
(Pic from: iconarchive.com)「WYBoard」這個一年多前寫的部落格留言板,根據該篇留言的回應,"表情符號" 應該會是最受歡迎的擴充功能,再來是 "留言管理" 的功能。
適逢香港朋友 コーさん 寫了很棒的「表情符號」功能,且在 コーさん 協助修改其程式碼之下,WYBOARD 得以呼叫執行這個表情符號。因此只要另外安裝這個表情符號,WYBOARD 就能使用比其他留言板(例如CBOX)更多的表情符號了。

一、增加的功能
對於 WYBOARD 的優點、特色、及功能說明,可先參考「原始版本」→「一、特色」。
其實本篇也不算改版,因為運作方式與功能都一樣,其實也是因為沒時間進行改版,管理留言的功能仍是得等下一版。
不過為了迎接 "表情符號" 的功能,還是花時間做了以下變動:
- 1. 更改版面、配色,並修改一些 bug。
- 2. 資料庫使用新的試算表、使用新技術以加快資料的讀取速度。
- 3. 可選擇使用 "表情符號" 功能
- 4. 可使用 "客製試算表資料庫"
由於使用了新的試算表資料庫,過去曾安裝過 WYBOARD、而想更新到新版的使用者,得將舊的留言資料搬到新的資料庫才行,請再私下與 WFU 留繫此事:waynefu.g@gmail.com
二、安裝程式碼
1. 安裝步驟:
◎ 非 Blogger:請將下面程式碼貼在支援 javascript 的區塊。
◎ Blogger:請到後台 → 版面配置 → 新增小工具 → 選擇「HTML/JavaScript」→ 填入標題、以及下面的程式碼──
2. 重要參數修改:以上標示紅字的為重要參數──
◎ 非 Blogger 的部落格:最重要的是在 E 行的雙引號內填入含 http 開頭的部落格首頁網址,其餘參數請參照 Blogger 說明。
◎ Blogger:
D:紅字 "YourEmail@gmail.com" 可改為自己的 email,那麼只要一有留言,系統會立刻寄出通知。
J:若想使用表情符號,請改為 "Y",並依照「三、安裝表情符號」的步驟進行
K:若使用表情符號,可自訂參數,來限定表情符號圖案的大小,以免影響版面。
AB:紅字 200可改為自訂的留言區高度像素值,超過高度時會自動產生捲軸。
以上為比較重要的參數,可先存檔看一下效果,也可看我放在 Xuite 的效果並進行測試:
3. 其他參數修改:
若想做更細部的設定、或想讓自己的 WYBOARD 跟別人不一樣,可參考所有綠字部分的說明,來變更參數、或修改 CSS。
另外,本文為 "懶人安裝法",CSS 的執行效率會稍差,若懂 CSS 的讀者,可自行將 V~CM 行的內容搬到範本中
其中 L~M 的藍色字串為自訂試算表資料庫之用,如果是獲得資料庫的讀者,請參考「四、自訂資料庫」的說明進行。
三、安裝表情符號
本版 WYBOARD 支援 コーさん 版本的表情圖案,請參考這篇「表情符號+輸入表更新版+聖誕特別版」 來安裝,以下引述其部分操作:
1. 後台 → 版面配置 → 新增小工具 → HTML/Javascript → 貼入以下程式碼:
<script type="text/javascript" src="https://googledrive.com/host/0B3A_Ixxw5RrjamhLcjBFM0trRHM/talEmoti.table.min.js"/></script>
<script src="https://googledrive.com/host/0BykclfTTti-0SlU3SDg5RUVtNlk/kemoji.min.js"></script>2. 最好將小工具放在最底,其他說明、設定請參照原文。
目前的表情圖案版本為 1.1,由於 コーさん 正在測試 V2 中,介面及操作都將更友善,若有更新時,本文會一併更新。(若本文未更新,請讀者提醒一下,謝謝!)
四、自訂資料庫
去年在「Blogger中文社群週年慶聖誕」活動的得獎者,獎品為本站提供的試算表資料庫,將可用於這個即時留言板,請依照以下步驟,來找出程式碼 L、M 這兩行需要填入的藍色字串:
1. 登入正確的 Google 帳號,進入 Google Drive:https://drive.google.com/
2. 進入我製作的試算表檔案,檔名應該會是 "WYboard──表情符號"
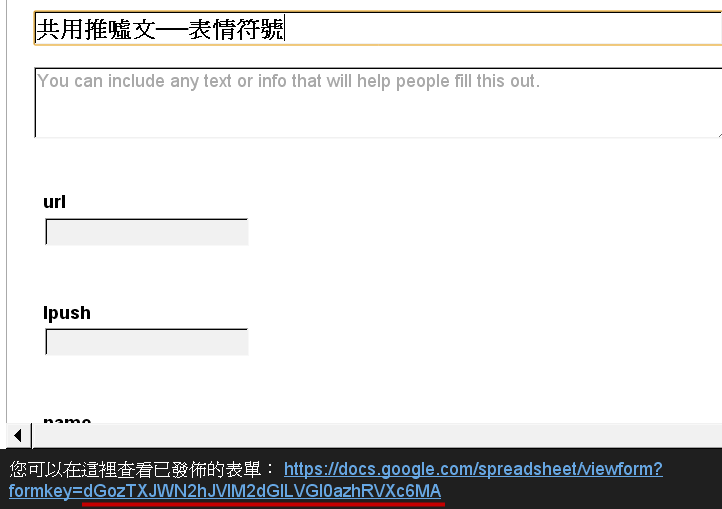
3. 表單 → 編輯表單 → 如下圖:

複製如圖中最下方紅線位置的字串,這就是 L 行 formkey要填入的藍色字串。
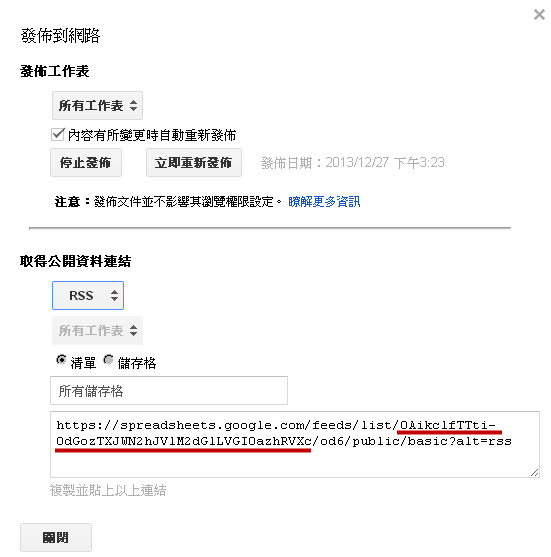
4. 回到主畫面,檔案 → 發佈到網路 → 取得公開資料 → RSS → 如下圖:

複製如圖中紅線位置的字串,這就是 M 行 sheetFeed要填入的藍色字串。
以上修改完、儲存後,可以試著自己留言,成功的話能夠收到該 gmail 帳號的 email 通知、並會在試算表存入留言資料,以後可以自行編修試算表的所有內容。
由於資料庫的製作步驟很麻煩,除了試算表的設定、還包含寄信功能的設定。若寫了教學,當操作出問題時,WFU 也沒有權限進入使用者的試算表來看是哪裡出問題,這有隱私性的問題,因此先不考慮提供資料庫的說明。而目前想得到試算表資料庫的話,只能看有沒有機會遇上「Blogger中文社群週年慶聖誕」這樣的活動,或是請考慮贊助本站(請在本站尋找"贊助" 的連結),就當作是補貼 WFU 的時間成本了。
五、注意事項
如前所述,本版的功能其實跟上一版一樣,因此所有的注意事項,請直接參考「上一版」→「三、使用說明」→「四、補充說明」即可。
有任何問題、或功能及介面上有任何建議,歡迎再留言提出。怕前面的測試連結讀者忽略了,下面再放一次連結,可任意測試: