Image may be NSFW.
Clik here to view. 以往都是使用「Google 網站管理員」定期檢查有無索引錯誤,也就是內部有沒有 404 無效連結。由於以前覺得文章數跟大站相比不算多,不怎麼注意外部連結會失效的問題,不過最近「Google+ 關閉」、「樂多」停業後,網站會產生大量的無效連結,覺得也該是時候來檢查一下網站的外部連結,畢竟很多網站的存活時間真的不長,也許每過 2~3 年,外部連結都有可能變 404 頁面。
以往都是使用「Google 網站管理員」定期檢查有無索引錯誤,也就是內部有沒有 404 無效連結。由於以前覺得文章數跟大站相比不算多,不怎麼注意外部連結會失效的問題,不過最近「Google+ 關閉」、「樂多」停業後,網站會產生大量的無效連結,覺得也該是時候來檢查一下網站的外部連結,畢竟很多網站的存活時間真的不長,也許每過 2~3 年,外部連結都有可能變 404 頁面。
找了一些「網頁失效連結」工具進行測試,結果發現用起來幾乎都不太順手,也許要擴大範圍改找付費工具才能滿足我的操作設定吧!但本站久久才跑一次這樣的工具,很難為了不常用的功能付費。
那麼本篇就以免費的角度,紀錄一下檢測工具的使用心得,有線上工具也有桌面軟體,並根據實用程度進行推薦。
「Broken Link Checker」算是看到最多介紹文章的工具,實際上測試的結果,也的確是最佳的 "線上" 失效連結檢測工具。
有些其他的線上工具,經測試後,標注 404 錯誤連結的網址,點開後根本一點問題都沒有。那些功力不夠、連結誤判一堆的線上工具,本篇就不列出來評比了。
那麼為何這工具我給的評價只有「堪用」呢?
Image may be NSFW.
Clik here to view.
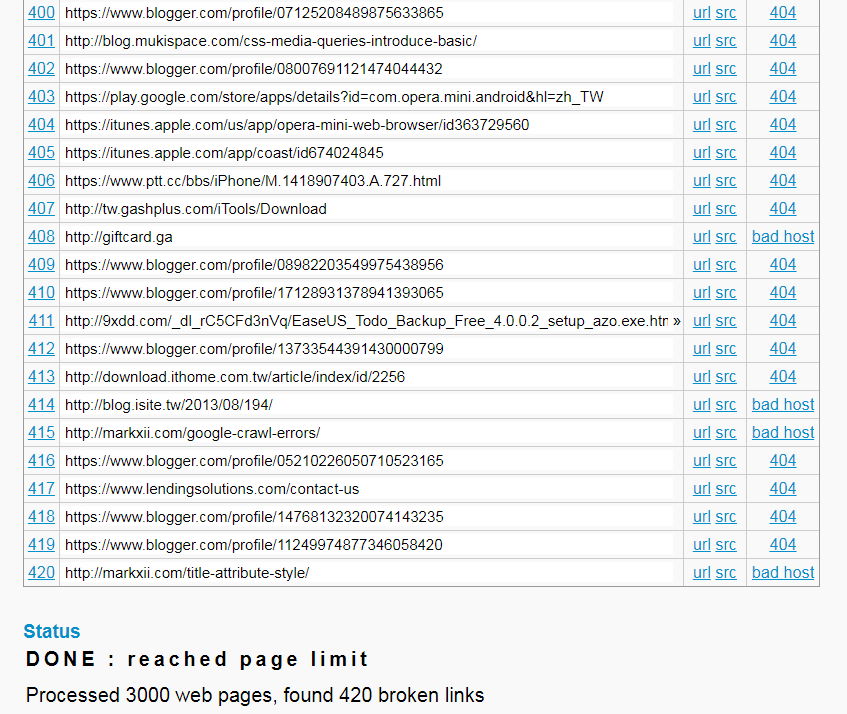
上圖是檢測結果畫面,url 那一欄是內含失效連結的文章網址,排序上並沒有集中在一起,也看不出文章網址的字串。所以這工具的缺點是:
所以這個工具欠缺的,是「顯示發生錯誤連結的文章網址」,以及「針對發生錯誤連結的文章網址進行排序」。只要增加這兩項功能,就可以讓修復流程提升不少效率。
Image may be NSFW.
Clik here to view.
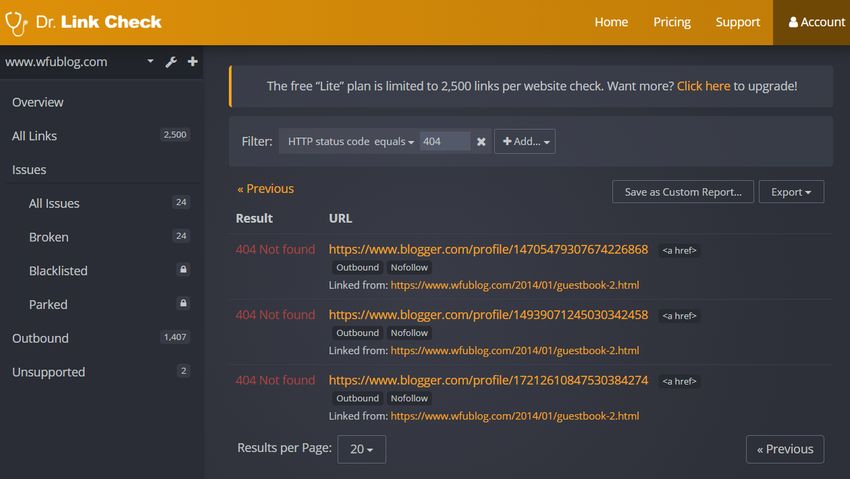
如上圖,處理一次只能免費偵測最多 2500 個連結,因為網站一個頁面都可能有幾十個、上百個連結(包含導覽列、側邊欄、頁尾),所以 2500 個連結檢查不了幾篇文章,只適合文章極少的新網站加減用。
P.S. 上圖總共只抓到 24 個錯誤,而且檢查到的錯誤連結,幾乎都是不重要的「Blogger 留言者 Profile 頁面」,沒查到幾個真正重要的錯誤連結就結束了。
Image may be NSFW.
Clik here to view.
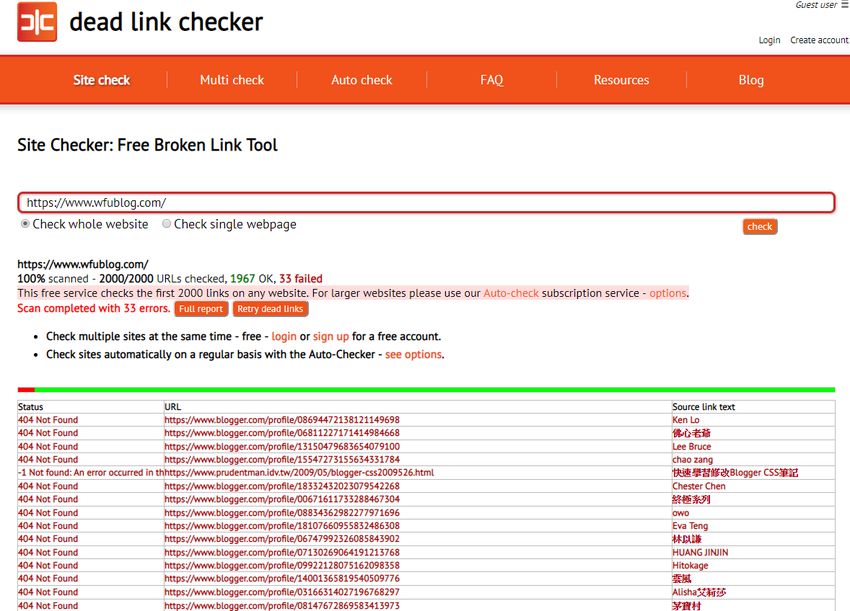
如上圖,因為只能免費偵測最多 2000 個連結,實用性比前一個更低,只適合文章不多的新網站加減用。
以下提供操作心得:
Image may be NSFW.
Clik here to view.![web-broken-link-checker-4.png-各種「網頁失效連結」檢測工具評價分析及使用心得]()
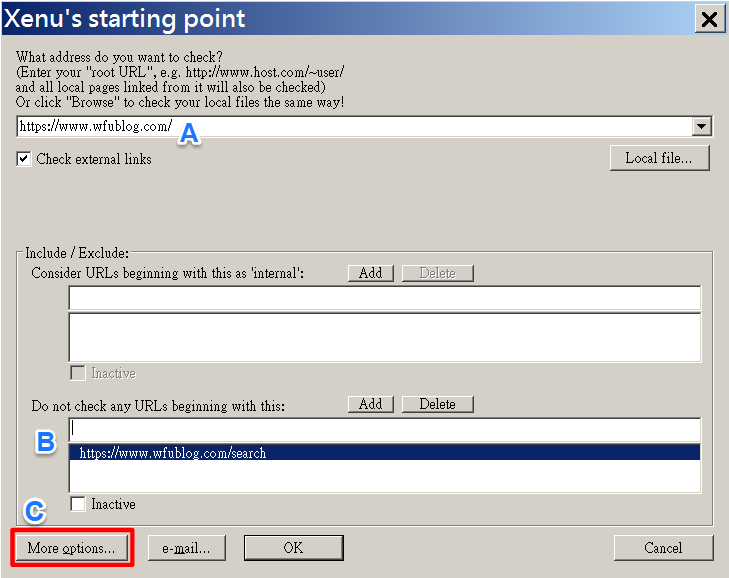
按下選單 File → Check Url 後,會開啟上圖視窗:
Image may be NSFW.
Clik here to view.![web-broken-link-checker-5.jpg-各種「網頁失效連結」檢測工具評價分析及使用心得]()
Image may be NSFW.
Clik here to view.![web-broken-link-checker-6.jpg-各種「網頁失效連結」檢測工具評價分析及使用心得]()
上圖是跑完後的報表,問題很多:
以上 3 點都是沒有必要的錯誤訊息,但報表中絕大多數都是這 3 點的內容,代表想找出真正的錯誤連結,得看到眼睛脫窗。
除非這個工具將來能夠有更好的篩選結果,否則評價就是個非常不好用的檢測工具。
Image may be NSFW.
Clik here to view.![web-broken-link-checker-7.png-各種「網頁失效連結」檢測工具評價分析及使用心得]()
來看一下報表的畫面,等級是不是跟前面的截然不同?報表順序可以先排序完再匯出,上圖已經按照出錯的文章網址排序,將來修正網址會很方便。
為了跑出報表,我特地將 WFU BLOG 先設定回 "非 HTTPS" 網址,LinkChecker 才有辦法動,但文章內的所有 HTTPS 連結,這工具還是無法處理,所以全部報錯。
很可惜最好用的軟體,目前只有 Unix、Python 工程師知道怎麼用,因為主要是這群人在進行維護。
操作說明就不詳細描述了,等將來若有一天開源維護的版本,出了 Windows 版時,再來特地寫一篇。
很明顯的,本文提到的任何一個工具,目前都無法讓我們很順暢的進行網頁失效連結的修復。
暫時的處理方式,只能忍耐先拿「Broken Link Checker」擋著用,等幾年後看能否有幸使用更新後的 Windows 版「LinkChecker」。
Clik here to view.![]()
Clik here to view.
 以往都是使用「Google 網站管理員」定期檢查有無索引錯誤,也就是內部有沒有 404 無效連結。由於以前覺得文章數跟大站相比不算多,不怎麼注意外部連結會失效的問題,不過最近「Google+ 關閉」、「樂多」停業後,網站會產生大量的無效連結,覺得也該是時候來檢查一下網站的外部連結,畢竟很多網站的存活時間真的不長,也許每過 2~3 年,外部連結都有可能變 404 頁面。
以往都是使用「Google 網站管理員」定期檢查有無索引錯誤,也就是內部有沒有 404 無效連結。由於以前覺得文章數跟大站相比不算多,不怎麼注意外部連結會失效的問題,不過最近「Google+ 關閉」、「樂多」停業後,網站會產生大量的無效連結,覺得也該是時候來檢查一下網站的外部連結,畢竟很多網站的存活時間真的不長,也許每過 2~3 年,外部連結都有可能變 404 頁面。找了一些「網頁失效連結」工具進行測試,結果發現用起來幾乎都不太順手,也許要擴大範圍改找付費工具才能滿足我的操作設定吧!但本站久久才跑一次這樣的工具,很難為了不常用的功能付費。
那麼本篇就以免費的角度,紀錄一下檢測工具的使用心得,有線上工具也有桌面軟體,並根據實用程度進行推薦。
一、Broken Link Checker
- 官網:Online Broken Link Checker
- 教學:檢查網站的錯誤連結 Broken Link Checker
- 評價:堪用
- 優點:可免費處理最多 3000 個網頁
「Broken Link Checker」算是看到最多介紹文章的工具,實際上測試的結果,也的確是最佳的 "線上" 失效連結檢測工具。
有些其他的線上工具,經測試後,標注 404 錯誤連結的網址,點開後根本一點問題都沒有。那些功力不夠、連結誤判一堆的線上工具,本篇就不列出來評比了。
那麼為何這工具我給的評價只有「堪用」呢?
Image may be NSFW.
Clik here to view.

上圖是檢測結果畫面,url 那一欄是內含失效連結的文章網址,排序上並沒有集中在一起,也看不出文章網址的字串。所以這工具的缺點是:
- 修復連結的過程非常麻煩,必須一篇篇點開連結修復。
- 常常前面修復完,關閉該篇文章後,後面又跑出同一個頁面的錯誤連結
- 如果一篇文章有多個錯誤連結,你可能會重複這個流程、重新編輯同一篇文章好幾次,非常浪費時間,因為無法事先預知一篇文章是否有多個錯誤連結。
所以這個工具欠缺的,是「顯示發生錯誤連結的文章網址」,以及「針對發生錯誤連結的文章網址進行排序」。只要增加這兩項功能,就可以讓修復流程提升不少效率。
二、Dr. Link Check
- 官網:Dr. Link Check
- 評價:不推薦
- 優點:網站 UI 介面不錯
- 缺點:免費處理一次最多 2500 個連結而已
Image may be NSFW.
Clik here to view.

如上圖,處理一次只能免費偵測最多 2500 個連結,因為網站一個頁面都可能有幾十個、上百個連結(包含導覽列、側邊欄、頁尾),所以 2500 個連結檢查不了幾篇文章,只適合文章極少的新網站加減用。
P.S. 上圖總共只抓到 24 個錯誤,而且檢查到的錯誤連結,幾乎都是不重要的「Blogger 留言者 Profile 頁面」,沒查到幾個真正重要的錯誤連結就結束了。
三、Dead Link Checker
- 官網:Dead Link Checker
- 評價:不推薦
- 缺點:免費處理一次最多 2000 個連結而已
Image may be NSFW.
Clik here to view.

如上圖,因為只能免費偵測最多 2000 個連結,實用性比前一個更低,只適合文章不多的新網站加減用。
四、Xenu
- 官網 + 下載:Xenu's Link Sleuth
- 教學:
- 評價:不好用
- 優點:檢測結果可依照文章網址排序
- 缺點:
- 不能過濾網址參數,導致檢測結果一大堆重複網址
- 奇怪的錯誤檢測結果很多,導致報表落落長
以下提供操作心得:
Image may be NSFW.
Clik here to view.

按下選單 File → Check Url 後,會開啟上圖視窗:
- A:填入檢測的網址
- B:新增要排除檢測的網址開頭字串,例如圖中的 Blogger 網址代表標籤、搜尋頁面
- C:按下「More Options」,繼續進階設定
Image may be NSFW.
Clik here to view.

- A:設定同時進行的連線數,預設值為 30,可根據網路連線頻寬調整。設定太大的數字雖可同時檢查多個網址,但有可能導致超過等待時間而判定為失敗。
- B:設定爬網站到第幾層,預設 999 代表爬整個網站
- C:如果是部落格平台,這裡可都不勾選。
- D:選擇報表種類
- Broken Links, ordered by links:勾選的話,檢測結果依照錯誤連結進行排序
- Broken Links, ordered by page:勾選的話,檢測結果依照網站文章連結進行排序 → 建議勾選這個,修復連結才會方便
- Broken Links:需要檢測本地連結才勾選
- Site Map:需要產生網站地圖才勾選
- Statistics:產生統計報表
- Orphan files:找出哪些檔案、圖片沒有被連結(孤兒檔案),一般部落格用不到此功能,通常自架站才會用到。
Image may be NSFW.
Clik here to view.

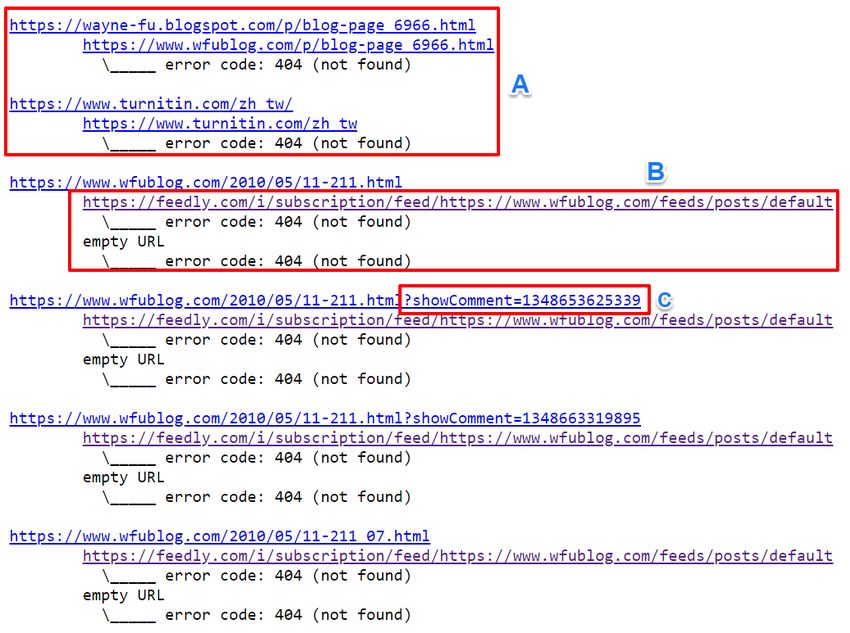
上圖是跑完後的報表,問題很多:
- A:少部分非 wfublog.com 網域也會列進來
- B:每個網址都會出現這 2 個錯誤,Feedly 以及 empty URL,這實在不該列出來
- C:網址字串包含參數的都會列出來,例如 "?" 參數,事實上這些都是重複的網址,那麼錯誤訊息也是重複的
以上 3 點都是沒有必要的錯誤訊息,但報表中絕大多數都是這 3 點的內容,代表想找出真正的錯誤連結,得看到眼睛脫窗。
除非這個工具將來能夠有更好的篩選結果,否則評價就是個非常不好用的檢測工具。
五、LinkChecker
- 官網 + 下載:LinkChecker
- 教學:保哥──如何利用 LinkChecker 檢查網站頁面與連結是否正常
- 評價:可能是最佳工具,但 Windows 版本不能使用 HTTPS
- 優點:
- 可對網址設定正規表示式(REGEX),來進行過濾
- 所以不會出現 Xenu 的三項大問題
- 檢測結果可依照文章網址排序
- 報表版面最美觀、好用
- 缺點:
- 原作者已不維護,現在開源由愛用者自行維護:linkchecker on Github
- 原作者的 Windows 版,處理 HTTPS 網站會有問題
- 雖然後續維護者已解決 HTTPS 問題,但還沒有編譯 Windows 版本,只適合 Unix、Python 系統
Image may be NSFW.
Clik here to view.

來看一下報表的畫面,等級是不是跟前面的截然不同?報表順序可以先排序完再匯出,上圖已經按照出錯的文章網址排序,將來修正網址會很方便。
為了跑出報表,我特地將 WFU BLOG 先設定回 "非 HTTPS" 網址,LinkChecker 才有辦法動,但文章內的所有 HTTPS 連結,這工具還是無法處理,所以全部報錯。
很可惜最好用的軟體,目前只有 Unix、Python 工程師知道怎麼用,因為主要是這群人在進行維護。
操作說明就不詳細描述了,等將來若有一天開源維護的版本,出了 Windows 版時,再來特地寫一篇。
六、總結
很明顯的,本文提到的任何一個工具,目前都無法讓我們很順暢的進行網頁失效連結的修復。
暫時的處理方式,只能忍耐先拿「Broken Link Checker」擋著用,等幾年後看能否有幸使用更新後的 Windows 版「LinkChecker」。
更多「網站工具」相關文章:
Image may be NSFW.Clik here to view.