個舊表單。
2016.6.24 補充:留言 #1 +陳俊慶 提供將新版表單改回舊版的技巧,在右下角的問號「?」圖示,有 "返回舊版表單" 的選項。
2. 製作表單內容
根據上一點產生的舊表單副本檔案,參考「製作表單格式」的流程,來設計自己的表單內容。
3. 自動寄信功能
為了讓訪客填表後,自己能收到填寫內容的通知,繼續按照「讓新版 Google 表單(試算表)能自動寄信﹍(2) 安裝程式碼」的流程,來安裝相關程式,並修改相關的參數。
需要注意的是,這個程式原本的用途是 "將填表內容寄給填表者",現在要改為 "將填表內容寄給自己" 的話,請務必參考原文修改程式碼的說明:
將 W 行的 notifyEmail 置換為 adminEmail
這樣自己就能收到 Email 通知了。
三、將 Google 表單放到網站
如果不在意版面效果的話,最簡單的方法,就是直接取得表單的內嵌程式碼,放到網站自訂的位置即可。
想要修改版面效果的話,請參考以下流程。
1. Google 表單原始碼

進入自己的表單 → 按下「查看即時表單」

按右鍵 → 檢視網頁原始碼
將原始碼之中,
2. 安裝到側邊欄
如果要放在 Blogger 側邊欄,可以在後台版面配置新增「HTML / Javascript」小工具,然後把剛剛複製的內容貼過來即可。
效果大致像這樣:

四、補充
直接將 Google 表單原始碼複製過來,版面樣式不會像上圖這樣,需要自行調整 CSS,以及刪除一些系統預設的字串。
因此如開頭所提,本篇的效果建議有 HTML / CSS 的概念,再來修改版面,比較能有滿意的效果。
如果會使用瀏覽器開發人員工具的話,也可看我的表單原始碼,相信能瞭解如何自行修改。
更多 Blogger 官方工具使用技巧:
更多 Google Drive 相關技巧: