 最近一兩年協助架站多是以 RWD 為主,但自己的網站卻是一直使用 Blogger 官方「頂尖企業」模版,我想原因大概是這樣:
最近一兩年協助架站多是以 RWD 為主,但自己的網站卻是一直使用 Blogger 官方「頂尖企業」模版,我想原因大概是這樣:- 不喜歡直接用別人做好的現成範本,因為會有太多自己想改的地方。
- 但 RWD 是大工程,自己改要花很多時間。
- 本站是「Blogger 調校資料庫」,所以有不少工具,在某種程度上算是 "展示" > "實質" 用途
雖然早就想改用 RWD,不過基於以上這些原因遲遲未動手。
但我一直很想精簡網站的 JS / 外掛,讓載入速度更快,最近終於下定決心砍掉所有缺乏實質用途的 JS,那麼順便也可進行網站優化、RWD 改版,本篇就紀錄一下今年 2017 WFU BLOG 做了哪些改變。
(圖片出處: magicmockups.com)
一、2016 版
1. 備份網站
舊版已經忘了是什麼時候定案的,暫且稱為「2016 版」。其實原本的色系、版面也滿喜歡的,所以將原本的模版備份到這個網址:
想要比對新、舊版差異的話,可前往參觀。
2. 展示工具網站
由於本站很多原本展示的工具,在目前的 2017 RWD 版本已經看不到了,不過本站釋出的大部分 Blogger 工具,在展示網站都可看到效果,可前往:
二、版面 + 標頭區塊
接著依網頁由上到下的順序,紀錄改版的內容。
1. 底色
原本的色系看起來滿順眼的,沒有打算要換。不過網站的底色、以及各個主要區塊,總共用了約 4 張底圖,可參考「網頁使用自製紋理背景﹍雜點+拔絲+再生紙效果實作」。
為了節省這 4 張圖的載入時間,改版決定所有背景只使用純色效果,各處的 CSS 也少使用陰影等效果,類似扁平化設計,這樣會比較搭配。
順帶一提,網站各處的小圖示,舊版後來也都使用「Font Awesome 圖示字型」,來減少圖片的 HTTP 請求。
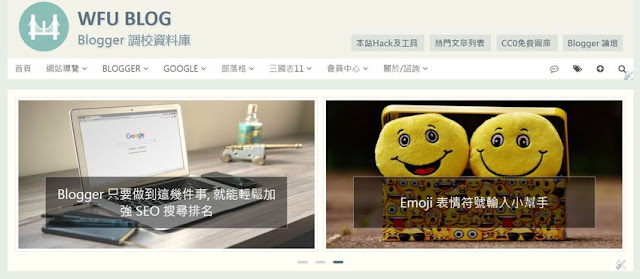
2. RWD 標頭
原本的行動版標頭 Logo 區塊,比較簡單一些,

現在改成以上設計,標頭區塊所有空間都有作用,左邊是多層選單的按鈕,右邊是搜尋功能。
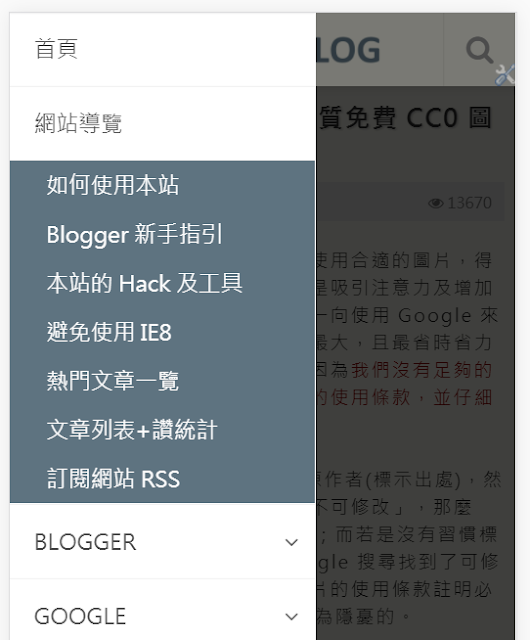
三、導覽列

原本網頁版導覽列的下拉選單功能,在行動版無法同步出現。也就是說,行動版是另一個做一個比較簡單的選單。

現在行動版的選單,已經可以同步網頁版的下拉選單。如果網頁版的選單調整過內容,行動版也不必另外處理。
四、輪播功能
舊的首頁輪播區塊,原本為了遷就文章頁面(這區塊放了 728x90 Adsense 廣告),所以做成差不多一樣的扁平尺寸。

不過文章頁面的 728x90 廣告早已移除,那麼這次改版就順便讓輪播區塊大一些,可以輪播兩張 2:1 尺寸的圖片,且圖片會隨裝置的螢幕尺寸而變更,使用的是「最熱門 jQuery 圖片輪播外掛 Owl Carousel」,可用滑鼠左右拖曳。

當螢幕尺寸較小時,例如手機上會自動改為一張圖片輪播
五、首頁板塊
1. 文章區塊

新版的文章區塊,跟以往差別沒有太大,主要是滑鼠移到圖片上時,參考一些非官方範本做了特效。不過 WFU 沒有很習慣太花俏的功能,因此隨時可能取消這個效果。
2. 數字分頁
以往沒有裝數字分頁的功能,主要是可以少執行一段 JS。這次改版想到,其實數字分頁主要程式碼可以用「Blogger 判斷式」限制 "索引" 頁面才執行。
由於網站的瀏覽數主要來自於文章頁面,那麼非文章頁面多跑一段 JS 也就還好,因此加了這個功能。或許讀者進入標籤頁面,要找比較舊的文章時,數字分頁可以幫上一點忙。
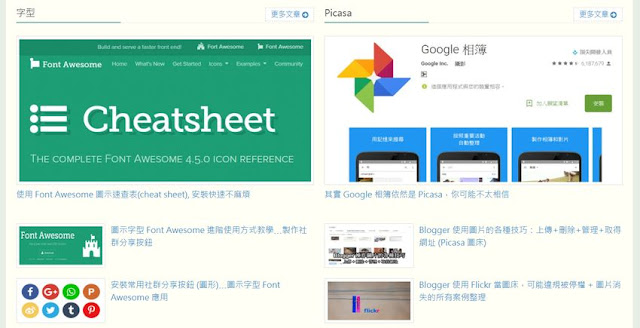
3. 雜誌版型
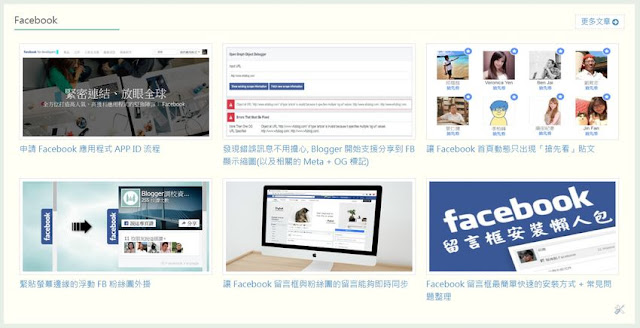
這次首頁的最大變革,是參考了許多非官方範本的雜誌版型。

上圖是其中一個區塊,會隨機挑選特定標籤,隨機顯示 6 篇文章 + 大尺寸縮圖,且右上角的「更多文章」按鈕可讓訪客閱讀同標籤的其他文章。

這是另一種雜誌版型的排列方式,功能的設計跟前一個區塊一樣,算是增加版面的變化。
這邊可以提醒讀者的地方是,不是每個網站都適合「雜誌版型」:
- 首先你的文章數要夠多
- 同標籤的文章數也要有一定的數量
- 我看過某些網站在文章數不多的情況下,用了很精美的雜誌版型,結果首頁最新文章、多處標籤的同一篇文章,在同一個頁面至少出現了 3~4 次,連側邊欄的熱門文章也可能出現,多少有些尷尬。
- 總之,重複展示同樣的文章,算是有點浪費寶貴的首頁版面空間。
六、文章頁面
1. 取消讚、+1 按鈕
文章頁面的變化主要在文末區塊,在 "只放必要外掛" 的前提下,我刪除了 "讚"、"+1" 按鈕,算是下了個很大的決心。
一方面是發現,把樣本拉大來看,訪客很少在文章頁面按讚(大部分會在 FB 按),一方面是每當發現可以少裝一個外掛、提升載入速度時,其實還挺開心的~
2. 精簡版面
將分享按鈕縮減為 3 個,跟標籤放在同一行,節省不少空間。
3. 作者區塊
舊版的作者區塊,現在回頭看真的字太多、壓迫感比較重。

改成以上的版面配置後,覺得看起來清爽多了!
七、留言區塊
1. 留言分頁
原本放了三種留言板(含 FB、G+),但覺得除了 Blogger 原生留言板,其他的留言數少到可以無視,因此決定只放官方留言板,可以大大減少執行的外掛。
2. 留言編號
原本的留言編號需要用 JS 執行,不過研究出「使用 CSS 語法就能讓 Blogger 自動產生留言編號」,又可以少執行一段 JS 了。
3. 留言注意事項
順便研究一下如何讓讀者留言時,能真的看到 "提問請詳細描述狀況,並附網址或截圖" 這幾個字,因為常常很多提問沒附任何相關資料。
研究成果請見「讓 Blogger 留言注意事項能隨留言框移動,訪客才能真正看到」。
八、側邊欄
因為版面形式改了,舊版的側邊欄分頁功能,已經不適合新的版面,因此研究可以怎麼設計新的分頁樣式。

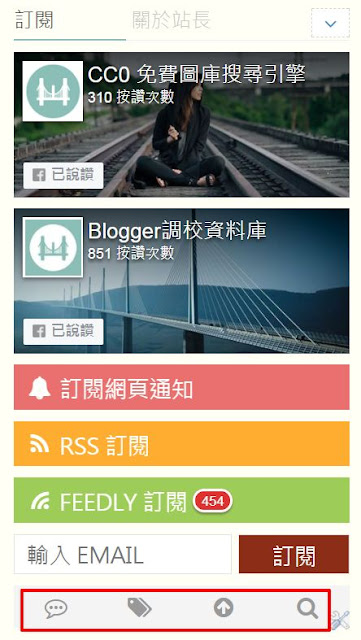
這一項可以說是本次改版最有趣的任務了,分頁功能可參考上圖,右上角是收合按鈕,不過有趣的地方從圖片看不出來,要滑鼠移到分頁上才會看出端倪~
如果你的滑鼠在 "友格" ~ "關注2" 之間快速移動,綠色底線也會跟著一起跑喔,玩玩看吧!
九、廣告
1. 矩型廣告
舊的版面在繼續閱讀處放了 640x300 的廣告尺寸,但改用 RWD 版型後,就不能使用固定的尺寸了。
於是改放 300x250 的廣告,且兩個並列,心想這樣差不多可以填滿大部分文章區塊的寬度。
結果測試各種裝置時發現,在某些平板直立時,寬度不足以塞下兩個 300x250 廣告。
RWD 版型就是麻煩在這裡,還得另外用 JS 先判斷區塊寬度,當寬度不夠時,只顯示一個 300x250。
2. RWD 廣告
也測試放 RWD 廣告一陣子,結果發現「Adsense 回應式(RWD)廣告雖然版面美觀,可惜收益少很多」,建議按照該篇的說明,為 RWD 廣告限定展示的尺寸,以免出現大量低價廣告。
十、快捷按鈕
原本在友站「Dribs & Drabs」看到浮動導覽列上,放了好幾個連結圖示,覺得這樣的設計應該可以有不錯的應用。
後來想到可以做成快捷按鈕的形式,按下圖示後前往頁面上的某個錨點,也是一種不錯的導覽功能,這就產生了我認為新版最重要的設計:「快捷按鈕」。

浮動導覽列的最右邊,紅框處的 4 個按鈕,由左到右按下後,可以迅速跳到「聯絡表單」、「文章分類」、「網頁最上方」、「搜尋工具」,這 4 個重要區域。

如果覺得滑鼠移動到導覽列太遠,那麼側邊欄的浮動區塊,上圖底部紅框處,同樣設計了 4 個快捷按鈕可以使用。

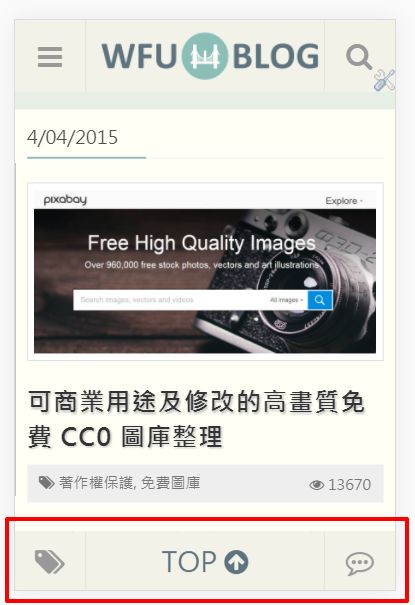
當網頁寬度不夠時,網頁底部會自動出現上圖紅框的浮動區塊,有 3 個快捷按鈕可用(搜尋按鈕在右上方浮動)。
十一、減少圖片及外掛
其餘加快網頁載入速度的作法,整理如下:
- 側邊欄的「熱門文章」改成只顯示文章標題,可減少 8 張圖片載入。
- 刪除原本留言區塊上方的「隨機文章輪播」,可減少大量的 http 請求、去除輪播外掛。
- 移除「histats」流量統計外掛,改成直接看 GA 統計數據。
- 移除側邊欄「網誌存檔」官方工具。
以上就是 2017 改版的摘要紀錄,希望能讓讀者看到更美觀的版面,等待網頁載入的時間更短,操作上也能夠更直覺、順暢,能有比以往更好的閱覽體驗。
更多「使用者體驗」相關文章: