 前陣子介紹完最熱門的 jQuery 輪播外掛「Owl Carousel」,聯想到部落格文章結束處,經常會配置的 "推薦文章" 工具,例如「相關文章」,如果搭配輪播功能的話,應該會有不錯的效果。
前陣子介紹完最熱門的 jQuery 輪播外掛「Owl Carousel」,聯想到部落格文章結束處,經常會配置的 "推薦文章" 工具,例如「相關文章」,如果搭配輪播功能的話,應該會有不錯的效果。要進行輪播之前,得先隨機抽出足夠的樣本數,而 "相關文章" 的樣本母體來自於相同標籤的文章,數量有時會不夠,因此本篇選擇將輪播功能,搭配同樣適合放在文末的「隨機文章」,這樣子抽樣母體比較大(整個網站的文章數)。
同時 "隨機文章" 加了新的版本號 V2,版面、樣式上也做了一些改變,以下先介紹改版的特點,想直接安裝請跳至「二、安裝 jQuery 及 CSS」
一、隨機文章 V2 介紹
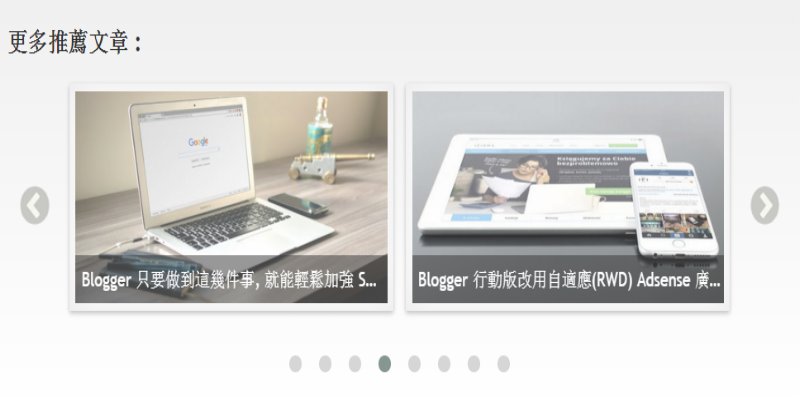
可參照 DEMO 網頁的效果,V1 的特點大致有這些:
- 可抽樣網站所有文章,超過 500 篇也可處理
- 自適應螢幕寬度
- 可自訂縮圖長寬比例,縮圖會自動調整寬度
- 可排除特定標籤字串的文章不顯示
這個版本 V2 新增的特點如下:
- 文章標題放在圖片底部,版面設計比較美觀
- 可自訂輪播文章總數、及顯示的文章數
- 可手動切換上下篇輪播文章
- 也可用滑鼠拖曳輪播文章
- 可設定是否自動輪播
- 可設定輪播的間隔時間
- 可無限輪播,不會有捲到頭、尾之後卡住的現象
二、安裝 jQuery 及 CSS
如安裝過舊版隨機文章,請完整移除所有程式碼。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
1. 請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<style>
/*隨機文章V2*/
.rndPost2_caption {
font-size: 16px;
font-weight: bold;
line-height: 20px;
text-align: left;
margin: 10px 0;
}
#rndPost2_main {
position: relative;
margin: auto;
}
#rndPost2_main,
#rndPost2_main *,
.rndPost2_left,
.rndPost2_right {
box-sizing: border-box;
}
.rndPost2_left {
float: left;
}
.rndPost2_right {
float: right;
}
.rndPost2_left,
.rndPost2_right {
width: 35px;
margin: 0;
padding: 5px;
text-align: center;
cursor: pointer;
opacity: .6;
transition: all .7s;
-webkit-transition: all .7s;
-moz-transition: all .7s;
}
.rndPost2_left:hover,
.rndPost2_right:hover {
opacity: 1;
}
.rndPost2_left img,
.rndPost2_right img {
width: 25px;
}
.rndPost2_post {
display: inline-block;
padding: 5px;
font-size: 12px;
}
.rndPost2_post a {
display: block;
position: relative;
opacity: .8;
transition: all .7s;
-webkit-transition: all .7s;
-moz-transition: all .7s;
}
.rndPost2_post a:hover {
opacity: 1;
}
.rndPost2_post img {
display: block;
max-width: 100%;
padding: 5px;
background: #FFF;
webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, .3), 0 0 40px rgba(0, 0, 0, .1) inset;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, .3), 0 0 40px rgba(0, 0, 0, .1) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, .3), 0 0 40px rgba(0, 0, 0, .1) inset;
}
.rndPost2_title {
position: absolute;
bottom: 5px;
left: 5px;
right: 5px;
padding: 5px;
z-index: 5;
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
text-align: left;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>第一行綠字可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
其餘的部分,如果對 CSS 熟悉可自行修改參數
三、安裝程式碼
接著請搜尋
以下參數修改請參照以上程式碼行號:
F:設定全部要輪播的文章數量
G:設定一次顯示的文章數量
H~I:設定縮圖的長寬比例,若要使用正方形的話,請將 H、I 行的數字改為 1 即可。
J:若不要自動輪播功能,請將參數改為 false。
K:設定每幾秒切換一次輪播效果
L:可自訂顯示的大標題字串
M:橘色字串請改為自訂的「無縮圖替代圖片網址」
N~O:橘色字串可改為自訂的「左右箭頭圖示網址」
P:如果不需要排除特定標籤的文章(整個網站的文章都想顯示),請刪除括號內的字串,留下括號 []即可。預設的字串以本站來舉例,代表所有樹狀標籤中包含 "站務" 字串的標籤文章、以及所有包含 "休閒" 字串的標籤文章,都不會出現在隨機文章中。
Q:此工具預設會出現在留言區塊之前。如果要擺到到別的位置,請將字串改為 "." + class 名、或是 "#" + id 名稱。
儲存後即可看到效果,也可前往範例網頁觀看:
四、常見 FAQ
日後若有常見問題,會持續補充在此。
Q1: 有些文章無法顯示縮圖?
Ans: Blogger 的縮圖功能,需要使用 PICASA 圖床(G+ 相簿)才能自動產生,因此使用其他圖床的話,這個小工具很可能無法正常顯示縮圖。建議參考「選擇喜歡的圖片當作 Blogger 文章縮圖」,在 Blogger 後台上傳圖片,放在文章最前面的位置,就一定能顯示縮圖了。
Q2: 小工具使用後無效果,只有顯示隨機文章推薦?
Ans: 這是留言 #2 遇到的狀況,因為使用了較舊的 jQuery 版本,將版本改為 2.0.0 後就可正常執行了。
更多實用工具: