 FB 粉絲團到達一定規模後,成立 FB 社團有很多好處,可讓(相同興趣的)粉絲交流共同關注的主題,話語權不再是單一來源。
FB 粉絲團到達一定規模後,成立 FB 社團有很多好處,可讓(相同興趣的)粉絲交流共同關注的主題,話語權不再是單一來源。萬事起頭難,無論是粉絲團或社團,初期如何增加粉絲數、或成員,都是會傷透腦筋的一件事。
本篇會說明如何利用 FB 官方提供的社團外掛工具,在自己網站增加曝光,以及使用 Email 進行推廣的方法。
(圖片出處: pixabay.com)
一、建立 FB 應用程式
安裝社團外掛之前,需要先建立過 FB 應用程式。如果還沒做過這個動作的話,請先按照這篇教學:
只需做完「二、申請流程」即可,不用記錄 APP ID。
二、取得 FB 社團外掛安裝碼
可參考官網文件有詳細的說明:
進入網頁後,往下捲到「2.產生外掛程式的程式碼」這裡:

請參照上圖修改──
- 社團的網址:換成自己的網址
- 外掛的像素寬度:最多可到 500px
- 包含社交元素:勾選後可顯示使用者加入社團的朋友數
- 加上中繼資料:勾選後可顯示社團簡介
- 完成設定後,按紅框處「取得程式碼」

- 上方紅框處請選擇 FB 應用程式
- 下紅框所有的程式碼全部複製起來
三、擺放位置
將前面複製的程式碼,貼在網頁中想要顯示的位置即可。
為了得到比較好的曝光效果,建議有兩種擺放位置──
1. 放在文末
以 Blogger 為例,請到後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<!--文末插入 FB 社團-->
<b:if cond='data:blog.pageType == "item"'>
這裡插入 FB 社團安裝碼
</b:if- 將紅色字串改為前面複製的的官方社團外掛安裝碼,然後儲存即可。
- 放再文末的話,寬度設定為 500 會比較適合
2. 放在側邊欄
以 Blogger 為例,請到後台 → 版面配置 → 新增小工具 → 選擇「HTML/JavaScript」→ 填入標題,直接貼上官方社團外掛安裝碼即可。
請根據自己側邊欄的寬度,修改外掛的寬度參數,通常會是 300 左右的數字。
另外可參考「讓 FB 粉絲團專頁在側邊欄浮動顯示」,讓這個區塊在側邊欄浮動,增加曝光效果。
四、Email 版本
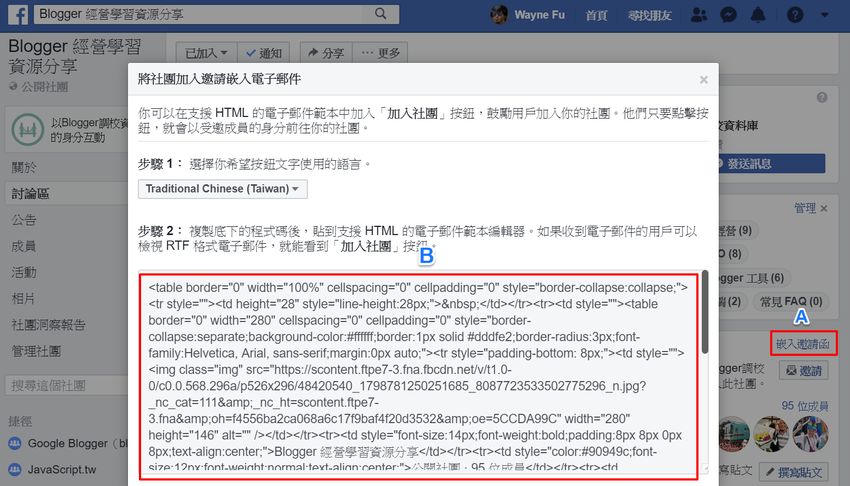
官方還提供了可放在 Email 中的 HTML 語法版本,請先進入 FB 社團網址──

參照上圖 A~B
- A. 點擊右邊側邊欄「嵌入邀請函」按鈕
- B. 複製此處所有 HTML 碼即可
如果要在 Gmail 中貼 HTML,需要藉助 Chrome 外掛才做得到,詳細作法請參考這篇:
更多 Facebook 相關文章: