Image may be NSFW.
Clik here to view. 上一篇寫了「部落格浮動側邊欄」後,原本的應用是要讓 Google Adsense 廣告能夠在側邊欄浮動、增加讀者的注意力。還好沒釀成大錯,即時發現「Adsense 的官方規定」是不允許這樣做的。
上一篇寫了「部落格浮動側邊欄」後,原本的應用是要讓 Google Adsense 廣告能夠在側邊欄浮動、增加讀者的注意力。還好沒釀成大錯,即時發現「Adsense 的官方規定」是不允許這樣做的。
根據閱覽經驗,當讀者觀看部落格的文章時,目光焦點大多集中在本文區塊,這也是當廣告放在本文區塊時,點擊率會遠高於側邊欄廣告的原因。那麼,該怎麼做可以提升側邊欄廣告的點擊率呢?
一、從心理上分析
摒除最有效的方式──浮動式廣告,要能在側邊欄重新抓住讀者的目光很困難,必須等到讀者的注意力分散之際才有機會。而何時讀者會開始分心呢?那便是讀者文章閱讀完畢之後。根據這個結論,如果能讓側邊欄的廣告,出現在文章的結尾附近,相信可以引起讀者的注意,進而提升點擊率。
只是對於技術上而言,每篇文章的長度都不一樣,有可能把側邊欄廣告的位置,剛好擺在文章結尾的右邊嗎?
先說結論,技術上而言這是沒問題的,不過也不一定得這麼麻煩,最簡單的作法是直接將廣告放在文章結尾後面,就不必在側邊欄搞這些有的沒的。不過每個站長總有自己的考量,例如在文末想傳達一些特定訊息,如果在文末的位置放了廣告,想傳達的訊息就可能會被圖片、影音早一步搶走目光了。因此,這是將側邊欄廣告移位到文章結尾右側的真正原因,不搶了文末資訊的風采,又能現身在讀者目光所及之處。
舉個實例,「高登工作室」會在文末先宣傳相關文章及用大字提醒讀者訂閱 RSS,而非先擺放廣告;以本站為例,目前在文末宣傳「Blogger 中文社群」、提供部落格相關資訊是比廣告更重要的事,因此該位置也不適合擺放廣告。
二、原理及 Adsense 的規定
經由操作 javascript,如果能夠讓側邊欄浮動,那麼讓區塊出現在文章結尾處也不算難事了。先讓網頁全部載入後,監控網頁捲動的事件,同時一邊計算文章結尾處的座標,再把側邊欄廣告的座標,移動到文末附近的座標,這個任務就完成了。
唯一要考量的點為,這樣的動作是否還會觸犯 Adsense 的規定?因為我們曾改變過 Adsense 區塊的座標一次。
再察看一下 Adsense 的條文,關於「更改 AdSense 廣告程式碼」:
以及關於「AdSense 政策允許的特殊廣告刊登方式」:
"浮動" 或 "滑動" 廣告是持續或連續改變座標,而本文的作法為 "改變一次座標" 這樣的動作,並沒有觸犯到以上任何條款,那麼以下就來看怎麼實作。
三、準備動作
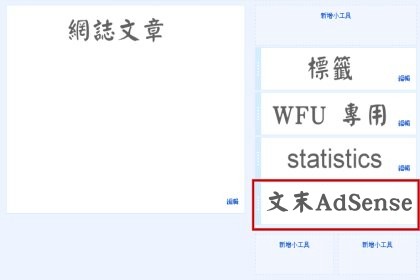
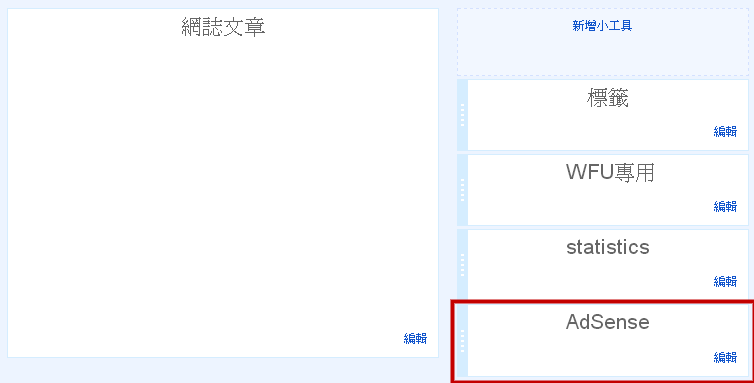
1. 準備動作跟上一篇浮動側邊欄差不多,以 Blogger 的操作為例,首先到後台 → 版面配置,把要出現在文章末端附近的 AdSense 小工具,拉到側邊欄的最下面──
Image may be NSFW.
Clik here to view.
就像上圖紅框「AdSense」這個小工具這樣,然後就可以按「儲存排列方式」。
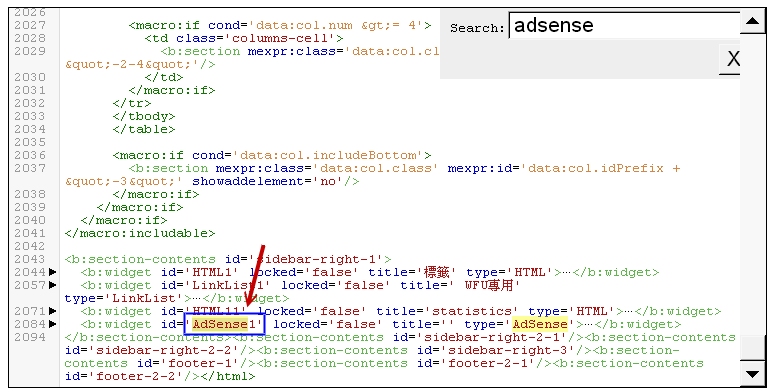
2. 接著到「範本」→「編輯 HTML」,搜尋 "adsense"──
Image may be NSFW.
Clik here to view.
找到這個小工具的區塊後,最重要的是記下這個區塊的 id 名稱,如上圖方框的 "AdSense1" 就是我們要找的字串。
四、安裝程式碼
1. 一樣停留在「範本」→「編輯 HTML」的畫面,如果範本裡已經安裝過 jqeury 的話,就不必執行這個步驟(可搜尋看看有沒有 "jquery" 的字串);如果沒安裝過 jquery,請搜尋 </head>這個字串,找到後在此字串的前一行,插入以下程式碼:
2. 接著請搜尋 </body>這個字串,找到後在此字串的前一行,插入以下程式碼:
3. 先不要存檔,請依以上程式碼行號修改一些參數──
E:紅色字串請改為「三、準備動作」→ 步驟 2 的 id 字串;而綠色字串 "#" 請保留。
F:藍色數字代表 Adsense 廣告的高度,可自行修改。
G:如果廣告要出現在 Blogger 文章末端的話,那麼這個參數可不必修改;如果想將廣告定位在其他位置的話,可修改綠色字串──
改完以上三項即可存檔。
五、小結及提醒
1. 想先看效果可觀察右邊這個 Adsense 廣告位置的變化。
2.「浮動側邊欄」與本文的效果請擇一安裝,否則看起來效果會互相干擾!
3. 試用一陣子以來,發現這個文末側邊欄的廣告區塊點擊比率不低,看來是個驗證有效的方法!Image may be NSFW.
Clik here to view.![]()
Clik here to view.
 上一篇寫了「部落格浮動側邊欄」後,原本的應用是要讓 Google Adsense 廣告能夠在側邊欄浮動、增加讀者的注意力。還好沒釀成大錯,即時發現「Adsense 的官方規定」是不允許這樣做的。
上一篇寫了「部落格浮動側邊欄」後,原本的應用是要讓 Google Adsense 廣告能夠在側邊欄浮動、增加讀者的注意力。還好沒釀成大錯,即時發現「Adsense 的官方規定」是不允許這樣做的。根據閱覽經驗,當讀者觀看部落格的文章時,目光焦點大多集中在本文區塊,這也是當廣告放在本文區塊時,點擊率會遠高於側邊欄廣告的原因。那麼,該怎麼做可以提升側邊欄廣告的點擊率呢?
一、從心理上分析
摒除最有效的方式──浮動式廣告,要能在側邊欄重新抓住讀者的目光很困難,必須等到讀者的注意力分散之際才有機會。而何時讀者會開始分心呢?那便是讀者文章閱讀完畢之後。根據這個結論,如果能讓側邊欄的廣告,出現在文章的結尾附近,相信可以引起讀者的注意,進而提升點擊率。
只是對於技術上而言,每篇文章的長度都不一樣,有可能把側邊欄廣告的位置,剛好擺在文章結尾的右邊嗎?
先說結論,技術上而言這是沒問題的,不過也不一定得這麼麻煩,最簡單的作法是直接將廣告放在文章結尾後面,就不必在側邊欄搞這些有的沒的。不過每個站長總有自己的考量,例如在文末想傳達一些特定訊息,如果在文末的位置放了廣告,想傳達的訊息就可能會被圖片、影音早一步搶走目光了。因此,這是將側邊欄廣告移位到文章結尾右側的真正原因,不搶了文末資訊的風采,又能現身在讀者目光所及之處。
舉個實例,「高登工作室」會在文末先宣傳相關文章及用大字提醒讀者訂閱 RSS,而非先擺放廣告;以本站為例,目前在文末宣傳「Blogger 中文社群」、提供部落格相關資訊是比廣告更重要的事,因此該位置也不適合擺放廣告。
二、原理及 Adsense 的規定
經由操作 javascript,如果能夠讓側邊欄浮動,那麼讓區塊出現在文章結尾處也不算難事了。先讓網頁全部載入後,監控網頁捲動的事件,同時一邊計算文章結尾處的座標,再把側邊欄廣告的座標,移動到文末附近的座標,這個任務就完成了。
唯一要考量的點為,這樣的動作是否還會觸犯 Adsense 的規定?因為我們曾改變過 Adsense 區塊的座標一次。
再察看一下 Adsense 的條文,關於「更改 AdSense 廣告程式碼」:
以下是幾項您應該避免使用的技巧:
- 隨時隱藏廣告單元 (例如:display:none)
- 導入 AdSense 廣告程式碼的方式會掩蓋內容
- 使用任何方法,在同一個網頁上強行顯示超過 3 個 AdSense 廣告單元
- 使用隱藏關鍵字、IFRAMEs 或任何其他方法來操控廣告的指定目標
- 透過電子郵件或軟體來散佈廣告
- 用浮動廣告或滑動廣告單元來吸引不必要的注意
以及關於「AdSense 政策允許的特殊廣告刊登方式」:
以下是一些無法接受的修改範例:
- 將 Google 廣告放在「浮動方塊」中,讓廣告隨網頁捲動、漂浮在網頁上或展開蓋過網頁。
- 加入不相關的關鍵字 (隱藏或顯示) 來更改廣告的指定目標。
- 利用 IFrame 搭配關鍵字更改廣告內容或語言。
"浮動" 或 "滑動" 廣告是持續或連續改變座標,而本文的作法為 "改變一次座標" 這樣的動作,並沒有觸犯到以上任何條款,那麼以下就來看怎麼實作。
三、準備動作
1. 準備動作跟上一篇浮動側邊欄差不多,以 Blogger 的操作為例,首先到後台 → 版面配置,把要出現在文章末端附近的 AdSense 小工具,拉到側邊欄的最下面──
Image may be NSFW.
Clik here to view.

就像上圖紅框「AdSense」這個小工具這樣,然後就可以按「儲存排列方式」。
2. 接著到「範本」→「編輯 HTML」,搜尋 "adsense"──
Image may be NSFW.
Clik here to view.

找到這個小工具的區塊後,最重要的是記下這個區塊的 id 名稱,如上圖方框的 "AdSense1" 就是我們要找的字串。
四、安裝程式碼
1. 一樣停留在「範本」→「編輯 HTML」的畫面,如果範本裡已經安裝過 jqeury 的話,就不必執行這個步驟(可搜尋看看有沒有 "jquery" 的字串);如果沒安裝過 jquery,請搜尋 </head>這個字串,找到後在此字串的前一行,插入以下程式碼:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'></script>2. 接著請搜尋 </body>這個字串,找到後在此字串的前一行,插入以下程式碼:
3. 先不要存檔,請依以上程式碼行號修改一些參數──
E:紅色字串請改為「三、準備動作」→ 步驟 2 的 id 字串;而綠色字串 "#" 請保留。
F:藍色數字代表 Adsense 廣告的高度,可自行修改。
G:如果廣告要出現在 Blogger 文章末端的話,那麼這個參數可不必修改;如果想將廣告定位在其他位置的話,可修改綠色字串──
- 例如定位點區塊的 id 為 "comments",那麼綠色字串可改為 "#comments"。
- 例如定位點區塊的 class 為 "comments",那麼綠色字串可改為 ".comments"。
改完以上三項即可存檔。
五、小結及提醒
1. 想先看效果可觀察右邊這個 Adsense 廣告位置的變化。
2.「浮動側邊欄」與本文的效果請擇一安裝,否則看起來效果會互相干擾!
3. 試用一陣子以來,發現這個文末側邊欄的廣告區塊點擊比率不低,看來是個驗證有效的方法!Image may be NSFW.
Clik here to view.