 Google 相簿由於官方的用意並非設計來當作圖床,那麼想要自行製作各種 Google Photo 工具相當不容易,例如在網頁上展示各種畫廊圖片排版效果、或是利用 Google Photo 來輪播等等。
Google 相簿由於官方的用意並非設計來當作圖床,那麼想要自行製作各種 Google Photo 工具相當不容易,例如在網頁上展示各種畫廊圖片排版效果、或是利用 Google Photo 來輪播等等。主要是官方不提供任何輕易取得圖片外連的方法,如同這篇「Google 關閉 Picasa API」提到關於 Goolge Photo API:
- 每次以不同 access token 取得的相簿、照片資訊,包含id、baseurl(圖床)均不同
- 由 Google 相簿上傳的資料,取得的資料具有時效性,時效一過,沒有登入google帳戶該張圖片是會產生破圖,無法讀取
因此本篇這個主題要用程式實現幾乎不可能,不過前陣子 FB 社團有成員推薦一個「可在網頁上輪播 Google Photo 的工具」,原來是國外網友的自製工具,當下覺得非常神奇,不知用什麼方法繞過了官方 Google Photo API 的限制,本篇就來研究看看。
一、手動取得 Google Photo 外連
如果不侷限用程式取得圖片連結,那麼使用手動取得 Google Photo 圖片外連,搭配各種畫廊、輪播外掛,雖然麻煩一點,還是能在網頁上做出各種特效。
1. 取得圖片外連
參考「取得 Google 相簿圖片外連更好的方法﹍轉換為 Picasa 連結」,從 Blogger 文章編輯器,就能直接取得 Google 相簿裡面的圖片連結。
2. 搭配輪播、畫廊外掛
接著拿這些圖片連結,參考「jQuery 相簿畫廊外掛 nanogallery2」,就能搭配以下外掛,在網頁做出各種特效:
- 輪播
- 燈箱
- 畫廊
二、官方輪播效果
這篇「用來替代 Google 相本無法輪播的解決方法」是一種輪播的作法,也可視為 Goolge 官方提供的輪播效果。
「Google 雲端硬碟」裡面的「Google 簡報」(Google Slides)功能,可以輪播任何內容,並內嵌到網頁上。
從「Google 簡報」安裝這個外掛「Photos to Slides」可以取得 Google Photo 的圖片,全部設定好之後,發佈到網路,就可取得內嵌語法,效果大致像下面這樣:
三、國外輪播外掛
1. 外掛介紹
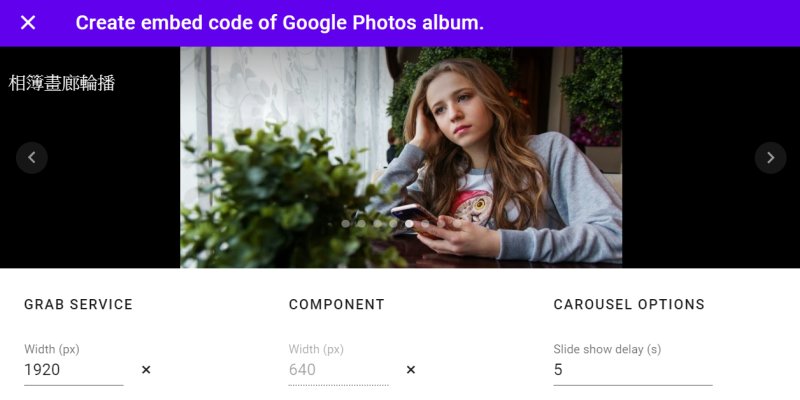
前面提到的國外網友自製工具,請見這個網頁「Embed photos as a slideshow with carousel widget」,操作方式也很簡單,在該頁面輸入 Google 相簿頁面的分享連結後,這個工具會自動產生程式安裝碼,放到自己網頁就有輪播效果,大致像下面這樣:
2. 原理拆解
仔細研究這個工具的安裝碼後,可發現:
- 這工具可直接取得該項目的圖片連結,再另外搭配輪播外掛
- 日後如果相簿圖片有更新(新增或刪除),此外掛不會更新圖片,依然輪播之前抓到的圖片
- 此工具並非直接取得 Google Photo 的圖片外連,而是透過作者自己提供的後端程式處理,再返回圖片連結
- 因此研究的結論為,前端仍然沒有直接取得 Google Photo 圖片外連的有效作法。
四、用程式取得 Google Photo 外連
綜觀本篇以上的所有作法,都只能算是「手動」操作的方案,無法全自動更新 Google 相簿的圖片連結。也就是說,當 Google 相簿的內容有變動時,想要在網頁上展示最新的 Google 相簿畫廊、或是輪播,必須全部的步驟重頭做一次,重新產生安裝程式碼。
不過瞭解國外網友的原理後,這件事也不算做不到了,只要跟國外網友一樣,搭配後端伺服器來取得 Google Photo 連結(例如使用 Google Apps Script),就能即時更新、或定期更新相簿的圖片連結了。
好的,研究至此結論出來了,只是搭配 Apps Script 的製作流程很長、很麻煩,而且需求度不一定有想像中這麼高,就先不寫這部分的心得了。以下為建議:
- 先從本篇以上三種方案擇一使用就好,相信可滿足多數的需求
- 如果讀者製作的輪播或畫廊效果,真的有需要自動更新 Google Photo 的圖片連結,再另外發案給本站,來製作客製程式。
更多圖片展示工具:
更多「Google 相簿」相關文章: