 在網頁上展示相簿圖片可以有幾種作法,最常見的是使用輪播效果,過去介紹過幾個知名的 jQuery 外掛(使用 CDN):
在網頁上展示相簿圖片可以有幾種作法,最常見的是使用輪播效果,過去介紹過幾個知名的 jQuery 外掛(使用 CDN):輪播在畫面上的視覺效果,能同時展示的數量有限,如果希望一次展示 10 張圖或更多數量時,則需要網格(Grid)這類的外掛。而根據不同的排版方式,也需要尋找不一樣的外掛。
本篇找到一個免費的超強悍外掛「nanogallery」,功能、質感、特效完全不輸付費軟體,而且本身就能實現各種網格排列效果,等於一套工具可抵至少 3~4 個外掛。
而且更貼心的是這外掛提供了 CDN 外連,站長們不需再費心尋找網路空間存放檔案,本篇也會展示範例效果及提供範例程式碼。
一、官網介紹

基本上官網製作的很詳盡,而且若是你的相簿圖片符合以下條件,還可使用官方提供的懶人包產生器,非常方便:
- 放在特定的網址路徑
- 使用 Flickr 相簿
原本這個外掛有支援 Google Photo 相簿,但因為 Google 的 API 改版,所以現在已經無法用懶人包產生器抓 Google Photo 的圖片了,那麼選擇 Google Photo 時會提示錯誤訊息。
另外很可惜的是,如果沒用官方的懶人包產生器,也就是必須自行抽出自己相簿中、一張張的所有圖片外連,來套用這個工具的話,雖然官方操作說明書做的很詳細,但我覺得只適合前端工程師閱讀,一般使用者應該覺得像在看天書,要成功的話難度非常之高。
本篇整理了簡單的範例程式碼,直接套用的話成功率會比較大。
二、各種排版效果
官網首頁提供了 4 種排版類型的範例效果,以下簡單介紹:
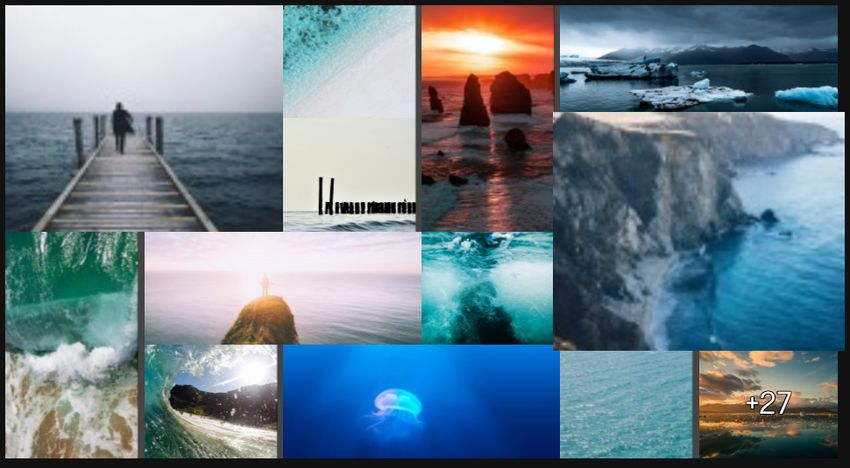
1. Mosaic 拼貼式

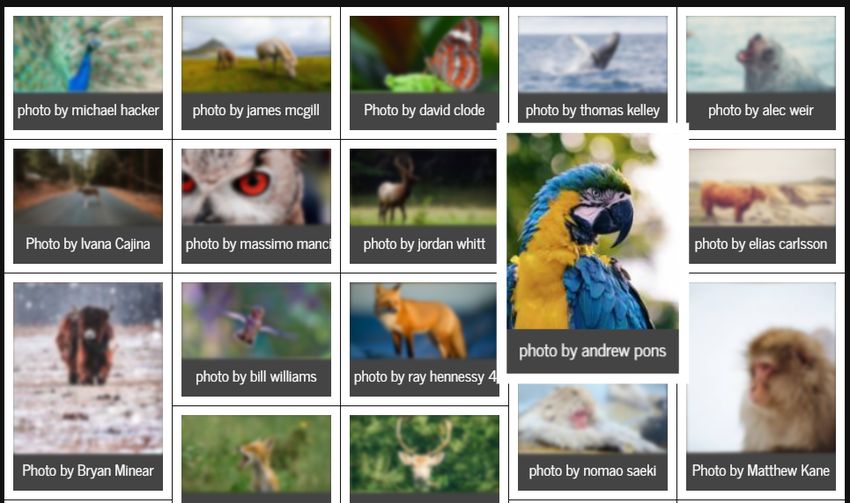
很有藝術感的版面配置,修改一下參數就能變化出各種不規則的拼貼效果。官方也有提供另一種版面比較整齊的拼貼效果(例如本文開頭的圖片)。
滑鼠經過時會有放大的特效,若圖片沒全部展示完,右下角會顯示剩餘圖片數。
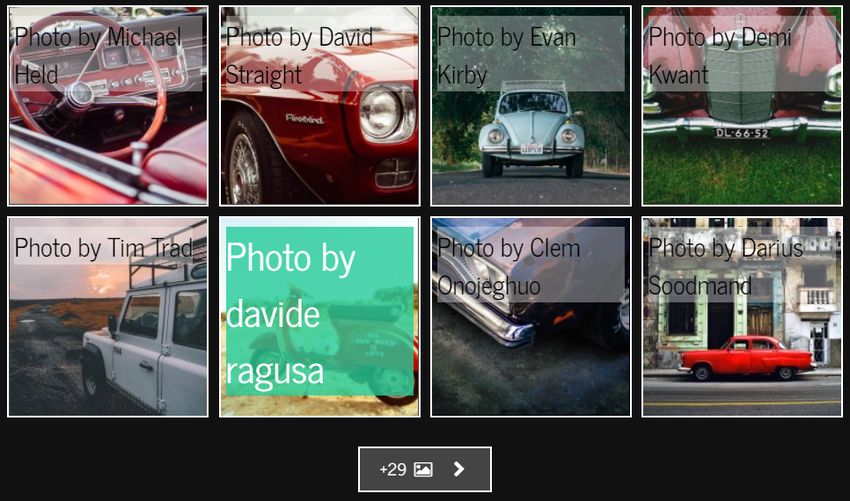
2. Grid 網格式

中規中矩、最常見的排版方式,本篇將以此效果來舉例說明。
滑鼠經過時會有放大標題文字的特效,若圖片沒全部展示完,下方會有剩餘圖片數的提示按鈕。
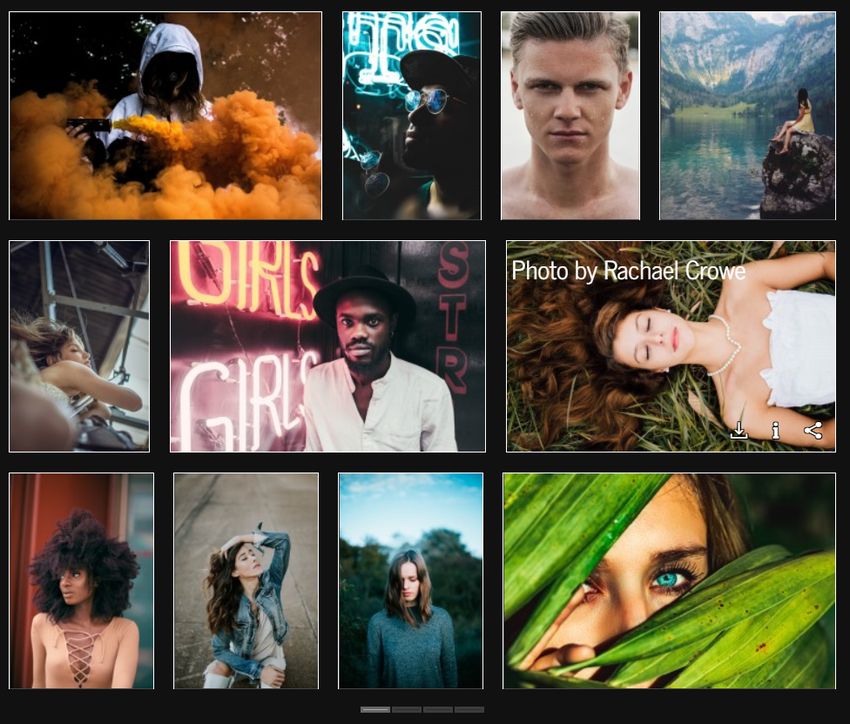
3. Justifed 對齊式

這種左右對齊的排版方式比較活潑、沒那麼呆板。
滑鼠經過時會出現標題文字,以及數個功能按鈕,效果意外的好。
下方則有分頁的導航按鈕。
4. Cascading 瀑布式

瀑布流的排版很生動,但也許不是那麼好駕馭,個人沒那麼喜好,因為最下方的版面參差不齊。
三、燈箱效果
除了相簿畫廊的排版展示效果之外,點擊圖片後的畫面也非常值得介紹:

觀看個別圖片時會立即進入燈箱效果,一一說明功能:
- 左上顯示總圖片數、目前圖片
- 點擊播放按鈕會進行自動播放
- 右上分別有關閉、全螢幕、旋轉等等功能,非常專業
- 除了有左右箭頭可切換圖片,實際上直接點擊圖片偏左、偏右處,也能切換圖片,設計非常貼心
- 下方也有各種功能按鈕,可顯示圖片資訊、分享、另開視窗等等,非常齊全
- 直接按 Esc 也可離開燈箱畫面,回到畫廊
四、範例程式碼
以下提供「Grid 網格式」的範例程式碼:
1. 載入外掛
首先需要載入 jQuery 以及官方提供的 CDN 外連:
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<link href="https://unpkg.com/nanogallery2/dist/css/nanogallery2.min.css" rel="stylesheet" type="text/css"></link>
<script type="text/javascript" src="https://unpkg.com/nanogallery2/dist/jquery.nanogallery2.min.js"></script>2. 主程式
接著在展示相簿圖片的地方,插入以下程式碼:
請參照以下修改說明:
- A 行 與 C 行綠色 ID 字串請一致
- D、E 行可自訂縮圖寬度、高度
- G 行可設定預設顯示的縮圖行數
- H ~ AN 行放入所有圖片網址相關資訊,頭尾用括號 [] 包起來:
- 每一組圖片的資訊,分別用 {} 包起來,彼此用小寫逗號 "," 隔開,最後一組圖片的刮號後面不可有小寫逗號
- 每組圖片需分別填入 3 組字串,也就是 I ~ K 行標示的綠色字串
- src: 原始圖片網址
- srct: 縮圖網址
- title: 圖片描述字串
- 請依照以上處理邏輯來新增、刪減圖片相關資訊
以上範例程式碼的展示效果,請見下面範例網頁,同時此範例網頁提供了兩種縮圖比例的效果:
五、補充說明
雖然這個「Grid 網格式」可設定縮圖尺寸,但實際執行上並非完全依照設定的尺寸呈現,而是依照縮圖比例自動根據寬度進行 RWD 調整,這是更好的設計。
這個外掛可以設定的參數非常多,請詳閱官方說明書進行修改,來達到自己想要的效果。
本篇只提供了「Grid 網格式」的效果,將來視情況有可能介紹其他版面效果。
由於需要一張張圖片手動進行細部設定,所以一定程度上可說是相當瑣碎,這件事最好是能夠由程式代勞比較輕鬆。
如果之後研究成功的話,將來應該會提供支援 Google Photo 相簿的功能,可直接載入相簿中的圖片,省下逐筆填入圖片網址的時間。
更多圖片展示工具: