 協助許多使用者架站時,由於不少都是剛接觸 Blogger,不太熟悉這個部落格平台怎麼處理、操作圖片。他們可能用過台灣其他的免費部落格平台,習慣了有個可以專門上傳、管理圖片的後台介面,但在 Blogger 找不到這樣的東西,因此「Blogger 要如何上傳、管理圖片」,變成了常見的問題。
協助許多使用者架站時,由於不少都是剛接觸 Blogger,不太熟悉這個部落格平台怎麼處理、操作圖片。他們可能用過台灣其他的免費部落格平台,習慣了有個可以專門上傳、管理圖片的後台介面,但在 Blogger 找不到這樣的東西,因此「Blogger 要如何上傳、管理圖片」,變成了常見的問題。例如熱門的「圖片輪播」功能,使用者可能會困惑 "圖片要放在哪裡"、"圖片網址如何取得" 等等,對於有後台管理圖片的部落格,這些都是不用另外說明、自然而然就會操作的事情,但 Blogger 偏偏不是如此。
不過 Google 對於處理圖片的概念有自己的想法,跟台灣部落格截然不同,因此有必要先瞭解一下 Google 的設計理念,心理上會比較容易適應,然後再來說明處理圖片各種的操作方法。
一、PICASA 圖床說明
所有從 Blogger 上傳的圖片,會自動存放在 Picasa 圖床。不過聽到圖片會放在 Picasa 這件事,很多讀者都問我 "「Picasa 不是關閉了」,以後圖片要怎麼辦?",也有很多使用者是直接找別的圖床,例如用 Flickr 來存放圖片。
在這裡簡單做個說明,Picasa 關閉的是 "網頁及應用程式管理介面",但 Picasa 圖床的圖片不受任何影響,所有圖片依然可以外連。
這也就是說,Blogger 照樣可以持續上傳圖片,並取得圖片連結,不必另外尋找圖床來使用。
至於很多人擔心的 "Picasa 會不會有一天完全關閉?" 這件事,我認為不妨這樣想:
- 很多人擔心 Blogger 關閉了怎麼辦?在這件事發生之前,Google 得先擔心他們的幾十個官方網站,如果不架在 Blogger,那麼要架在哪裡。
- 如果擔心 Picasa 圖床完全關閉,在這件事發生之前,Google 得先擔心他們所有放在官方網站的圖片,要改放到哪裡去。
- 如果使用者選擇把圖片改放到其他免費圖床,那麼得先擔心,這個圖床有沒有辦法存活得比 Google 久。
- 意思就是說,與其擔心以上的所有狀況,不如擔心 Google 何時會倒閉。
二、Google 的設計理念
由於 Google 推出了「Google 相簿」,這個服務會整合所有其他 Google 服務所產生的圖片,因此所有存放在 Picasa 的圖片,也會同步到 "Google 相簿" 之中。
而這個 Google 相簿,可以想像成台灣其他部落格的圖片管理介面,但他的設計理念卻是完全不同的,因此使用者應該會很不習慣。
Google 相簿無法讓你自己建立資料夾來分類,所以按照以往的操作邏輯來使用的話,會很不方便、也很痛苦。
關於 Google 的理念, +esor huang 寫了多篇關於 Google 相簿的文章,可參考「一次搞懂 Google 相簿分類方法」、「Google 相簿適合你嗎?我的12招照片雲端整理術」,簡單來說,Google 希望你:
- 不要花時間整理圖片
- Google 會用他的方法幫你整理
- 你只要一直把圖片丟進去就好
- 因為在正常使用下,可上傳的圖片數量等於沒有限制
- 要找圖片時,用搜尋的方法會更快。
意思就是,瑣碎的整理時間交給 Google,我們不用自己分類,可以把時間花在更有意義、需要發揮創造力的事物上。
三、上傳圖片
1. 操作流程
瞭解以上的背景故事後,接下來進入正題。對於不熟悉 Blogger 的使用者,第一步要上傳圖片就會卡關。
Blogger 沒有單獨上傳圖片的介面,必須編輯文章或網頁時,才能上傳圖片。因此想要上傳時,可按以下步驟:
- 到後台開一篇新文章
- 按照「官網說明」,在文章編輯器的畫面,按「插入圖片」的圖示,就可以上傳了。
- 如果這張圖片是要放在文章之中,那麼編輯完文章發佈即可。
- 如果這張圖片有其他用途,例如當輪播圖片,那麼就不需要儲存或發佈文章,取得圖片網址後,就可以把這篇新文章關閉。
- 圖片上傳的動作完成後,這張圖就自動存放在 Picasa 圖床了,因此有沒有儲存文章,都不會讓這張圖片消失。
2. 上傳準備動作
前面是簡單的操作步驟,實際上在圖片上傳之前,建議進行以下的步驟:
- 為圖片檔名取有意義的英文字串:對 SEO 搜尋結果會有幫助,可參考「增加網站流量, 提升圖片搜尋排名」。
- 為圖片取名後,將來在 Google 相簿、或 Google Drive,才容易搜尋到這張圖片。
- 限制圖片尺寸:如果 Blogger 帳號有轉換到 G+ 帳號,且圖片大小在 2048x2048 以下,就不會佔用圖床的儲存空間(等於無限使用),可參考「Google+ 讓 Picasa 網路相簿容量變成無限大」、「Picasa 官網說明」。
四、取得圖片連結
如何取得圖片網址,對於 Blogger 新手也是一件困擾的事。要取得連結,得先看得懂 HTML 語法。
1. 撰寫模式
使用文章編輯器時,在「撰寫模式」上傳圖片,可能是個糟糕的選擇,一方面,你可能會遇到「Blogger 各種圖片異常狀況處理」→「五、圖片模糊﹍尺寸變小」這樣的情形。
因為「撰寫模式」上傳圖片時,可能不會出現選項,導致系統自動幫你的圖片加入了一大堆奇怪的參數,當你切換到「HTML 模式」,這張圖片的語法也許長得像這樣:
<div class="separator" style="clear: both; text-align: center;">
<a href="https://1.bp.blogspot.com/-KKjD-TGa8vQ/WFC3W9Z0xsI/AAAAAAAAOqA/rUDoP7T1kegb7dqJ0zYb1Yo1NLtK2-w7gCPcB/s1600/blogger-free-template-problems.jpg" style="margin-left: 1em; margin-right: 1em;"><img height="160" src="https://1.bp.blogspot.com/-KKjD-TGa8vQ/WFC3W9Z0xsI/AAAAAAAAOqA/rUDoP7T1kegb7dqJ0zYb1Yo1NLtK2-w7gCPcB/s320/blogger-free-template-problems.jpg" width="320" /></a></div>紅字的部分才是圖片網址,不但難找,而且這張圖被縮小為 320px 寬,相信這不是你要的。
2. HTML 模式
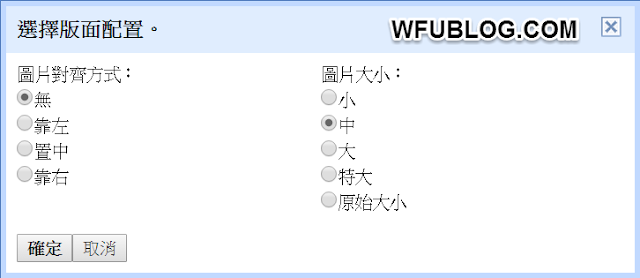
因此我強烈建議,切換到「HTML 模式」才上傳圖片,這樣就會看到圖片大小的選項:

選擇「原始大小」後,你會看到的語法大致像這樣:
<a href="https://1.bp.blogspot.com/-KKjD-TGa8vQ/WFC3W9Z0xsI/AAAAAAAAOqA/rUDoP7T1kegb7dqJ0zYb1Yo1NLtK2-w7gCPcB/s1600/blogger-free-template-problems.jpg" ><img src="https://1.bp.blogspot.com/-KKjD-TGa8vQ/WFC3W9Z0xsI/AAAAAAAAOqA/rUDoP7T1kegb7dqJ0zYb1Yo1NLtK2-w7gCPcB/s1600/blogger-free-template-problems.jpg" /></a>圖片網址就是上面
五、刪除圖片
根據前面提到的 Google 理念,Google 並不會希望你整理、刪除圖片,所以你儘管上傳圖片就是。
但如果真的想要刪除曾經上傳到 Blogger 的圖片,可按照「官網指示」,前往這個「相簿封存檔案」的網址。

如上圖紅框標示,內含所有 Blogger 上傳的圖片,進入後看要刪除相簿、或是刪除個別圖片都可以。
六、管理圖片
上傳到 Picasa 後的圖片,會出現在哪裡、要如何管理呢?其實從 Blogger 上傳後,這張圖片會出現在不少地方。
1. Blogger 文章編輯器
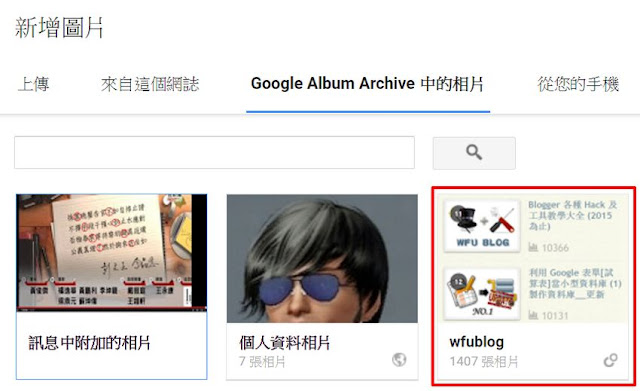
如果想重複使用曾經上傳的圖片,在使用文章編輯器、上傳圖片的畫面,有一些選項:

上圖「來自這個網誌」可看到所有這個網誌上傳的圖片。
如果要從別的網誌選擇圖片,可選「Google Album Archive 中的相片」,再點入網誌名稱即可。
不過這個介面實在談不上 "管理",因為可能你要的圖片,必須一直捲、捲到手酸才能找得到。
2. Google 相簿
使用 Google 相簿的技巧,這裡就不多談了,可參考前面 Esor大 的相關文章。
如果有按照「三、上傳圖片」→「2. 上傳準備動作」,為圖片取有意義的英文檔名,那麼在 Google 相簿就很方便,可以輕易搜尋到你要的圖片。
不過,WFU 沒有很喜歡使用 Google 相簿,主要是從 Google 相簿取得的圖片連結,算是有點糟糕,網址字串實在是太長了,對於需要常常看程式碼的工程師而言,雜亂冗長的圖片網址字串,管理上、作業上都會是很大的困擾。
另外,如果你還是不習慣 Google 相簿的邏輯,比較想自己建立資料夾來管理圖片,那麼請看下一個方案。
3. Google Drive
如果真的有管理 Picasa 圖片的需求,最推薦的方式,是使用 Google Drive。
請參考這篇「Picasa 關閉之後, Blogger 要如何管理圖片?」,開啟「同步 Google 相簿」的功能,就能建立各種資料夾,為所有的圖片進行分類了。
更多 Picasa 相關文章: