 前端開發非常頭痛的是,除了跨瀏覽器的問題,各種行動裝置的效果也可能不一樣。其中最麻煩的,算是針對蘋果 iOS 裝置進行偵錯 debug。
前端開發非常頭痛的是,除了跨瀏覽器的問題,各種行動裝置的效果也可能不一樣。其中最麻煩的,算是針對蘋果 iOS 裝置進行偵錯 debug。資本夠粗的話最好,各種蘋果筆電、平板、手機都買上一台。但 iPhone、iPad 的問題是,就算硬體有了,debug 流程也沒有 Windows 系統來得方便。
在網路爬了很多資料,本篇整理一個相對方便的流程,可在 Windows 下連接 iOS 設備,用 Chrome 開發人員工具進行除錯,提供給資本不雄厚的前端開發者參考。
一、各種環境的開發工具
個人感想是,使用「Chrome 開發人員工具」最順手,操作介面最流暢、強悍,還有各種裝置、尺寸的即時模擬效果。
1. 總整理
但很多蘋果系統的錯誤,畢竟是模擬器無法模擬出來的,這篇「在 Windows 建立各種瀏覽器測試環境」整理了各種不同環境的測試方式,非常值得參考。
不過因為內容較多,所以各種方案的細節比較精簡,要深入的話可另外 Google 關鍵字來尋找。
2. iOS 各種方案
如果習慣使用 FireFox 的話,可參考這篇「在Windows上對IOS Safari進行除錯」。
另一個可使用 Chrome 除錯的方案是使用 Weinre,可參考這篇「使用 Weinre 調試移動網站」,不過只能針對 HTML/CSS 除錯。
如需要針對 HTTPS 網站 debug,可參考「Remote Debugging Localhost With Weinre ( and HTTPS Too )」
使用 MacOS 模擬器接 iOS 裝置也是一個方法,會另外發一篇心得,可先參考「用 VMware Player 模擬 MAC OS X 心得」來安裝模擬器。
二、準備動作
本篇的流程主要參考「RemoteDebug iOS Webkit Adapter」、「iOS Safari 用 windows debug」,不過需要注意的是,只按照這兩篇流程來做的話,多半會卡關。想要順利除錯的話,還是請按照本篇的作法。
1. 安裝 iTune
- 這是最重要的一點,在 Windows 下必須安裝過肥大的「 iTunes」,因為需要蘋果的相關驅動程式,否則 Chrome 無法抓到 iPhone、iPad 等裝置
- 安裝完後,讓 iTunes 測試一下能否連接 iOS 裝置就行
- 沒問題後,將來用 Chrome 偵錯時,不必執行 iTunes 也沒關係
2017.12.7 補充:
如果對電腦操作很熟練、敢於嘗試,不怕惡搞 iTune 的話,以下是我實驗後可行的流程,只抽取必要驅動程式來安裝,可不必安裝多餘的 iTune:
- 下載後的 iTunes64Setup.exe 檔案,可用 7zip 解壓縮,會看到很多 msi 安裝檔
- 如果你使用 64 位元系統,裡面我們需要的只有 2 個檔案
- 按照順序,先安裝 AppleApplicationSupport64.msi
- 再安裝 AppleMobileDeviceSupport6464.msi
- 這樣就行了,其他檔案可不理,繼續本文剩下流程
2. 安裝 NodeJS
- 這也是讓我卡關很久的地方,請勿必上官網安裝「NodeJS」
- 因為我曾安裝過 node,就沒再上官網,結果導致怎麼試都不成功,後來才發現是 node 版本過舊
- 為了確保之後的流程順利,安裝最新版的 NodeJS 比較保險
三、安裝流程
準備動作都完成後,開啟 Windows 的「命令提示字元」。
你也可以依照按這個流程:開始 → 執行 → 輸入 "cmd" → 確定
1. 安裝 RemoteDebug iOS WebKit Adapter
在「命令提示字元」視窗輸入以下命令:
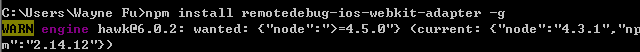
npm install remotedebug-ios-webkit-adapter -g接著就會開始自動安裝,完成後會提示已安裝了什麼內容。
如果你的 NodeJS 版本過舊,可能會出現以下畫面,要改安裝最新版本再來:

安裝成功後,在「命令提示字元」繼續輸入以下命令:
remotedebug_ios_webkit_adapter --port=9000代表開始監聽 port 9000,請等到畫面出現 "iosAdapter.getTargets" 的字樣。
2. 連接 iOS 裝置
- 現在可以打開 iPhone,瀏覽器開啟你要偵錯的網頁
- 將 iPhone 用 USB 連上電腦
- 如果你是開發人員,相信會事先到 iPhone 設定 → Safari → 進階 → 開啟「網頁檢閱器」

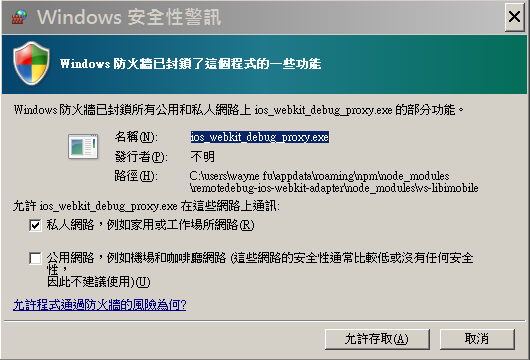
如上圖,過程中應該會出現幾個要求連線的視窗,一律允許即可。
3. 使用 Chrome 偵錯
打開 Chrome,網址列輸入以下:
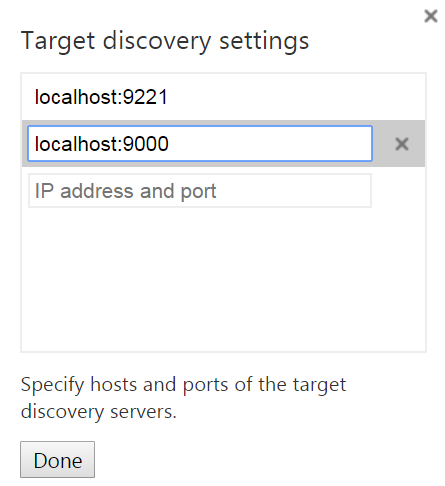
chrome://inspect點擊「Configure」,參考下圖:

新增 "localhost:9000",按「Done」,這樣就大功告成了。
四、進行除錯

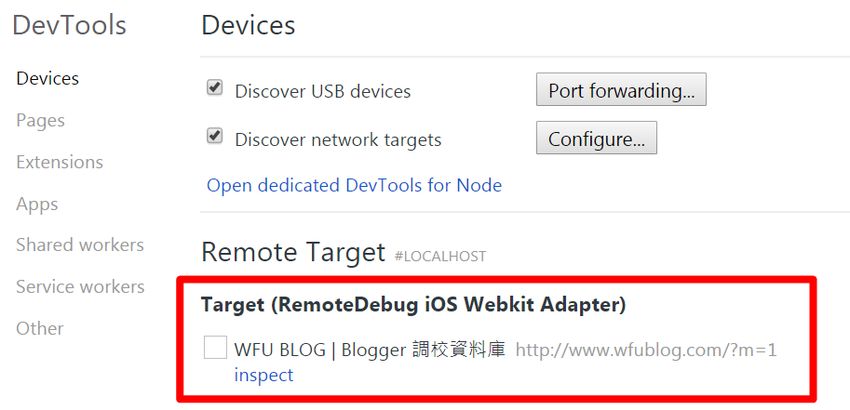
如果沒出現上圖紅框的部分,也就是沒抓到 "RemoteDebug iOS Webkit Adapter" 的話,應該重整一下頁面就會看到了。
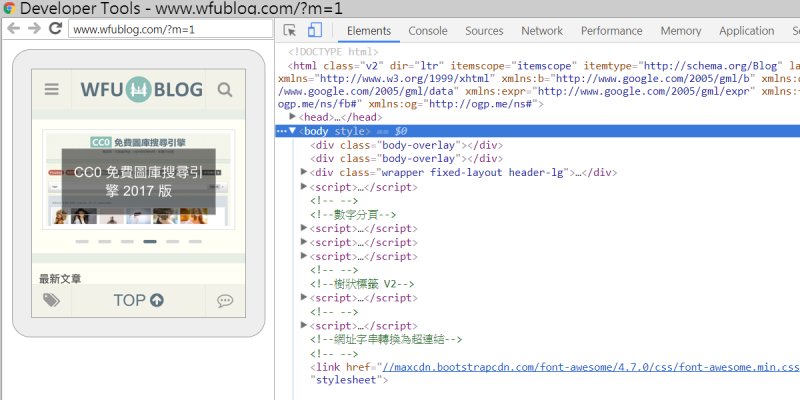
成功的話,紅框可看到 iPhone 上開啟的網頁資料,同時請按下「inspect」按鈕,會出現「開發人員工具」的畫面

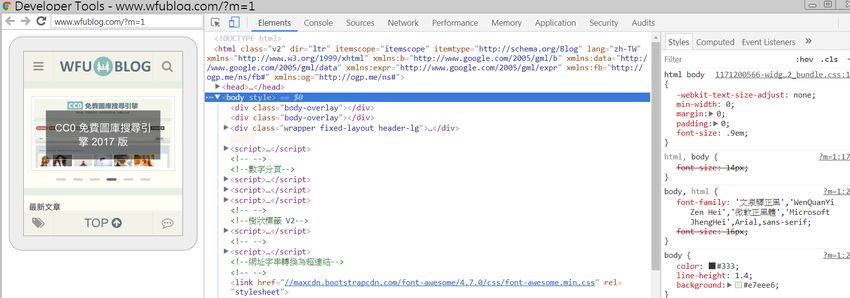
如上圖:
- 左邊出現預覽畫面,只是不能直接操作,要由 iPhone 操作
- 右邊的畫面都跟一般 Chrome 偵錯的狀態一樣,可看到 HTML/CSS
- 要進行 JS 偵錯也可以,切換到「console」就可以了
雖然預覽畫面不能操作是個遺憾,不過能做到這樣,比起其他的 iOS debug 方案,我覺得已經很棒了,而且不必再搞一個 MacOS 系統出來,算是一個節省預算、又快速方便的極佳方案。
更多 Chrome 相關文章: