
(Pic from: iconfinder.com)對於從搜尋引擎而來的訪客,首次拜訪對於作者總是不太瞭解,在不熟悉的情況下看完文章很容易直接離開。如果自認經歷能夠引起陌生訪客的注目,那麼文末放個作者簡介會是個留住讀者的好主意。
感謝 +Almighty Demiurge於這個「Blogger社群討論串」 提到 "今天發現在版面配置的網誌文章編輯區塊裡有增加「在文章下方顯示作者簡介」的選項",不過對很多人來說,這可能是個「看得到吃不到」的功能。
如果也有同樣問題的話,以下先說明原理及簡易修復方法,若想直接瞭解安裝方法及進階修改,請跳至「三、安裝步驟」。
一、無法顯示的原因
從「原討論串」發現,大部分參與討論的成員都無法成功顯示此功能,可見都是喜歡修改範本的同好!其實不止這個功能,也有一些使用者反應,「網誌文章」裡的許多選項,例如 "星號評等"、"分享按鈕"、"標籤" 等等,為何不能出現在自己排列的位置、或是根本無法顯示?
如果範本是很乾淨、沒有變動過的情況下,Blogger 可以輕易地依據資料庫中的程式碼字串順序,來找到並搬移例如 "星號評等"、"分享按鈕" 等等的位置。
但因為 Blogger 的自由度,使我們很方便地自行修改範本中的程式碼。那麼當範本的程式碼位置有變更、甚或增減內容後,整個字串順序已經不一樣,Blogger 就不一定能判斷出 "星號評等"、"分享按鈕" 等等的位置,因此別說要搬移,有時連顯示都很困難。
二、簡易修復方法
這招是萬用修復方法,在過去文章多次提及,不過只適合範本修改程度不大、或修改範本曾經手誤(不小心刪了某些程式碼)的情形。若是範本有大量修改,絕對不能用這個方法,否則所有安裝的 hack、外掛會全部毀於一旦!
修改範本前請記得備份範本,接著到「後台」→「範本」→「編輯 HTML」→「將迷你組件恢復為預設值」→ 選擇「Blog1」→「還原所選小工具」。
這樣就 ok 了,範本已經回復到最乾淨的狀態,可以到「版面配置」→「網誌文章」→「編輯」,來勾選要出現的項目及調整位置。
此時也可勾選 "在文章下方顯示作者簡介",不過缺點是官方預設「位置固定於最下方」且不能搬移。如果不喜歡這個位置的話,請參考「三、安裝步驟」。
三、安裝步驟
以下為測試可行的步驟,若未按照這個程序不確定效果如何──
1. 轉換為 G+ 帳號
如果 Blogger 帳號未轉換為 G+ 帳號的話,可到「後台」→「Google+」來轉移帳號。
程式碼中有一段會讀取 G+ 的個人簡介敘述,若是原 Blogger 帳號沒轉換的話,不確定讀取出來的畫面會是什麼樣子。因為我的帳號已經轉移到 G+ 帳號,無法再測試 Blogger 帳號的情形,因此不想轉換帳號的話,得請自行測試了。
2. 勾選 "顯示作者簡介" 功能

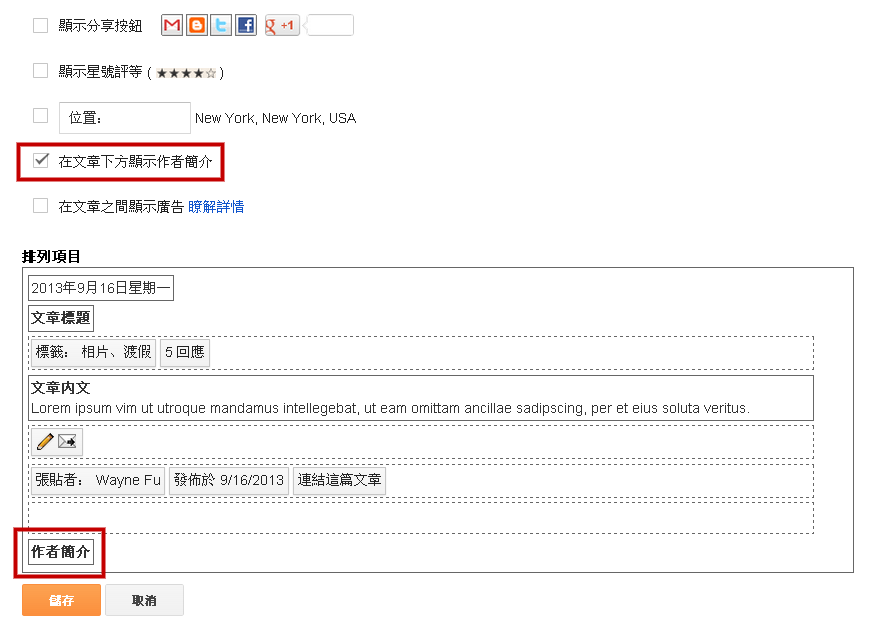
如上圖,請到「版面配置」→「網誌文章」→「編輯」→ 勾選「在文章下方顯示作者簡介」→「儲存」。
且從上圖可看到,「作者簡介」的區塊背景色為白色,代表不能移動,其他灰色區塊代表可移動。
3. 安裝程式碼
以下為要安裝的程式碼內容,如想放在自訂位置請參考「四、樣式修改及擺放位置」,以下假設放在文章結尾處。
請到後台 →「範本」→「編輯 HTML」,搜尋類似以下字串(這是繼續閱讀的位置):
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>在以上程式碼的下一行,插入以下程式碼:
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.authorAboutMe'>
<div style='width: 400px; margin-top: 30px; padding: 10px; border: 1px dotted lavender; background-color: #eeeeee; border-radius: 10px;' class='author-profile' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<b:if cond='data:post.authorPhoto.url'>
<img expr:src='data:post.authorPhoto.url' itemprop='image' width='50px'/>
</b:if>
<div>
<a class='g-profile' expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</div>
<span itemprop='description'><data:post.authorAboutMe/></span>
</div>
</b:if>
</b:if>以上可修改的部分為有顏色的字串──
藍字部分:第一行與最後一行的藍色字串,代表「文章頁面時才顯示作者簡介,其他頁面不顯示」。應該不會想要首頁也顯示吧?真的想的話請把藍色字串全部刪除。
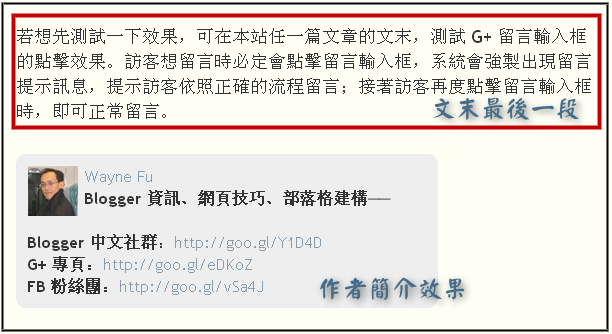
綠字部分:請先參考以下的效果圖,

- 覺得這個作者簡介效果還 ok 的話,那就不必修改。
- 如果不需要任何樣式、用官方原本的效果即可,請刪除所有綠色字串。
- 如果想自訂整個作者簡介區塊的樣式,那麼請參考「四、樣式修改及擺放位置」。
四、樣式修改及擺放位置
1. 樣式修改
程式碼綠字的部分,及代表的樣式如下,請依需求自行修改參數、或增添樣式:
width: 400px; /* 區塊寬度 */
margin-top: 30px; /* 與上方區塊的距離 */
padding: 10px; /* 內襯寬度 */
border: 1px dotted lavender; /* 邊框形式 */
background-color: #eeeeee; /* 背景色 */
border-radius: 10px; /* 圓角程度 */2. 擺放位置
請參考「Blogger 範本__(三)文章及留言區塊的程式碼」,對於文章區塊的各個位置有詳解,可將本文程式碼放到範本中的自訂位置即可。
五、小結
許多大站都會在文末安插作者資訊,這是顯示作者經歷及權威性的好方法,因此 Blogger 這項功能是值得肯定的。
可惜目前對 WFU 而言,文末若放作者資訊怕會搶了讀者目光,其他更想傳達的資訊就比較不被注意了,因此這個功能留待將來時機成熟再使用了~