 前陣子剛好多位讀者、客戶都詢問這件事:
前陣子剛好多位讀者、客戶都詢問這件事:如何在文章中插入表格,且能正常顯示,版面不異常?
如果對 HTML 語法不熟悉的話,網頁要插入表格的確沒那麼容易。過去曾寫過「Blogger 插入表格的最佳流程 + 自適應寬度」,文章內容不短,但是瞭解原理、操作熟悉後,經由 Google 試算表或 Evernote 轉換,不用幾秒鐘就能成功將表格插入文章。
這樣的流程算滿方便的,而副作用會是「產生大量行內(inline) CSS 字串」,導致文章字元數暴漲,若表格太長時有可能導致 Blogger 文章無法儲存(超過字元數上限)。
雖然該篇文章有提供解決的作法,不過本篇還是來介紹一下產生正統表格語法的作法,藉由免費的線上表格產生器自動生成乾淨的 HTML 語法,還能方便地匯入 CSV 檔產生表格,從此製作表格不再麻煩。
一、簡易表格產生器
以下這兩篇文章,分別介紹了兩個國外的線上表格產生器:
因為都是國外的網站,因此英文苦手的話還是可以看一下中文的介紹文章。
這兩個產生器都適合用來製作簡單的表格,而後者尤其適合無腦操作,用滑鼠直接就能拖曳出表格的大小,不必手動設定。
二、最佳表格產生器(Tables Generator)
本篇要介紹的是,WFU 認為最強悍的線上表格產生器:
這個線上產生器的功能之多,遠勝前面 2 個產生器,無論小型表格,或想要製作更美觀、更大型的表格都沒問題。
1. 製作表格
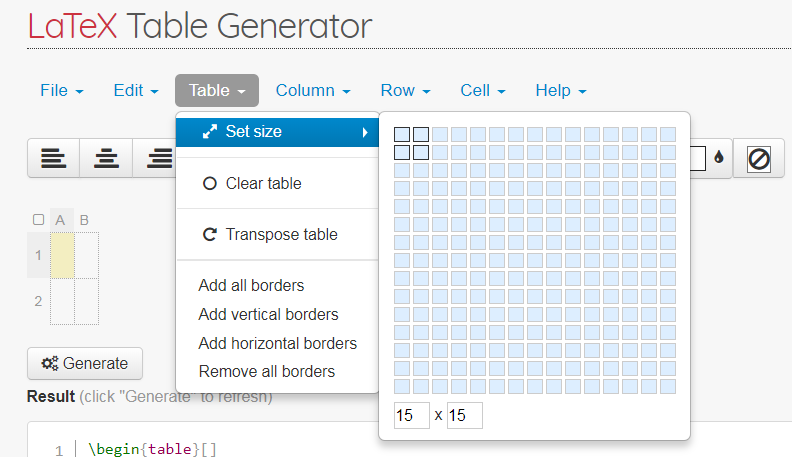
如果要製作 15x 15 以內的小型表格,可以直接用滑鼠拖曳。

如上圖操作,選單 Table → Set size → 進行拖曳即可
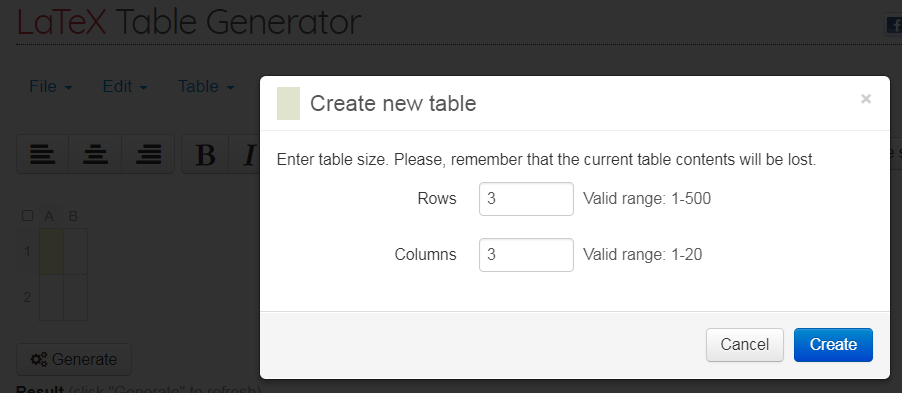
如果要製作大型表格,請點擊選單 File → New Table

出現上圖彈跳視窗,可輸入最多 500 列、20 欄。
2. 產生表格語法

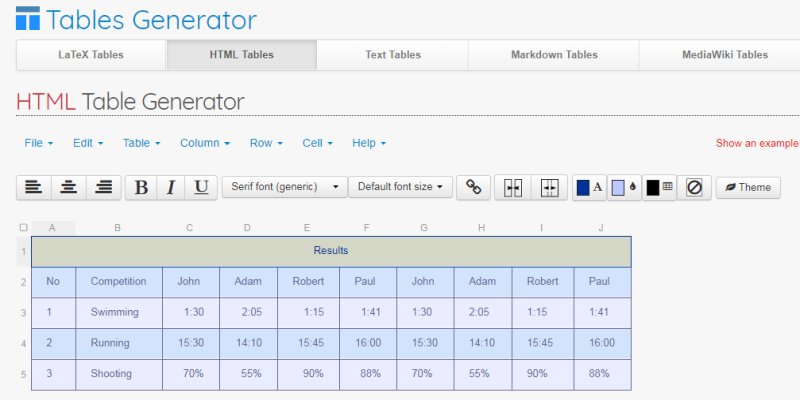
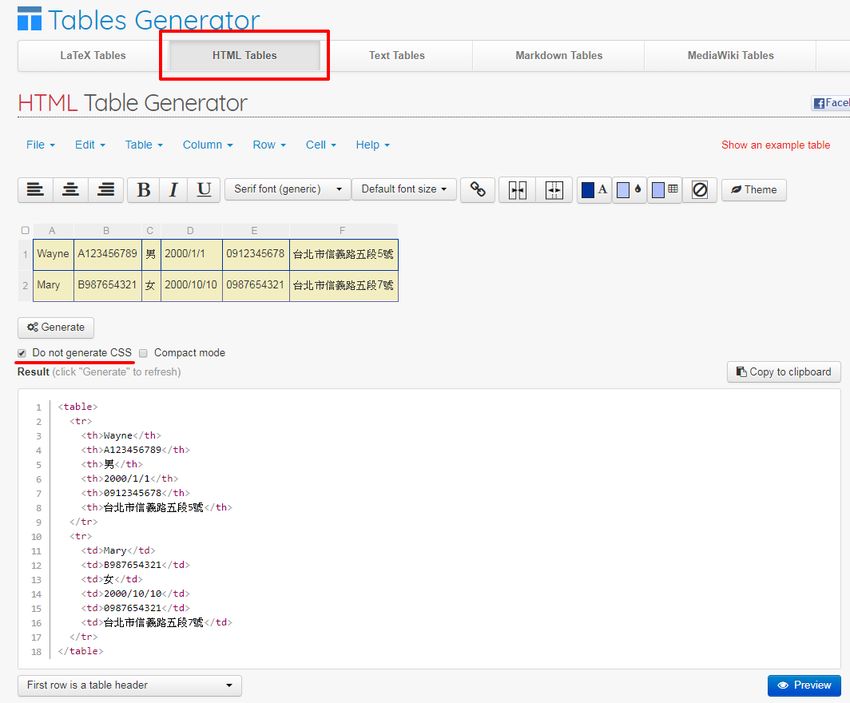
最重要的一點,請按上圖紅框的「HTML Tables」分頁,才能產生 HTML 語法。
編輯完表格內容後,按「Generate」可立即看到 HTML 語法。
需要注意的是,如果勾選「Do not generate CSS」不產生 CSS 語法的話,下面可看到非常乾淨的表格 HTML 語法,可以作為學習之用。
但建議不要這麼做,請按一下右下角的「Preview」就知道了,這是個陽春表格,連框線都沒有喔!
總之,要複製語法之前先看 Preview 預覽效果,滿意後再帶走語法。
3. 套用樣式
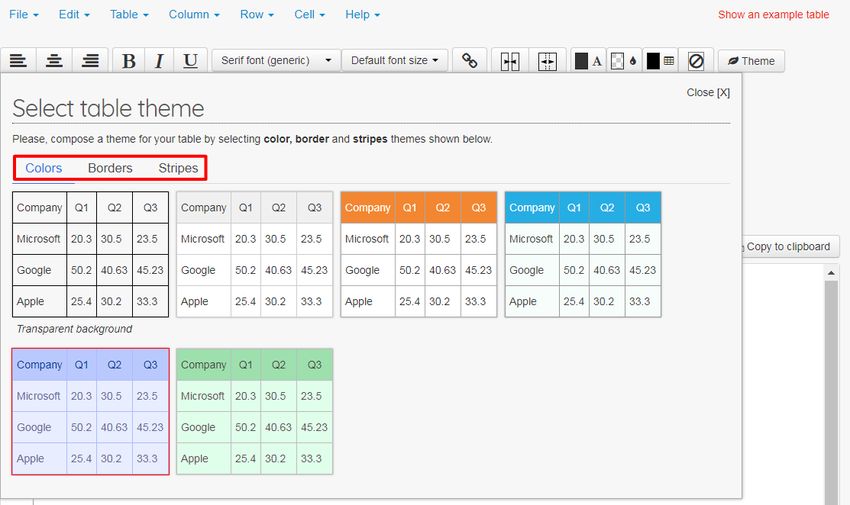
這個網站準備了一些美觀的現成樣式可以套用,請按右上角的「Theme」按鈕:

分別有 Color(色系)、Border(框線)、Stripes(條紋) 可以設定樣式,選定後按右上角「Close」關閉即可。
取消勾選「Do not generate CSS」,按下「Preview」:

確認樣式無誤,就可按「Generate」把下方語法複製帶走了。
4. 匯入 CSV 檔
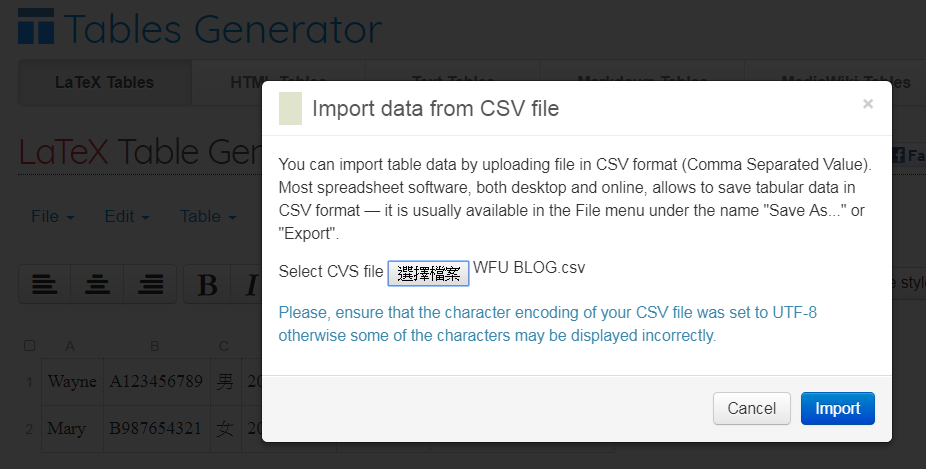
如果表格已經在別處做好(例如 Excel),可以先匯出存成 CSV 檔,然後進入此網站,點擊選單 File → Import CSV file

選擇檔案後,按「Import」即可匯入表格內容,後續處理同前述步驟。
如果是用 Word 或其他軟體製作了表格,那麼可以先將表格內容複製到試算表(或 EXCEL),然後接續前述流程即可。
三、搭配 RWD 表格外掛
如果想讓表格有 RWD 效果,之前介紹了一個很棒的 jQuery 外掛「輕鬆做出美觀的自適應 RWD 表格(Basic Table)」,搭配這個外掛的操作流程如下:
- 因為 RWD 外掛 Basic Table 本身自帶 CSS 樣式,因此只需要陽春表格 HTML 語法即可
- 按照本篇表格產生器 Tables Generator 流程製作完表格後,記得勾選「Do not generate CSS」不產生 CSS 語法
- 將表格語法複製到網頁,再安裝外掛 Basic Table 即可展示 RWD 效果
除此之外,如果表格需要排序效果的話,可參考這篇:
更多網頁相關工具: