
(Pic from: softicons.com)在「取代 Google Code 外連 js 檔的選擇__Google Drive」這篇文章的「四、Google Drive 取得檔案外連的簡易方法及範例」,已經介紹過取得檔案外連路徑的簡易方法。不過 +Mark X 曾告知 "我發現我使用的版本沒有主機位置這項"、"試傳一張圖片, 還是沒有. 是因為我用英文版本嗎?"。
當時以為可能是版本不同造成的問題,不過後來 PTT Google 版也有網友反應類似狀況,所以看來不是版本的問題。經過測試後找到了真正原因,以下說明原理、及取得檔案外連路徑的可行步驟,且一併整理不能顯示檔案外連路徑的各種狀況。
一、Google Drive 外連檔案路徑的原理
1. 失效狀況
按照「前文」的方法來取得外連路徑,經過測試之後發現:
- 只要是將檔案上傳到根目錄,無論是否設定為公開,都無法顯示外連路徑
但是依照前文「三、Google Drive 的操作」的步驟,所有上傳到資料夾的 js 檔,明明都能顯示外連路徑,怎麼會這樣呢?
2. 外連檔案路徑的原理
以我的這個檔案「translate.js」為例,其外連網址為:
https://googledrive.com/host/0BykclfTTti-0SlU3SDg5RUVtNlk/translate.js
經分析以上網址後可發現其結構,https://googledrive.com/host/0BykclfTTti-0SlU3SDg5RUVtNlk/這個字串為資料夾路徑,translate.js這個字串為檔名,這是一個「結構式外連路徑」。想要測試的話,可將 https://googledrive.com/host/0BykclfTTti-0SlU3SDg5RUVtNlk/貼到網址,就會顯示該資料夾的所有檔案。
那麼真相就呼之欲出了,如果我將 translate.js 上傳到根目錄,這個檔案的外連路徑不可能變成 https://googledrive.com/host/translate.js,因為此網址無法判斷出是那個使用者的檔案,難怪在根目錄的檔案 Google Drive 不顯示外連網址。
因此,想得到簡易的「結構式外連路徑」,答案就是必須將檔案上傳到資料夾。
二、取得 Google Drive 檔案外連路徑的正確方法
根據「一、Google Drive 外連檔案路徑的原理」得到的結論,以下為簡單操作步驟說明:
1. 建立資料夾,將資料夾的共用權限設定為「公開在網路上」
2. 將檔案上傳(或拖曳)到此資料夾
3. 對著檔案按右鍵,點選「詳細資料」,即可找到外連路徑。
如需要圖文對照說明,請參考「前文」→「三、Google Drive 的操作」→「四、Google Drive 取得檔案外連的簡易方法及範例」即可。
三、各種不能顯示外連路徑的狀況
根據個人的使用經驗,仍然有一些檔案與某些狀況是看不到「結構式外連路徑」的,整理如下:
1. Google Drive 建立的檔案
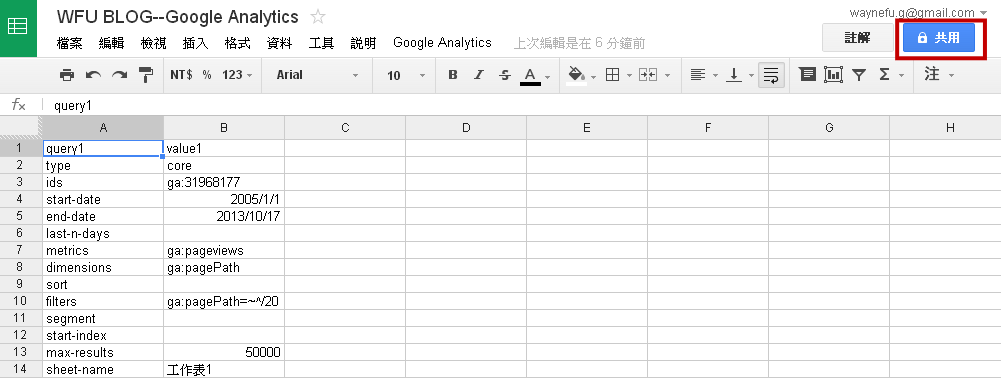
例如試算表、表單這些由 Google Drive 所建立的檔案,因為另外放在別的伺服器,所以其外連路徑要用別的操作方式取得。如下圖紅框,試算表右上角的「共用」按鈕可取得檔案共用連結。

另外,若想取得試算表中的資料數據,可參考這篇「利用 Google 問卷(試算表)當小型資料庫__(一)製作資料庫」
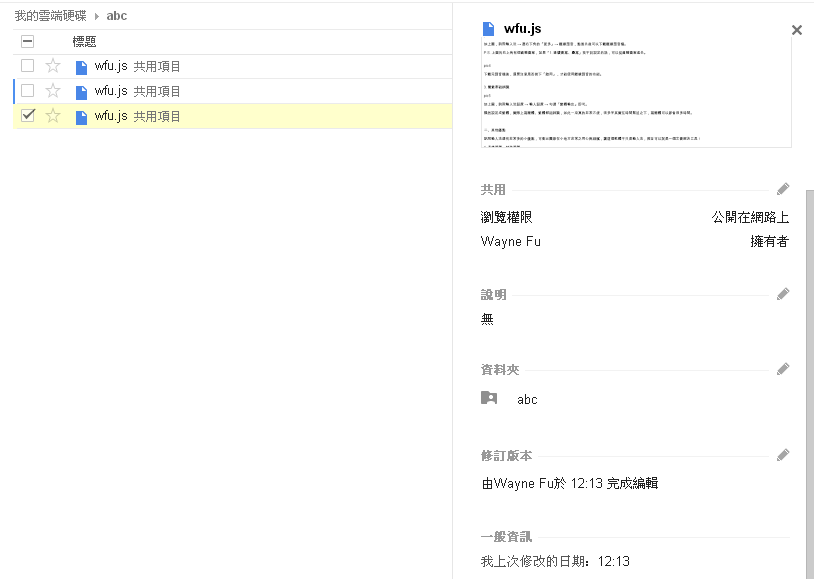
2. 上傳相同檔名的檔案
經測試後,如果上傳相同檔名的檔案(例如 wfu.js),較舊的檔案不會被覆蓋,所有 wfu.js 會並存於 Google Drive,相信這是為了協同作業而設計,保留檔案的更新歷程。如此「結構式外連路徑」將無法對應多個檔案,而導致失效。

在這種情況下,如上圖,按右鍵選擇 "詳細資料"時,所有 wfu.js 都看不到「結構式外連路徑」。
另外要注意的是,就算把所有 wfu.js 全部刪除,額外再上傳一個 wfu.js,仍然無法看到「結構式外連路徑」!所以必須避免上傳相同檔名的檔案。