 長久以來使用「Font Awesome」真的非常方便,網頁製作各種小圖示時不用再煩惱,只要到「Font Awesome 圖示速查表」翻一翻多能找到需要的圖案。
長久以來使用「Font Awesome」真的非常方便,網頁製作各種小圖示時不用再煩惱,只要到「Font Awesome 圖示速查表」翻一翻多能找到需要的圖案。不過幫客戶處理需求時,最常遇到找不到「Line」的圖案,只好建議先用相近的「Whatsapp」擋著用。沒辦法,Line 在全世界的知名度不夠,主要是東亞地區的國家風行,不能怪 Font Awesome 不收錄。
最近發現客戶的 Font Awesome 圖示出現了 Line,原來從第 5 版開始已經正式支援 Line 圖示,這算是一個好消息,至少以後這件事不用再花時間溝通。
只是對於 Font Awesome 舊版的使用者而言,第 5 版的出現很難說是個好消息,因為官方表示程式碼從這一版開始算是重開機,整個架構、安裝方式都跟以前不一樣,原因看起來是方便商業化(現在 Pro 版有收費機制)。
那麼本篇除了整理一下基本的安裝使用心得,也會說明舊版本的程式碼要如何跟 Font Awesome 5 相容。
一、Font Awesome 5 介紹
以個人而言,並不會想多深入研究 Font Awesome 5,因為部落格只要架好,需要用到的圖示多半一開始就決定,不會常常變更網站的小圖示。也就是說,為了不常需要操作的功能,研究新的操作方法不是很有效率。
所以如果不是網頁設計人員,或是 Font Awesome 5 有無法取代的圖示,那麼我會建議直接用舊版就好,安裝、使用都比較簡單,沒有那麼複雜。
1. 變革

進入官網後,可以看到大大的付費版「Pro」按鈕,宣告正式進入付費時代。右邊四排分類圖示正是新版的分類方式:
- SOLID:「實心/粗」→ 大部分為免費
- REGULAR:「一般」→ 少部分為免費
- LIGHT:「空心/細」→ 付費
- BRANDS:「品牌 logo」→ 免費
這也就是說,安裝了 Font Awesome 5 後,除非付費買 Pro 版,否則能使用的圖示比以前少很多。
2. 圖示

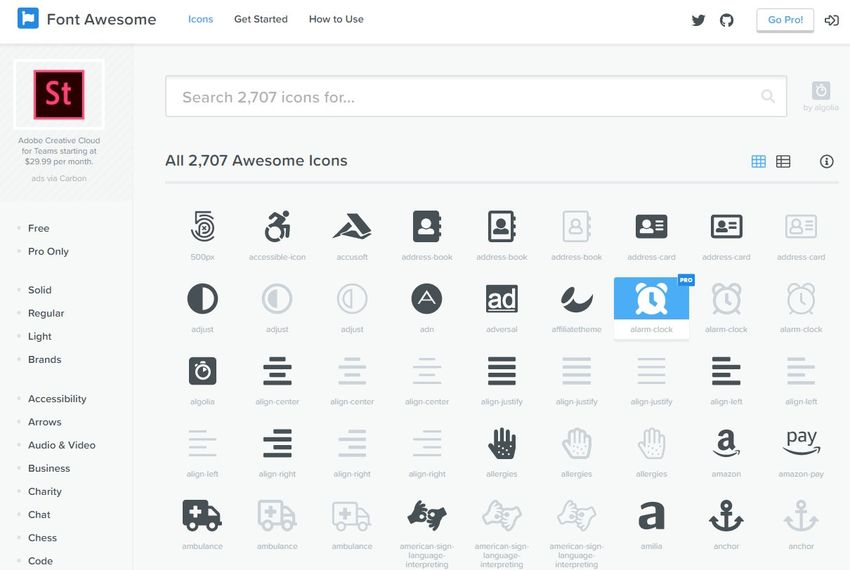
進入官網「圖示」頁面後會發現,所有圖示依照以下方式呈現:
- 深色:免費版可使用的圖示
- 淺色:滑鼠經過會如上圖,出現「Pro」字樣,代表為付費版圖示
從這個頁面的圖示一覽,可以發現一些常用的圖示,現在連免費版都沒有了,例如上圖的「時鐘」。
是否付費就看個人了,不過還好官網仍保留舊版的說明頁面,還是有免費的管道可使用 Font Awesome。
3. 舊版
- 4.7 版官網:fontawesome.com/v4.7.0
進入以上頁面後,就能使用所有免費圖示了。
二、CDN 安裝方式
那麼還想使用 Font Awesome 5 的讀者,可繼續看以下的安裝說明。
1. 安裝 CSS
官網提供了 CSS 的免費 CDN 外連,可在範本中
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.9/css/all.css" integrity="sha384-5SOiIsAziJl6AWe0HWRKTXlfcSHKmYV4RBF18PPJ173Kzn7jzMyFuTtk8JA7QQG1" crossorigin="anonymous"></link>2. 圖示使用方式
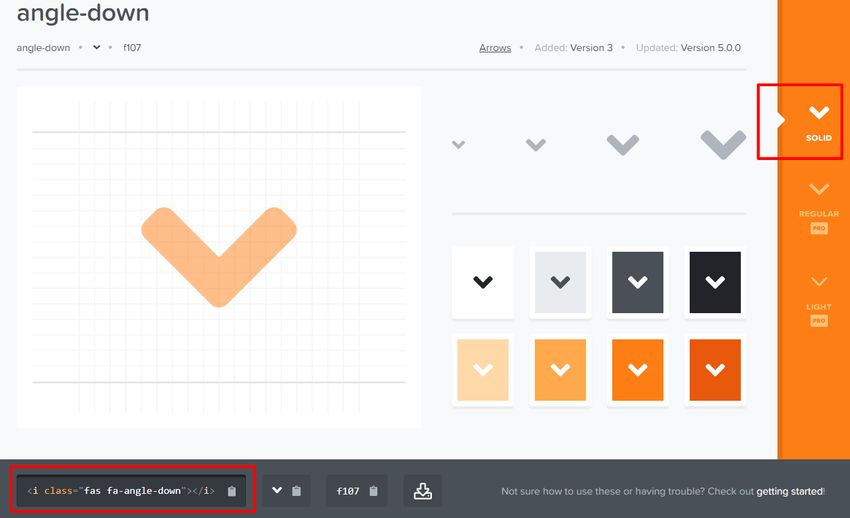
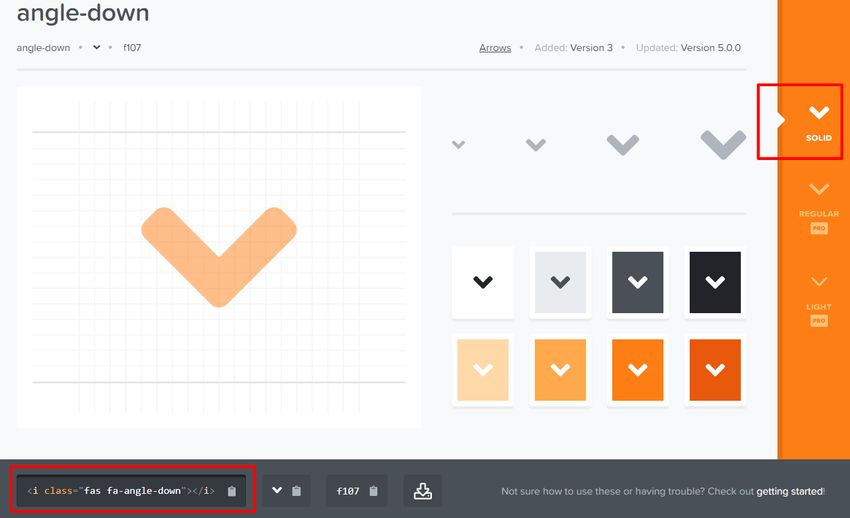
例如常見的向下箭頭圖示,網址為:

複製左下角紅框處的 HTML 碼,貼到網頁要顯示圖示的位置即可:
<i class="fas fa-angle-down"></i>右上角的紅框處可看到「SOLID」為免費版可使用的圖示類型,其他「REGULAR」、「LIGHT」均標示 "PRO" 字樣,為付費版圖示。
3. 安裝 JS
Font Awesome 5 還多了一種 JS 的安裝方式,可將字型轉為 SVG 圖片,能等比例放大縮小。
這個的方式對於一般使用者而言可能太過複雜,不太適合無腦使用,有這方面的專業需求可參考這篇「5 分鐘快速了解 FontAwesome 5」的說明。
三、與舊版相容的方式
如果網站曾使用舊版 4.X 版本,現在想要裝 5.X 版本,那麼究竟網站各處 4.X 的圖示安裝語法 HTML,能否跟新版相容,請務必詳讀接下來的內容。
1. 新版的變革
借用前面出現過的這張圖:

用過舊版一定知道,安裝語法的 class 規則為 "fa fa-圖示名稱",但上圖可看到,「SOLID」類別的圖示,安裝語法變成了 "fas fa-圖示名稱"。
整理一下四種類別的語法:
- SOLID:"fas fa-圖示名稱"
- REGULAR:"far fa-圖示名稱"
- LIGHT:"fal fa-圖示名稱"
- BRANDS:"fab fa-圖示名稱"
因此很明顯的,如果網站改安裝 Font Awesome 5 後,舊的語法就無效了,必須想辦法將原本的 "fa" 字串轉換為 4 種類別的 class 字串
2. 官方轉換程式(JS)
為了相容舊版本的語法,官網提供的教學請見這個頁面:
Font Awesome 的安裝方式請改為引用以下兩個 JS 檔,以版本 5.0.9 為例:
<script src="https://use.fontawesome.com/releases/v5.0.9/js/all.js"></script>
<script src="https://use.fontawesome.com/releases/v5.0.9/js/v4-shims.js"></script>這樣舊的語法就能相容,而使用新版圖示時,就要用新的圖示語法了。
3. 非官方轉換程式
如果不想為了 Font Awesome 5,讓網頁載入兩個 JS 檔外連的話,有國外網友字型做了簡單的 JS 轉換工具,可參考這個網頁:
其實他的原理很簡單,就是將舊的語法一個個轉為新的格式,從原始碼就看得出來。
使用這個方案的話,只要引用官方 5.X 的 CSS 外連,加上這個網頁的 JS 內容即可。
四、其他心得
「Font Awesome 圖示速查表」除了提供 HTML 安裝方式,還有 CSS、UNICODE 的安裝方式。
但安裝了 5.X 版後,如果 4.X 版使用 CSS、UNICODE,多半會看不到,因此需要另外處理 CSS、UNICODE 安裝方式的相容性。
解決方法在這個國外討論串「fontawesome 5 font-family not work」,將重點整理如下:
- 需要修改 font-family名稱
- 需要修改 font-weight,因為大部分可免費使用的 REGULAR 圖示,font-weight 尺寸是不一樣的
提供一個範例,常見的向下箭頭圖示,CSS 需要修改為:
font-family: Font Awesome\ 5 Free;
font-weight: 900;
content: "\f107";其中 content 編號有可能沒變,但少數圖案是有變的,所以最好還是檢查一下 5.X 版的編號。
更多字型相關文章: