 上一篇「使用 Google API 處理登入登出功能,取得使用者基本資料」,能獲得的會員資訊有 email、姓名、頭像等等,算是比較基本的資訊,後續能做的主要是 email 行銷、聯絡會員等行動。 如果有研發新產品、瞭解消費者偏好這類的規劃,至少需取得使用者「性別」、「年齡層」等資訊,才能統計、分析使用者在網站進行的行為模式及購物偏好,進而針對不同性別、不同年齡層的使用者,找出或設計出合適的產品及服務。 只要有 Google 帳號,可在「關於我」頁面看到自己的基本資料。Google 提供了「People API」工具,可輕鬆取得使用者在關於我頁面的基本個人資訊、聯絡資料等,本篇會說明 API 操作流程,並提供實作範例。
上一篇「使用 Google API 處理登入登出功能,取得使用者基本資料」,能獲得的會員資訊有 email、姓名、頭像等等,算是比較基本的資訊,後續能做的主要是 email 行銷、聯絡會員等行動。 如果有研發新產品、瞭解消費者偏好這類的規劃,至少需取得使用者「性別」、「年齡層」等資訊,才能統計、分析使用者在網站進行的行為模式及購物偏好,進而針對不同性別、不同年齡層的使用者,找出或設計出合適的產品及服務。 只要有 Google 帳號,可在「關於我」頁面看到自己的基本資料。Google 提供了「People API」工具,可輕鬆取得使用者在關於我頁面的基本個人資訊、聯絡資料等,本篇會說明 API 操作流程,並提供實作範例。 一、People API 說明
1. 官方文件首先進入官網文件網址: 此頁面為「Get」取得資料的操作說明,有幾項重要參數的設定需要特別瞭解:- resourceName:填入想取得誰的個人資料,在多數情況下直接填入 "people/me" 即可
- personFields:需要填入想取得的個人資料項目,例如「性別」為 "genders"、「頭像」為 "photos"、「生日」為 "birthdays"
- Scopes:身份驗證時需要告訴 API 取得的授權有哪些,例如「性別」為 "https://www.googleapis.com/auth/user.gender.read"、「生日」為 "https://www.googleapis.com/auth/user.birthday.read"

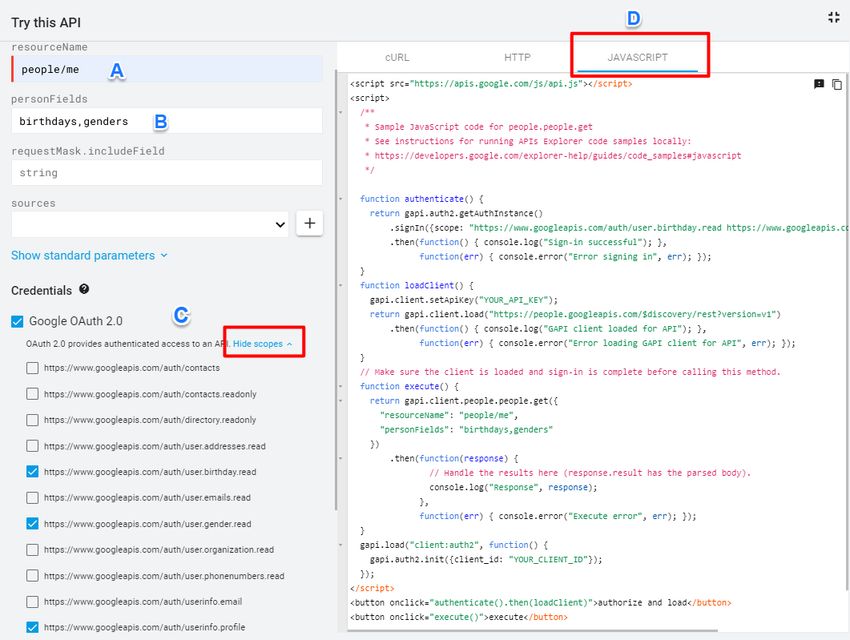
- A:resourceName 填入 "people/me"
- B:personFields 填入 "birthdays,genders" 代表取得生日、性別,每個項目用逗號隔開
- C:按下紅框處可展開 scopes 細項,這個 API 測試工具預設勾選所有 scopes,但實作上建議只勾選需要的項目就好。
- D:切換到「JAVASCRIPT」分頁可以看到完整的範例程式碼,複製到自己的網站就能看到類似的執行效果。
- 最後按下「EXECUTE」按鈕可看執行結果
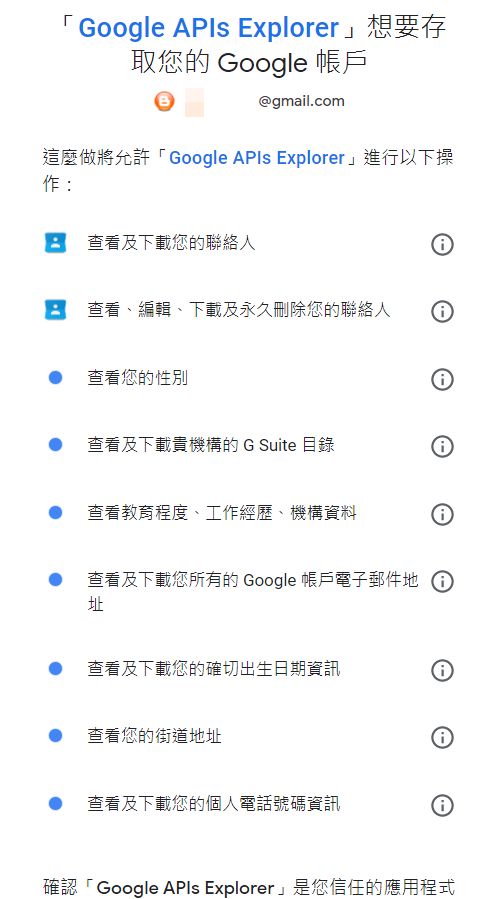
 如果你是使用者,願意開放這麼多的 Google 帳號權限供應用程式使用嗎?一定是嚇壞了對吧,所以請仔細衡量,要求足夠的權限就好,否則使用者說不定認為是詐騙集團或釣魚網站,直接就離開了。
如果你是使用者,願意開放這麼多的 Google 帳號權限供應用程式使用嗎?一定是嚇壞了對吧,所以請仔細衡量,要求足夠的權限就好,否則使用者說不定認為是詐騙集團或釣魚網站,直接就離開了。 二、準備動作
操作 API 之前需要先建立 Google API 專案,如果還沒建立過的話,請完成以下流程:- 「取得 Google API 金鑰流程」→「一、建立專案」
- 「處理 OAuth 憑證」→「二、建立 OAuth 憑證」→「三、設定 OAuth 同意畫面」
三、程式碼範例
如果直接拿官方文件測試工具的程式碼當範例也是可以,不過我覺得沒那麼容易理解,以下是我整理過的內容,可直接看註解說明來理解程式碼在做什麼,同時使用了「Bootstrap 按鈕」、jQuery 處理點擊按鈕,作為範例程式碼:<!--jQuery--> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script> <!--Bootstrap--> <link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" /> <!--登入、登出按鈕--> <button id="google_login" class="btn btn-large btn-primary">GOOGLE 登入</button> <button id="google_logout" class="btn btn-large btn-warning">GOOGLE 登出</button> <p/><p>目前狀態:</p> <div id="persoanl_info">尚未授權</div> <script> var client_id = "5432xxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com", scope = "https://www.googleapis.com/auth/userinfo.profile https://www.googleapis.com/auth/userinfo.email https://www.googleapis.com/auth/user.gender.read https://www.googleapis.com/auth/user.birthday.read", personFields = "names,emailAddresses,photos,genders,birthdays", resourceName = "people/me", $persoanl_info = $("#persoanl_info"); loadApi(); // 載入 google api function loadApi() { // 動態載入 api $.getScript("https://apis.google.com/js/api.js", function() { // 載入用戶端程式庫 及 Google Oauth2 gapi.load("client:auth2", function() { // Google Oauth2 起始化 gapi.auth2.init({ client_id: client_id }); // 載入 people api gapi.client.load("people", "v1"); }); }); } // 點擊登入按鈕 $("#google_login").click(function() { // 進動畫 $persoanl_info.html("<img src='https://lh5.googleusercontent.com/-EyVZ0f8J0qQ/UCeEG7aa8nI/AAAAAAAADtY/9sXw53XkYXM/s512/indicator-light.gif' /> <span>請稍後...</span>"); // 身份驗證 gapi.auth2.getAuthInstance().signIn({ scope: scope }) // 登入成功時 .then(function() { // 呼叫 people api 取得資料 gapi.client.people.people.get({ "resourceName": resourceName, "personFields": personFields, }).then(function(res) { // 顯示資料 var result = res.result, name = result.names[0].displayName, imgUrl = result.photos[0].url, email = result.emailAddresses[0].value, gender = result.genders[0].formattedValue, birthday = result.birthdays[1].date, birthdayStr = birthday.year + "-" + birthday.month + "-" + birthday.day, html = ""; html += "暱稱: " + name + "<br/>"; html += "頭像:<img style='width: 40px;' src='" + imgUrl + "'/><br/>"; html += "email:" + email + "<br/>"; html += "性別:" + gender + "<br/>"; html += "生日:" + birthdayStr + "<br/>"; $persoanl_info.html(html); }); }); }); // 點擊登出按鈕 $("#google_logout").click(function() { gapi.auth2.getAuthInstance().signOut() .then(function () { // 登出後的動作 $persoanl_info.html("已登出"); }); }); </script>紅字字串參數請特別注意以下說明: - client_id:請置換為前面「處理 OAuth 憑證」流程取得的「用戶端 ID」
- scope:請參考「一、People API 說明」填入需要的 scope 授權,每個網址字串用空格隔開
- personFields:請參考「一、People API 說明」填入想取得的個人資料項目,每個項目用小寫逗號隔開
- 範例程式碼請放在前面「處理 OAuth 憑證」流程設定的網站才能執行
四、DEMO 效果展示
以下為範例程式碼的執行效果,可進行操作並注意對應狀態的顯示資訊:目前狀態:
尚未授權
更多 Google 相關文章: