 浮動側邊欄是效果很不錯的一個網頁設計,這個浮動區塊不會隨著畫面捲動而消失。站長可將想特別強調的內容、傳達的訊息、甚至是廣告內容放入這個區塊,而達到強力曝光的效果。
浮動側邊欄是效果很不錯的一個網頁設計,這個浮動區塊不會隨著畫面捲動而消失。站長可將想特別強調的內容、傳達的訊息、甚至是廣告內容放入這個區塊,而達到強力曝光的效果。一開始敘述的是原理及過程,想直接安裝程式碼請跳「二、準備動作」。
P.S. 為了避免誤會,右邊的浮動廣告圖案是故意使用的錯誤範例,請見「四、錯誤示範及提醒」的解釋。
一、網路範例
根據「博客側邊欄跟隨滾動效果」,該網頁可看到浮動側邊欄 "熱門文章"、"廣告" 固定的效果。
因為覺得效果不錯,在 Blogger 試用了這個語法,以下為感想:
1. 如果部落格沒有設計底部區塊時,這個效果沒問題;但是有放大片的底部區塊時,例如版權宣告等等,那麼右邊會被這個浮動區塊給遮住。因此如果能設定底部的距離,會是比較好的設計。
2. 該網頁在 IE 下顯示正常,不過我安裝在自己的 Blogger 時,IE 下浮動區塊會跑到最左邊;如此一來,程式碼需要為 IE 小幅優化。
3. 從原始碼看得出原作者是工程師出身,程式碼寫得很有架構與組織,對 WFU 而言,就是很不容易理解的那一種程式...相信這樣的寫法有其優點,但是將複雜的架構用於這個簡單的功能,WFU 實在不知道怎麼下手修改。所以與其痛苦地修改,最後決定重寫還比較快,這也是本文 "改良精簡版" 的內容。
二、準備動作
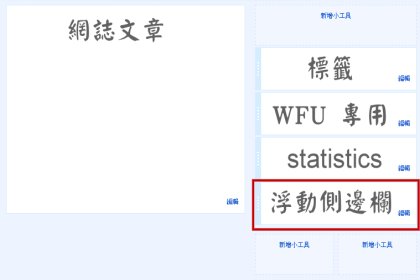
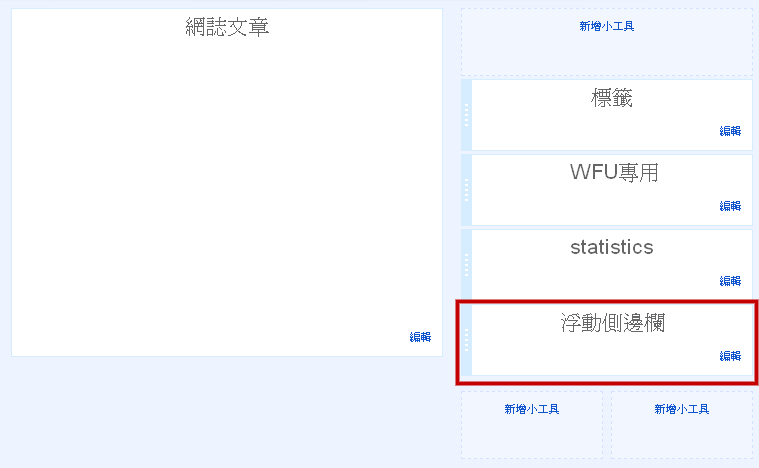
1. 以 Blogger 的操作為例,首先到後台 → 版面配置,把要當成浮動欄位的區塊,拉到側邊欄的最下面──

就像上圖紅框「浮動側邊欄」這個小工具這樣,然後就可以按「儲存排列方式」。
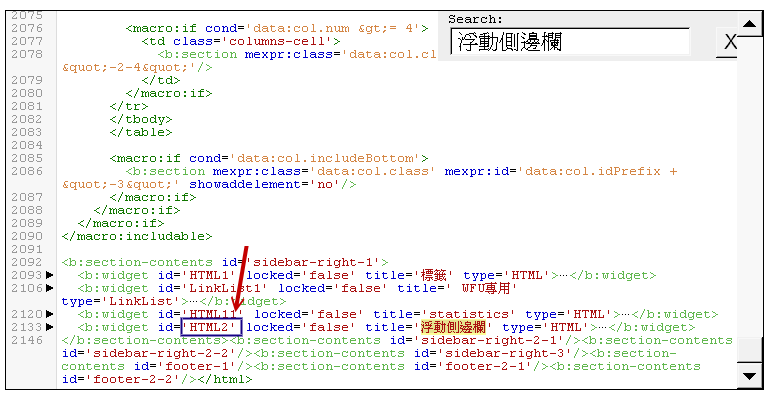
2. 接著到「範本」→「編輯 HTML」,搜尋小工具的名稱,例如搜尋 "浮動側邊欄"──

找到這個小工具的區塊後,最重要的是記下這個區塊的 id 名稱,如上圖方框的 "HTML2" 就是我們要找的字串。
三、安裝程式碼
1. 一樣停留在「範本」→「編輯 HTML」的畫面,如果範本裡已經安裝過 jqeury 的話,就不必執行這個步驟(可搜尋看看有沒有 "jquery" 的字串);如果沒安裝過 jquery,請搜尋 </head>這個字串,找到後在此字串的前一行,插入以下程式碼:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'></script>2. 接著請搜尋 </body>這個字串,找到後在此字串的前一行,插入以下程式碼:
程式碼 H 行的部分為了節省空間,把程式碼壓縮了,想參考原始碼請下載這個檔「floating-side-column-130806.js」。
3. 先不要存檔,請依以上程式碼行號修改一些參數──
E:紅色字串請改為「二、準備動作」→ 步驟 2 的 id 字串;而綠色字串 "#" 請保留。
F:藍色數字代表浮動區塊距離頁面頂端的值,可自行修改。
G:藍色數字代表,當浮動區塊到頁面底部之間的距離,達到這個設定的像素(px)值時,停止浮動的效果,可避免遮住網頁底部的區塊。
改完以上三項即可存檔。
四、錯誤示範及提醒
有沒有覺得本文右邊有個奇怪的的 "bloggerAds" 公益廣告圖案一直停留在螢幕上?這是刻意製造的錯誤示範,你一定有這樣的經驗,某些網站的畫面充滿了浮動的廣告,遮蓋了其他部分的內容,造成閱讀上的困難,就像右邊這個浮動廣告一樣。
因此再次提醒要當作浮動側邊欄的區塊,得依照「二、準備動作」放在側邊欄的最下方,才不會遮住其他側邊欄或被其他側邊欄覆蓋。不過這個公益廣告圖案仍可展現本文的其他浮動效果,在距離底部 500px 左右時會自動消失,避免遮蓋底部的版權宣告區塊。
而最重要的是必須提醒一下,Google Adsense 廣告請不要使用浮動效果,「官方有明文告知」此事,請勿以身試法,萬一遭到停權可就不好了。