
(Pic from: softicons.com)Blogger 私密文章最傳統的作法為「將內容加密」,這最安全、但操作麻煩,若忘了密碼則連自己都看不到。
去年曾研究出利用 js 來「偽裝的方案」,雖有人認為不安全、js 一關就會現形,不過 WFU 則認為從心裡層面來看是很安全的,因為站長不說的話沒人知道這個網站有私密文章,且相信沒有人會閒著特地關了 js 來測試每個網站有無私密文章,尤其在根本分辨不出某篇是否為私密文章的情形之下(只要不在文章開頭寫著「這是一篇私密文章...」)。
無論如何,想更保險的話,要在 Blogger 實現私密文章,現在還有另一種可能性──使用「網頁」官方小工具。
一、網頁小工具的特性
網頁小工具所產生的「空白網頁」,看起來跟建立「新文章」差不多,不過還是有很多差別:
- 不能設定標籤
- 沒有發文日期
- 不能自訂網址
- 無法顯示作者
- 訪客留言無法收到通知
因此,這些「空白網頁」本質上並非「Blogger 文章」。另外,所有 Blogger 文章都存放在 feed 裡面,例如以下網址即可存取:
http://你的blogger網址/feeds/posts/default「空白網頁」的本質屬於小工具,就跟其他所有官方小工具的內容一樣,都存放在 Blogger 後台,除了官方的程式、API,沒有其他管道可以讀取。
在「Blogger範本(二)」→「四、側邊欄」→ 曾提到一件很重要的事──"儲存在小工具的內容,沒有辦法備份,萬一不小心刪除了小工具,裡面的資料就再也無法恢復"。因此「網頁」小工具、「空白網頁」也一樣,不小心刪了的話,資料就再也找不回來;而 Blogger 文章就算不小心刪了,只要曾用「RSS 閱讀器」訂閱自己的網站,可輕易到 RSS 閱讀器找回備份的文章內容。
二、利用「網頁」小工具製作私密文章
以上使用不少篇幅及硬知識介紹「網頁」小工具的特性後,現在我們瞭解「空白網頁」因為不會存放在 feed、無法輕易讀取、無法備份,根據這幾點剛好可以拿來當作「私密文章」的替代方案。以下是簡單的操作步驟:
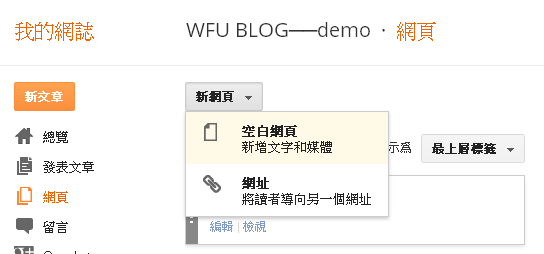
1. 建立空白網頁

Blogger 後台 → 網頁 → 新網頁 → 空白網頁
2. 撰寫內容

由上圖可看到,右邊的編輯選項少得可憐。由於文章網址無法自訂,如果文章標題沒有英文字串的話,網址將由系統自動產生。
3. 取得連結網址

發佈網頁後,對著「檢視」按右鍵 → 複製連結網址,例如這篇網頁的連結為:
4. 隱藏網頁顯示
Blogger 後台 → 版面配置 → 網頁 → 編輯,如下圖──

將剛剛建立的「WFU BLOG__私密文章測試」這個網頁取消打勾,儲存後這個網頁就不會出現在網頁清單了。
5. 測試效果
進入「WFU BLOG 測試網站」,會發現導覽列上的網頁清單,只會看到「首頁」,不會顯示剛剛那個私密網頁。
站長只要將「3. 取得連結網址」所複製的連結告訴他人,那麼只有知道連結的人可以進入那個網頁,例如這篇測試網頁的網址:
三、私密網頁的侷限
1. Blogger 私密文章目前為止沒有完美的解決方案,包括本文也是。根據「官網的說明」,網頁小工具最多能增加 20 個空白網頁。
如果有大量私密文章需求時,也許可以開多個 Blog,每多一個 Blog,又可多 20 篇私密文章的額度,只是建立不同的 Blog 又得重新裝潢一下了。
2. 在沒有任何外部連結指向這篇私密網頁時,理論上搜尋引擎將不會收錄這個網址(蜘蛛機器人需要靠爬連結來蒐集、收錄網頁內容)。不過萬一有人偷偷分享這篇私密網頁的連結,然後又被搜尋引擎爬到的話,那麼這篇私密網頁就會出現在搜尋結果了。
文章開頭提到的另兩個方案,「文章加密」不會有這個困擾,而「私密文章偽裝方案」則可將網址導向 404 錯誤網頁,讓不慎闖入的讀者誤以為文章已刪除、不存在。
四、小結
根據以上做個簡單結論,想在 Blogger 使用私密文章,可先瞭解以上三種方案的原理,評估自身的需求、操作方便性等等綜合因素,再選擇最適合自己、最能承擔風險的方式。