 這篇文章並不是教讀者寫作的技巧,例如用什麼工具收集點子、如何用心智圖建立文章架構、怎麼快速完成一篇文章的秘訣等等。由於以上技巧並不算專家,還是避免獻醜比較好。
這篇文章並不是教讀者寫作的技巧,例如用什麼工具收集點子、如何用心智圖建立文章架構、怎麼快速完成一篇文章的秘訣等等。由於以上技巧並不算專家,還是避免獻醜比較好。這篇主要是著重在軟體操作的層面,因為幾乎每個月都需要回覆跟文章版面、CSS 修改的相關問題,例如文章字太小、顏色想改、圖片有問題、版面變得奇怪等等。
而會有這些問題,正是因為寫 Blogger 文章的流程有誤所引起。不了解 CSS 概念的站長,寫文章的流程就可能讓日後 CSS、版面無法調整。
那麼本篇就來分享我如何完成一篇文章的流程,供 Blogger 站長們參考。雖然這不一定是標準答案,但至少可確保這些優點:
- 易於修改 CSS
- 對 SEO 有一點點幫助
- 容易控制文章版本,不會遺失寫好的內容
而瞭解了這個流程的原理後,你也可自行調整為成符合習慣的作法。
(圖片出處: pixabay.com)
一、使用純文字撰寫
不少站長習慣使用「所見即所得(WYSIWYG)」軟體來寫作,也就是類似 Word 這類軟體,可以上色、改變字體大小。雖然很方便,不過也是日後造成問題的最主要原因。

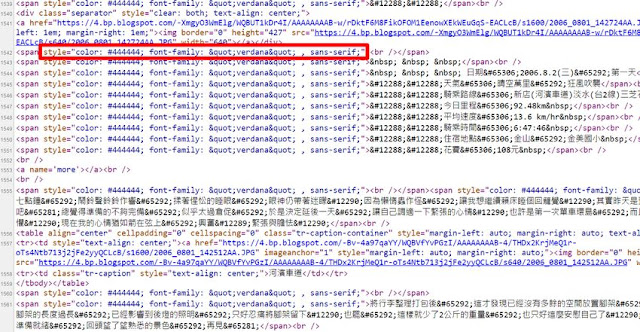
來看一下上圖,這就是從「所見即所得」軟體複製到 Blogger 文章編輯器後的某篇 html 碼範例,文章內容到處充滿了紅框處所標示的、重複累贅的行內 CSS 語法(所謂 "行內 CSS" 代表原本應該在範本中設定的 CSS 語法,現在全部塞入 HTML 碼之中,由於權重最高,導致其他地方設定的 CSS 無法生效)。
會造成的問題有這些:
- 所有文字都被設定了 CSS,導致無法從範本設定 CSS 來覆蓋掉,也就是無法再調整 CSS 版面樣式。
- 文章原始碼變得肥大,且充滿重複、不必要的字元,增加搜尋引擎索引的工作量,對 SEO 稍稍不利。
- 網頁工程師不易閱讀內容,增加修復問題的麻煩
因為使用「所見即所得」軟體編輯的文章,複製到 Blogger 文章編輯器時,也會把所有 CSS 樣式一併複製過來,造成以上問題,所以最好的寫作方式,就是使用「純文字」軟體來編輯。
二、製作文章範本
有了使用「純文字」來撰寫 Blogger 文章的概念後,我們可以開始製作含 HTML 碼的文章範本。
可參考「修改範本 H1 H2 H3 標籤實用技巧」→「三、加強文章中的 SEO 效果」→「2. 有效率的文章範本範例」,以下是我常用的文章範本內容:
讀者可以自行加入文章中會常常重複出現的文字、HTML 碼、表格或標題語法等,例如 A 行的繼續閱讀語法,這份範本的好處有:
- 省下每篇文章重複輸入特定字串的時間
- 使用 H2、H3、或其他標籤,但不使用行內 CSS,代表隨時可調整大標題、副標題等樣式,網站保有隨時改版的彈性。
- 文章的文字大小、顏色也都可以隨時從範本調整 CSS
- 使用 H2、H3 等標籤,對 SEO 有些微幫助
正因為文章範本很方便,可以加入重複使用的 code,所以有的站長會在這份文章範本放廣告碼、粉絲團、讚按鈕等等語法,但這是非常不建議使用的,因為:
- 哪天你想要換不同的廣告碼,那麼一篇篇文章改起來會要人命。
- 有時可能想改廣告位置、或讚按鈕要從文章開頭處改到文末,也是要全部文章一起改
這些每篇文章都會用到的語法,可以寫程式自動出現在文章指定的位置,也保有隨時調整位置、更換廣告碼的彈性,所以千萬別放在這份文章範本內。
三、文書編輯軟體
1. 推薦軟體
建議使用可編輯「純文字」的文書軟體,開啟前面製作的 "文章範本" 後,就可以開始寫文章。
如果習慣 "記事本" 這類軟體的話當然也是可以,如果要推薦的話,可以使用 Notepad++、Sublime Text 這類軟體,因為:
- 有一些外掛可以使用,能加快編輯速度
- 有自動儲存的外掛,不用擔心文章沒儲存,而不斷按存檔
2. Blogger 文章編輯器操作
文章寫完之後,按照以下流程:
- 在 Blogger 後台開啟一篇新文章
- 切換到「HTML 模式」
- 複製文章內容、貼到 Blogger 文章編輯器
- 如果要改 "全部文字" 的 CSS 樣式,請不要使用文章編輯器調整,建議參考這篇「修改 Blogger 各處 CSS」,從範本設定,可套用到網站全部的文章。
- 如果要修改 "部分文字" 的 CSS,例如顏色、大小等,或是調整版面,那麼請切換到「撰寫模式」來修改。
總之一句話,要調整版面 CSS 樣式,請不要用「所見即所得」軟體調整,最好用 Blogger 文章編輯器的「撰寫模式」來修改。
四、版本控制──救回文章內容
這個章節是流程中非常重要的一部份,可以讓你避免「Blogger 文章不小心誤刪了怎麼辦?」這類的鳥事。
1. 使用 Dropbox
請務必申請 Dropbox 來使用,把文章檔案放在 Dropbox 同步的資料夾,可以有這些優點:
- 檔案在各處、所有裝置都能同步,可隨時在各種環境、裝置繼續文章的寫作。
- 不用擔心人為操作失誤,不小心把原本的內容覆蓋掉,又不小心按了儲存
- 因為 Dropbox 有強大的歷史版本功能,可以隨時還原任何一個時間點的文章版本
詳細的操作流程介紹,可參考「部落格寫作軟體的選擇, 以及確保文章寫作安全的技巧」→「四、Dropbox」
2. 少用 Blogger 草稿存放點子
我知道不少站長的寫作方式是,想到什麼 idea 就趕快存在 Blogger 草稿,也就是把 Blogger 草稿當作 Evernote 使用。
雖然 Blogger 伺服器出錯的機率不高,草稿內容不至於不見,但也不要把這機率當作是零比較好。
Blogger 論壇的這個案例「草稿不見了」,看不出是 Blogger 伺服器的問題、還是人為操作問題。但無論是哪一種,都代表文章放在 Blogger 草稿也是會有風險的。
使用 Dropbox 做版本控制才是最佳解。
3. Open Live Writer
Open Live Writer 是很多站長使用的工具,其功能也的確很強大,WFU 沒什麼反對使用的理由。
就我個人而言,不用他的原因是:
- 不容易進行版本控制
- 相較之下,我使用 Blogger 文章編輯器來調整版面會更順手
五、處理圖片
文章需要使用圖片的話,可用 Blogger 文章編輯器上傳。操作方法請參考「Blogger 使用圖片的各種技巧:上傳+刪除+管理+取得網址」。
六、Blogger 文章編輯器不好用?
不可諱言,大部分使用者較少用 Blogger 文章編輯器來編排版面,而是使用其他所見即所得軟體的原因,就是 "Blogger 文章編輯器不好用"。
這的確是沒辦法的事,但說實在,文章編輯器要寫得好也很困難,有更多人說 WP 的文章編輯器超難用。
因此我整理了這篇「Blogger 使用文章編輯器的技巧, 及各種疑難雜症整理」,如果你使用上遇到困難,不妨到這篇找找有沒有答案,或是留言提出你的狀況。
七、總結
簡單總結我的 Blogger 文章製作流程:
- 套用文章範本
- 使用純文字編輯軟體
- 搭配 Dropbox 自動備份歷史版本
- 在 Blogger 文章編輯器內調整版面
這樣就能做到開頭說的:易於修改 CSS、對 SEO 有幫助、容易控制版本,不會遺失任何曾寫好的內容。
更多 Blogger 相關技巧: