 上一篇「Blogger 七種頁面形態判斷語法詳解」可以有千變萬化的應用,讓自己的部落格版面運用更有效率,也與眾不同。本文整理了一些實用範例,除了適合理解與上手,也非常適合套用到自己的部落格。
上一篇「Blogger 七種頁面形態判斷語法詳解」可以有千變萬化的應用,讓自己的部落格版面運用更有效率,也與眾不同。本文整理了一些實用範例,除了適合理解與上手,也非常適合套用到自己的部落格。一、在特定頁面時,隱藏側邊欄的小工具
「Blogger 頁面判斷式各種應用」的留言 #7 穆螢炎霜 詢問「進入其他頁面時,原本隱藏工具的位置,多少還是會有一點高度在」。
我的確也有發現,使用原本的語法時(「一、基本使用法」→「3. 讓小工具內容在 "文章頁面" 才出現」),在某些範本下沒問題(因為側邊欄無邊框),但在某些範本下(如本站,側邊欄有邊框)就會發生隱藏小工具內容後,仍然會看到邊框、或看得出仍有一點高度。
為了在各種範本下都生效,發現應該隱藏整個小工具才行,故採用以下的步驟較佳:
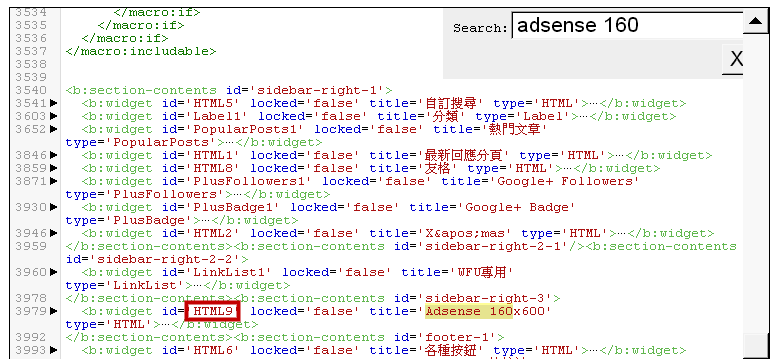
1. 找出小工具的 id:可利用搜尋小工具的標題來找到小工具的區塊,如下圖紅色字串即為小工具的 id。

2. 在範本中
請對照以上程式碼行號──
- A:意思為「非 "索引頁面" 時」,執行 B~F 行程式碼。綠色字串 "index" 可改為其他頁面參數。
- C:藍色字串請替換為步驟 1 找到的 id 字串,並在前面加上井字 "#" 符號;想要隱藏多少個小工具,可加入所有的 id 字串,彼此間用小寫逗號 "," 隔開。
- D:設定為隱藏的狀態(CSS語法)
3. 可對照步驟 1 的畫面,以上程式碼的執行結果為,非 "索引頁面" 時,例如在 "文章頁面" 或 "靜態網址頁面" 時,將會隱藏「Adsense 160x600」、「WFU專用」、「各種按鈕」這三個小工具。
4. "索引頁面" 等名詞、或語法的變化使用方式,可參考「Blogger 七種頁面形態判斷語法詳解」、「Blogger 頁面判斷式各種應用」,本文之後的範例將省略說明。
二、在標籤頁面只顯示文章標題
部落格文章很多時,「按標籤能顯示含該標籤的文章標題」這樣的想法可能會出現,因為如此找資料比較快,且等待圖片、文摘的載入時間太長。
使用了 Blogger 判斷式即可達到這樣的目的,可參考 +Phil Ko 這篇「讓搜尋標籤的結果頁,只出現標題、摘文與縮圖」,只要去除縮圖、文摘、繼續閱讀的語法,就能在標籤頁面只顯示文章標題了。
三、在首頁顯示自訂尺寸縮圖及文章摘要
+Bin Ye 於「同時縮小 Blogger 縮略圖尺寸和大小」這篇文章提出的構想為,由於完整的圖文載入花費較多頻寬與時間,利用調整 Blogger 文章縮圖尺寸,加上文摘的內容,可讓首頁內容的載入速度加快許多。
借用其構想及部分程式碼,配合本文主題──判斷式,以下是個簡單範例。不過先提醒一下,這個 hack 需要對範本、語法都很熟悉的讀者才建議嘗試,稍不小心可能有小災難。
1. 在範本中搜尋
2. 將搜尋結果非行動範本的
<b:if cond='data:blog.url == data:blog.homepageUrl'><!--首頁時使用縮圖及文摘-->
<div class='index-thumbnail'>
<b:if cond='data:post.thumbnailUrl'><!--檢測縮略圖存在-->
<script type='text/javascript'>
(function() {
var pic = "<data:post.thumbnailUrl/>";
pic = pic.replace("s72-c","s108-c"); // 更換縮略圖尺寸為 108px 正方形
document.write("<img src='"+ pic +"' style='width: 108px; height: auto; float:left; margin:0 .625em 0 0'/>"); // 加載縮略圖樣式
}) ()
</script>
</b:if>
</div>
<div class='index-snippet'><!--文摘開始-->
<data:post.snippet/>
</div><!--文摘結束-->
<b:else/><!--非首頁時,使用Blogger預設圖文模式-->
<data:post.body/>
</b:if>
<!--<data:post.body/>--><!--此行為註解、保留原本的程式碼-->3. 所有的說明都在程式碼的綠色字串備註,若還不瞭解,可參考 +Bin Ye 的原文,或參考這篇「Blogger 熱門文章+任意尺寸縮圖」來修改縮圖尺寸參數。
四、在文章頁面才顯示的小工具
這算是最常使用到的部分了,讓許多程式或小工具在文章頁面才執行,避免首頁或索引頁面載入內容過多、花費時間太長。
舉一些適合在文章頁面才出現,不需在首頁重複出現的例子,如「LinkWithin」、「社交分享按鈕」、「Adsense廣告」、「留言工具」、「作者資訊」等等。簡單使用以下的程式碼,就能讓這些程式在文章頁面才執行:
<b:if cond='data:blog.pageType == "item"'>
這裡的程式碼在文章頁面才會執行
</b:if>以最常見的 LinkWithin 為例,可參考這篇教學「LinkWithin 用縮圖顯示部落格相關文章」,"Platform" 選擇 "Other" 就能取得 LinkWithin 程式碼,填入上面的範例即可。
不過 WFU 並不推薦使用 LinkWithin 就是了,原因請見這篇「Blogger 相關文章+任意尺寸縮圖+更多相關文章」,LinkWithin 所顯示的文章根本不相關,且 WFU 寫的這個工具比 LinkWithin 功能更強,推薦使用看看。
五、非"索引"及"文章封存"頁面時,收合側邊欄
對於注重友善閱讀體驗的站長,則會喜歡隱藏側邊欄的功能,提供舒適的全版面給讀者閱讀。
以下借用這篇「Blogger 動態版型,讓左/右側邊欄消失,以文章區塊填滿側邊欄」的概念及部分程式碼,可達到「非 "索引" 及 "文章封存" 頁面,也就是在 "文章" 及 "靜態網址" 頁面時,才隱藏側邊欄的效果」──
在範本中
<b:if cond='data:blog.pageType != "archive"'>
<b:if cond='data:blog.pageType != "index"'>
<style>
.columns, .fauxcolumn-center-outer {
padding-left: 0 !important;
padding-right: 0 !important;
}
.fauxcolumn-left-outer, .fauxcolumn-right-outer, .column-left-outer, .column-right-outer {
display:none !important;
}
</style>
</b:if>
</b:if>六、備註
1. 本篇的一些名詞請對照「Blogger 七種頁面形態判斷語法詳解」。
2. 同時也可參考「Blogger 頁面判斷式各種應用」來調整參數、語法、加入自己的程式碼搭配,以符合自己的需求。
3. 若某些範例不知道程式碼要貼在範本什麼位置,可參考「Blogger 範本__(二)標頭、導覽列、側邊欄、頁尾區塊的程式碼」、「Blogger 範本__(三)文章及留言區塊的程式碼」系列文章。