 前陣子接到需求,希望在網頁上顯示「Google 我的商家」使用者評論內容、及評價星等。這個概念引起我的興趣,因為會是有力的行銷工具。
前陣子接到需求,希望在網頁上顯示「Google 我的商家」使用者評論內容、及評價星等。這個概念引起我的興趣,因為會是有力的行銷工具。
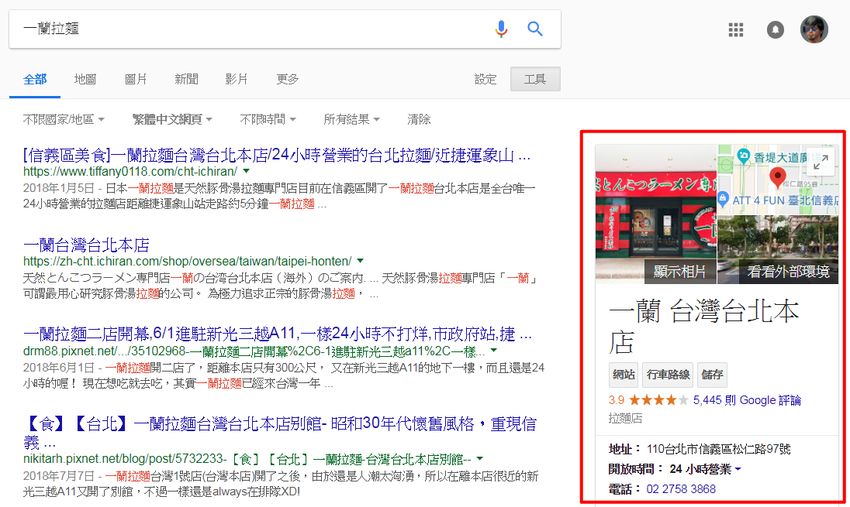
現在商家經營 SEO 需要的手法比過去複雜很多,除了基本的網站要顧,Facebook 粉絲團也不能荒廢,如上圖,Google 搜尋結果也會顯示 FB 評比星等、投票數。

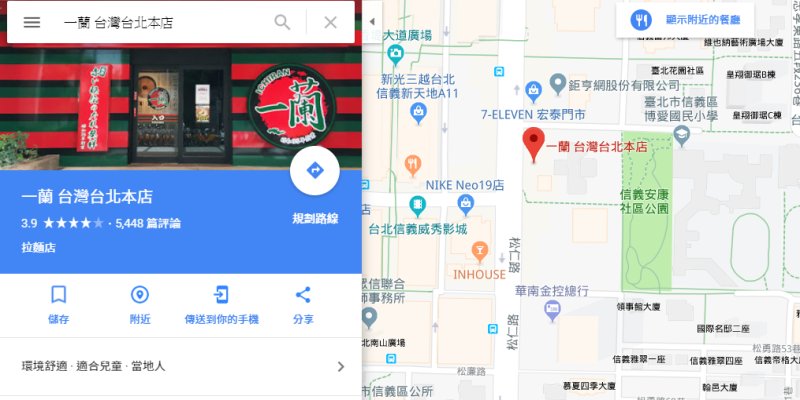
另一個經營重點就是「Google 商家」,搜尋結果側邊欄也有可能出現商家資訊、星等、評論等內容,這些都是潛在顧客評判是否光顧、詢價、聯繫、下單的重要依據。
經研究的結果,這樣的工具要在前端實現算是滿麻煩的,前後端都要處理,所以本篇無法提供安裝懶人包,只能提供研究後的心得整理了。
一、製作原理
Google 提供了 Places API 可讀取商家的評論資料:
- 免費版本可顯示最新的 5 筆資料
- 使用上有限制,必須先申請 Google API key
- 無法從前端用 JS 讀取
- 需要先找出商家的 place ID
本篇的構想是製作一個側邊欄小工具,顯示商家評比平均星等,以及最新的 5 筆評論。
最後是成功做出來了,但問題很多:
- 因為 Places API 有跨域問題,無法從前端用 JS 讀取,必須利用「跨域代理伺服器(CORS)」處理,而第三方服務可能會有流量限制、或忽然關閉的可能性。
- 使用跨域代理伺服器後,竟然發現 Places API 免費版一天只能使用一次,除非啟用「信用卡計費功能」,免費額度才能提高。
- 免費額度及付費資訊請參考官網說明「Places API Usage and Billing」
- 開啟「信用卡計費功能」後的免費額度其實是滿高的,但是鑑於敢開啟的使用者應該不多,所以我放棄了純前端的處理方式。
- 改採「利用 Google 試算表當小型資料庫」的方式,由後端呼叫 Places API 取得資訊後,儲存在試算表,再由前端存取資料庫,這樣一天只要更新一次即可
以上是製作這個小工具要處理的問題及流程,看得懂的前端工程師應該可以實作出來。
二、準備動作
除了前、後端要寫的程式碼,處理 Places API 還有很多麻煩的流程,以下為整理紀錄:
1. 取得 Google API key
首先需要有一組 Google API key 才能存取 Google 商家的資料,可參考這篇教學,取得 API 金鑰:
如教學文章連結失效了、或內容過時了,再麻煩讀者回報,我再來寫一篇。
這篇教學有提到為金鑰限定網域,避免被別人濫用。但建議不限定網域,因為本篇的流程在後端執行,所以前端是看不到金鑰的。
請紀錄你的 API 金鑰,之後會用到。
2. 啟用 Places API
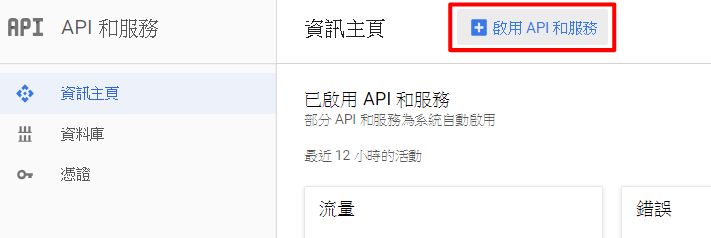
接續以上流程,回到「資訊主頁」:

如上圖,按「啟用 API 和服務」。

搜尋框輸入 "places api", 下方會自動篩選出相關的 api,點擊最左邊那個「Places API」即可。

最後按「啟用」即可。
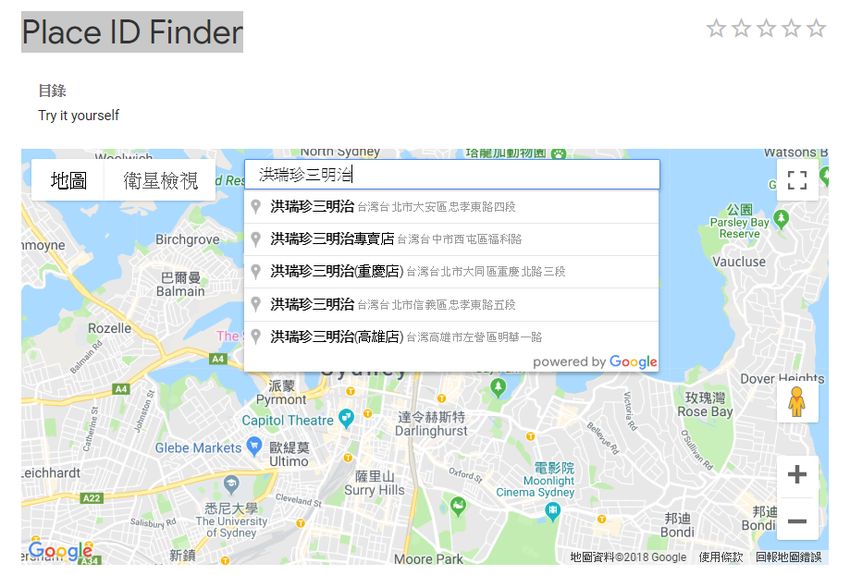
3. 取得 Google 商家 Place ID
接下來的流程不小心會卡關,注意圖文說明。請進入這個網頁:

在上圖輸入框填入你登錄的 Google 商家名稱,才能正確搜尋到。字串正確的話,通常只會有一個搜尋結果,但如果有很多家分店的話,如上圖,請根據地址選擇正確的那一家。

選擇正確的地址後,如上圖反白的字串,就是 Place ID,請紀錄下來,之後會用到。
三、呼叫 Places API
完成前面的流程後,才能呼叫 Places API,例如使用 Google 試算表的 Apps Script 來執行:
https://maps.googleapis.com/maps/api/place/details/json?placeid=填入你的Place ID&language=zh-TW&fields=name,url,rating,reviews&key=填入你的 API key- 紅色字串換成自己商家的 Place ID
- 藍色字串換成自己的 API key
- 以上參數可取得:商家名稱、網址、星等、評論資料
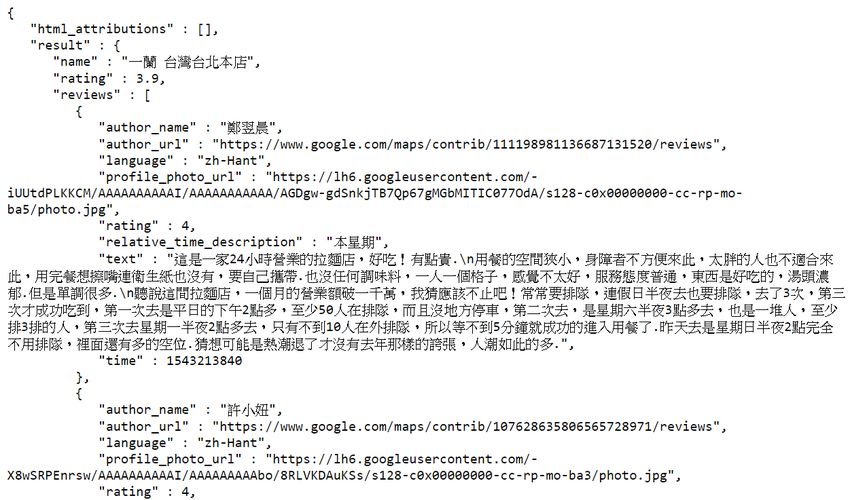
如果把網址貼在瀏覽器的話,取得的資料大致如下圖,再用 js 來處理 json 格式資料即可:

四、補充說明
- 這個側邊欄小工具,從 DEMO 頁面即可看到前端程式碼
- 但後端程式碼需要自行處理,以及設定 Google Apps Script
- 如需代為處理的話請再與我聯繫
更多 Google 相關工具: