 IG 原本很方便就能存取圖片,做成各種小工具在網站展示,例如「在部落格側邊欄安裝 Instagram 小工具,顯示九宮格圖片」。
IG 原本很方便就能存取圖片,做成各種小工具在網站展示,例如「在部落格側邊欄安裝 Instagram 小工具,顯示九宮格圖片」。不過 IG 被 FB 收購後,於日前宣布舊的 IG API 於 2020 年 6 月 30 日失效,請參考「IG 官網公告」。此公告並說明將來 IG 圖片的存取,需要使用 FB 提供的「Instagram 基本顯示(Basic Display) API」。
這個新的 API 非常難用,本文後續會說明。舊的 IG API 提供的是永久金鑰,申請一次就可永久存取圖片,但 FB 提供的 API 不提供永久金鑰,最多只提供 60 天金鑰,期限一到就得重新取得授權。
如此一來要製作純前端的 IG 小工具幾乎不可能,必須結合後端才能不斷更新金鑰,本篇會說明大致的流程。
一、IG 取得金鑰 token
1. 準備動作
取得 IG 金鑰的標準作法是使用官方 API,需要寫程式才能取得。但並不是直接寫程式就有用,得需要先申請 FB 開發人員帳號,流程很多,請參考官網說明:
2. 取得金鑰語法
官方文件提供了取得金鑰的語法,做起來不輕鬆,可參考以下文件:
短期 access token 大致是一小時的期限,長期則是 60 天的期限。
二、取得長期金鑰的簡易方法
FB 另外提供了一個途徑,不需寫程式就能輕鬆取得 IG 60 天金鑰,請參考以下流程。
1. 建立 FB 應用程式
這部分的流程請參考「申請 Facebook 應用程式 APP ID 流程」
2. 設定 IG 基本顯示
接續流程,選擇一個已建立的 FB 應用程式

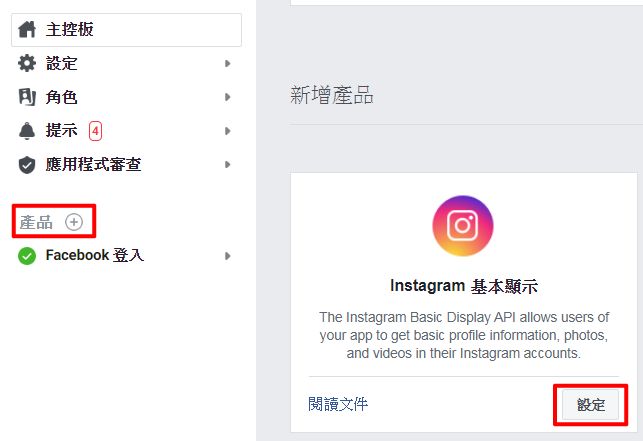
點擊左側選單「產品+」→ 右側選擇「Instagram 基本顯示」→ 按「設定」,即可將「Instagram 基本顯示」加入產品選單

上圖按「建立新的應用程式」
3. 產生長期金鑰

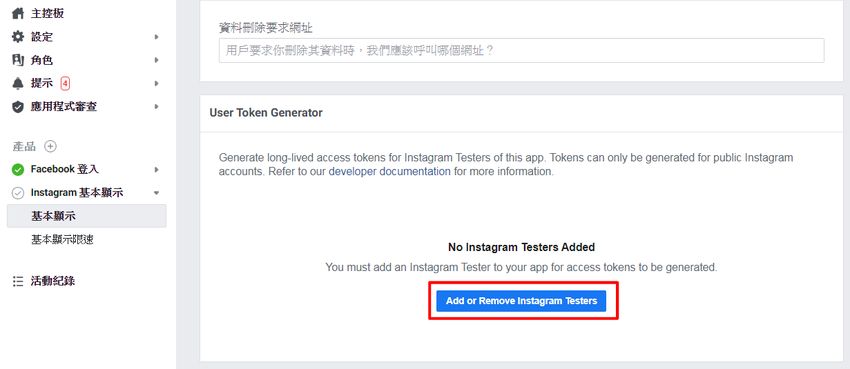
右側內容往下捲,可看到「User Token Generator」,但此時還不能建立金鑰,需要先建立一個 IG 測試帳號,按下「Add or Remove Instagram Testers」。

畫面會跳到左側選單「角色」,右側內容往下捲到底,可看到「Instagram 測試人員」。
點擊紅框的「新增 Instagram 測試人員」,選一個 FB 帳號成為測試人員。

這個測試人員邀請不會有任何通知,且很難找到,請進入以下 IG 網址:
如上圖,左側選單點「應用程式和網站」,右側選擇「測試員邀請」,即可接受剛剛 FB 應用程式發送過來的邀請。

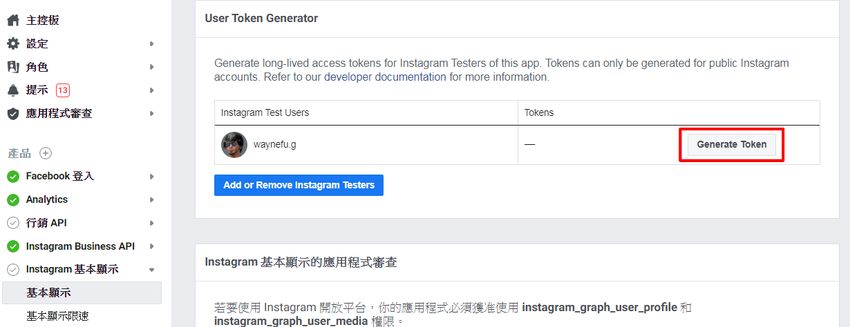
回到 FB 應用程式上圖畫面,此時「User Token Generator」已出現測試員頭像,右邊按鈕「Generate Token」按下後即可產生長期金鑰(60天)。
將來金鑰到期後,再回來這裡產生新的金鑰即可。
三、取得 IG 圖片資訊
有了金鑰後,接下來可以操作「IG 基本顯示 API」來取得圖片資訊,詳細作法可參考官網文件「取得用戶個人檔案和用戶媒體」。
1. 取得 user-id
要查詢圖片資訊得使用「user id」來查詢,所以第一步為取得使用者 id,請使用以下語法:
https://graph.instagram.com/me?access_token=金鑰字串紅字請置換為前面取得的金鑰 token 字串,返回的 id 字串即為「user id」
2. 取得圖片 media id
使用以下語法可取得 IG 相簿的圖片資訊:
https://graph.instagram.com/user id?fields=media&access_token=金鑰字串- 藍字請置換回前面取得的 user id
- 紅字請置換為前面取得的金鑰 token 字串
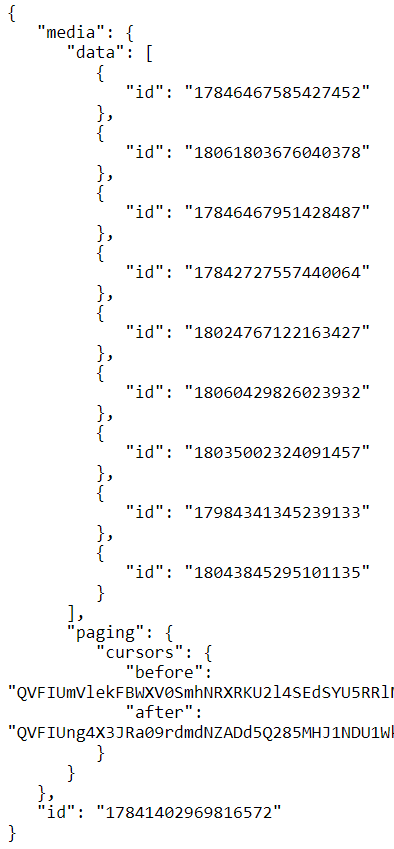
返回的畫面大致像這樣:

畫面中 data 裡所有的 id 字串就是個別圖片的 media id,之後每張圖得逐一抓個別的圖片網址、連結等。
3. 取得圖片資訊
接下來可看出 FB 這個 API 非常蠢,因為無法一次查詢多張圖片的資訊,得每張圖一個個送出 http 請求,這不但累死要讀取圖片的人,也累死 FB 自己的伺服器,請見以下語法:
https://graph.instagram.com/media id?fields=media_url,permalink,media_type,caption&access_token=金鑰字串- 藍字請置換回前面取得的 media id
- 紅字請置換為前面取得的金鑰 token 字串
返回的畫面大致像這樣:

- media_url:圖片網址
- permalink:圖片頁面網址
- caption:圖片描述
這個 API 能查詢的資訊很少,以上這幾個為必要資訊。以前舊的 IG API 還能提供留言數、愛心數等等,這些在 FB 提供的 API 都查不到。
四、整合前後端
1. 純前端的缺點
經由本篇的 API 操作說明,做出一個前端 IG 圖片展示工具不難,但是如前曾提過的缺點,這將會是一個很糟糕的前端工具,因為:
- 如果使用固定金鑰字串,那麼每 60 天需要手動更新金鑰
- 如果讓前端每次自動更新金鑰,那麼 IG 帳號的 client_id、secret 等機密資訊就暴露在前端,那天 IG 帳號被賣了都不曉得
- 每次執行前端就要發出十幾個 http 請求,只要網站流量一多,API 每日使用額度很快就耗盡
- 那麼這個工具將會很常看到開天窗的狀態
2. 後端資料庫
因此最好的方法為使用後端來操作 IG API、取得 IG 圖片、儲存在後端資料庫,好處為:
- 機密資訊不會像前端一般暴露
- 可以設定為一天更新資料即可,如此不會耗費太多 http 請求
- 那麼自然不會超過 API 使用額度
五、總結
很可惜的,IG API 經 FB 這般的重新開發後,基本上已經不存在前端的有效解決方案。想要這個小工具能正常運作,就得另外製作後端資料庫才行。
市面上的付費 IG 工具,付費方式大多為月付一定金額,長期來看也是一筆不小開銷。如果 IG 有製作後端資料庫的需求可聯絡本站,此為一次性費用,會比長期月付划算。
更多網站小工具: