 最近接到的需求是,希望滑鼠經過圖片時,能像使用放大鏡一樣,掃過的區域有放大的效果。
最近接到的需求是,希望滑鼠經過圖片時,能像使用放大鏡一樣,掃過的區域有放大的效果。類似的功能還滿常見的,例如購物網站,需要展示產品的頁面,由於網頁的空間、寬度有限,圖片很難呈現局部細節。為了降低消費者的疑慮,有必要用放大鏡功能,讓小圖來呈現大圖的細部效果。
另外客戶也希望行動版有同樣效果,也就是網頁版的滑鼠 hover 效果,在行動版上需要支援 touch(碰觸) 效果。本篇要介紹的 jQuery 外掛 mlens 符合以上需求,也一併整理許多讓圖片有放大效果的相關外掛。
一、圖片放大相關外掛
1. Cloud Zoom
- Cloud Zoom 官網
- 非常有質感,效果非常棒的外掛
- 操作介面非常友善,例如滑鼠滾輪就能直接調整縮放比例。同時功能豐富齊全,也有詳細的 API 操作說明
- 可惜已經不是免費,但仍可索取測試版來用
2. Image Zoom
- Image Zoom 官網
- 各種 DEMO 效果頁面
- 效果不錯、功能也不少
- 可免費下載
3. 其他外掛
二、mlens 官網

會介紹這個外掛,主要是因為功能沒有太多,就是單純放大鏡功能,所以檔案很小。但不錯的地方在於,仍有支援行動版 touch 功能。
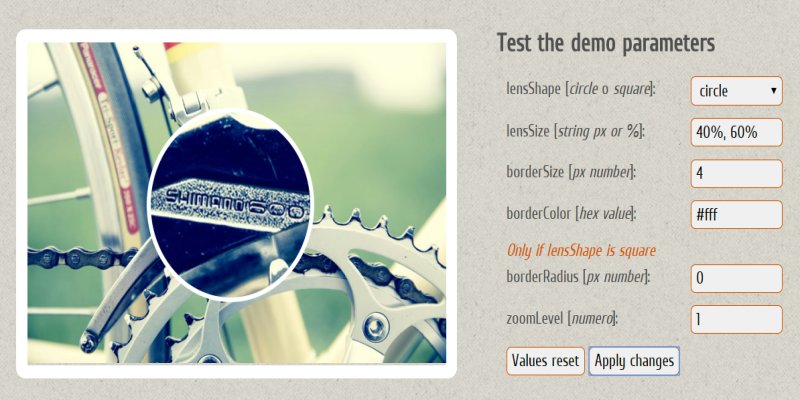
另外官網展示頁面也值得介紹,如上圖,各種參數一目了然,直接修改後,按下「Apply changes」就能立刻看到效果。
下圖是範例效果,滑鼠移到圖片上方即可看到放大鏡效果:

三、安裝程式碼
1. 準備動作
以下程式碼請放在範本中
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<!--mlens 圖片放大-->
<script>
//<![CDATA[
/*! jquery.mlens.js - magnifying lens jQuery plugin for images by Federica Sibella (@musings.it) - Double licensed MIT and GPLv3 */
!function(e){function t(e){if("string"==typeof e){var t=e.indexOf("_");-1!=t&&(e=e.substr(t+1))}return e}function i(e,t){if("string"==typeof e){var i=e.indexOf(t);if(-1!=i)return!0}return!1}var n=[],r=0,o={init:function(t){var o={lensShape:"square",lensSize:[100,100],borderSize:4,borderColor:"#888",borderRadius:0,imgSrc:"",imgSrc2x:"",lensCss:"",imgOverlay:"",overlayAdapt:!0,zoomLevel:1,responsive:!0},a=e.extend({},o,t),s="100px",d="100px";if(i(a.lensSize,",")){var u=a.lensSize.indexOf(","),l=[];l[0]=a.lensSize.substring(0,u),l[1]=a.lensSize.substring(u+1),a.lensSize=l}this.each(function(){var t=e(this),u=t.data("mlens"),l=e(),c=e(),g=e(),p=e(),h=t.attr("src"),m="auto";("number"!=typeof a.zoomLevel||a.zoomLevel<=0)&&(a.zoomLevel=o.zoomLevel);var v=new Image;""!==a.imgSrc2x&&window.devicePixelRatio>1?(h=a.imgSrc2x,v.onload=function(){m=String(parseInt(this.width/2)*a.zoomLevel)+"px",l.css({backgroundSize:m+" auto"}),p.css({width:m})},v.src=h):(""!==a.imgSrc&&(h=a.imgSrc),v.onload=function(){m=String(parseInt(this.width)*a.zoomLevel)+"px",l.css({backgroundSize:m+" auto"}),p.css({width:m})},v.src=h),jQuery.isArray(a.lensSize)===!0?(s=i(a.lensSize[0],"%")||i(a.lensSize[0],"px")?String(a.lensSize[0]):String(a.lensSize[0])+"px",d=i(a.lensSize[1],"%")||i(a.lensSize[1],"px")?String(a.lensSize[1]):String(a.lensSize[1])+"px"):(s=i(a.lensSize,"%")||i(a.lensSize,"px")?String(a.lensSize):String(a.lensSize)+"px",d=s);var f="background-position: 0px 0px;width: "+s+";height: "+d+";float: left;display: none;border: "+String(a.borderSize)+"px solid "+a.borderColor+";background-repeat: no-repeat;position: absolute;",S="position: absolute; width: 100%; height: 100%; left: 0; top: 0; background-position: center center; background-repeat: no-repeat; z-index: 1;";switch(a.overlayAdapt===!0&&(S+="background-position: center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover;"),a.lensShape){case"square":f=f+"border-radius:"+String(a.borderRadius)+"px;",S=S+"border-radius:"+String(a.borderRadius)+"px;";break;case"":f=f+"border-radius:"+String(a.borderRadius)+"px;",S=S+"border-radius:"+String(a.borderRadius)+"px;";break;case"circle":f+="border-radius: 50%;",S+="border-radius: 50%;";break;default:f=f+"border-radius:"+String(a.borderRadius)+"px;",S=S+"border-radius:"+String(a.borderRadius)+"px;"}return t.wrap("<div id='mlens_wrapper_"+r+"' />"),g=t.parent(),a.responsive===!0?t.css({width:"100%"}):g.css({width:t.width()}),l=e("<div id='mlens_target_"+r+"' style='"+f+"' class='"+a.lensCss+"'> </div>").appendTo(g),l.css({backgroundImage:"url('"+h+"')",backgroundSize:m+" auto",cursor:"none"}),p=e("<img style='display:none;width:"+m+";height:auto;max-width:none;max-height;none;' src='"+h+"' />").appendTo(g),""!==a.imgOverlay&&(c=e("<div id='mlens_overlay_"+r+"' style='"+S+"'> </div>"),c.css({backgroundImage:"url('"+a.imgOverlay+"')",cursor:"none"}),c.appendTo(l)),t.attr("data-id","mlens_"+r),l.mousemove(function(i){e.fn.mlens("move",t.attr("data-id"),i)}),t.mousemove(function(i){e.fn.mlens("move",t.attr("data-id"),i)}),l.on("touchmove",function(i){i.preventDefault();var n=i.originalEvent.touches[0]||i.originalEvent.changedTouches[0];e.fn.mlens("move",t.attr("data-id"),n)}),t.on("touchmove",function(i){i.preventDefault();var n=i.originalEvent.touches[0]||i.originalEvent.changedTouches[0];e.fn.mlens("move",t.attr("data-id"),n)}),l.hover(function(){e(this).show()},function(){e(this).hide()}),t.hover(function(){l.show()},function(){l.hide()}),l.on("touchstart",function(t){t.preventDefault(),e(this).show()}),l.on("touchend",function(t){t.preventDefault(),e(this).hide()}),t.on("touchstart",function(e){e.preventDefault(),l.show()}),t.on("touchend",function(e){e.preventDefault(),l.hide()}),t.data("mlens",{image:t,settings:a,target:l,imageTag:p,imgSrc:h,imgWidth:m,imageWrapper:g,overlay:c,instance:r,lensSizeHoriz:s,lensSizeVert:d}),u=t.data("mlens"),n[r]=u,r++,n})},move:function(e,i){e=t(e);var r=n[e],o=r.image,a=r.target,s=r.imageTag,d=o.offset(),u=parseInt(i.pageX-d.left),l=parseInt(i.pageY-d.top),c=s.width()/o.width(),g=s.height()/o.height();return u>0&&l>0&&u<o.width()&&l<o.height()&&(u=String(-((i.pageX-d.left)*c-a.width()/2)),l=String(-((i.pageY-d.top)*g-a.height()/2)),a.css({backgroundPosition:u+"px "+l+"px"}),u=String(i.pageX-d.left-a.width()/2),l=String(i.pageY-d.top-a.height()/2),a.css({left:u+"px",top:l+"px"})),r.target=a,n[e]=r,n},update:function(t){e(this).mlens("destroy"),e(this).mlens("init",t)},destroy:function(){var i=t(e(this).attr("data-id")),r=n[i];r.target.remove(),r.imageTag.remove(),r.image.unwrap(),r.overlay.remove(),e.removeData(r,"mlens"),this.unbind(),this.element=null}};e.fn.mlens=function(t){return o[t]?o[t].apply(this,Array.prototype.slice.call(arguments,1)):"object"!=typeof t&&t?void e.error("Method "+t+" does not exist on jQuery.mlens"):o.init.apply(this,arguments)}}(jQuery);
//]]>
</script>第 1 行綠字可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
2. 圖片設定
要產生圖片放大效果的圖片,HTML 碼請進行以下設定:
<img class="zoom" src="小圖網址" data-big="大圖網址"/>- 如果原圖尺寸夠大的話,那麼兩個圖片網址都填一樣也沒關係。
- 要有放大效果的圖片,必須加上 class="zoom"
3. 執行程式碼
以下程式碼請放在範本中
<!--mlens 設定-->
<script>
//<![CDATA[
$(".zoom").each(function() {
var $this = $(this);
$this.mlens({
imgSrc: $this.attr("data-big"),
lensShape: "circle", // 放大鏡形狀 circle(圓形), square(方形)
lensSize: ["20%", "30%"], // 放大鏡長寬 (可使用 px 或百分比 %)
borderSize: 3, // 放大鏡邊框寬度 (px)
borderColor: "#fff", // 放大鏡邊框顏色色碼
borderRadius: 0, // 如果放大鏡為方形 設定圓角程度
overlayAdapt: true,
zoomLevel: 1,
responsive: true // 圖片是否自適應
});
}).parent().css("position", "relative");
//]]>
</script>由於這個外掛在某些模版可能會產生衝突,所以上面的安裝程式碼與官網不同:
- 我已修正官方 code 會衝突的問題
- 簡化參數,需要完整參數請參閱官網
- 所有修改參數請參照註解說明修改即可
放大鏡的效果大致如下:

更多 jQuery 外掛: