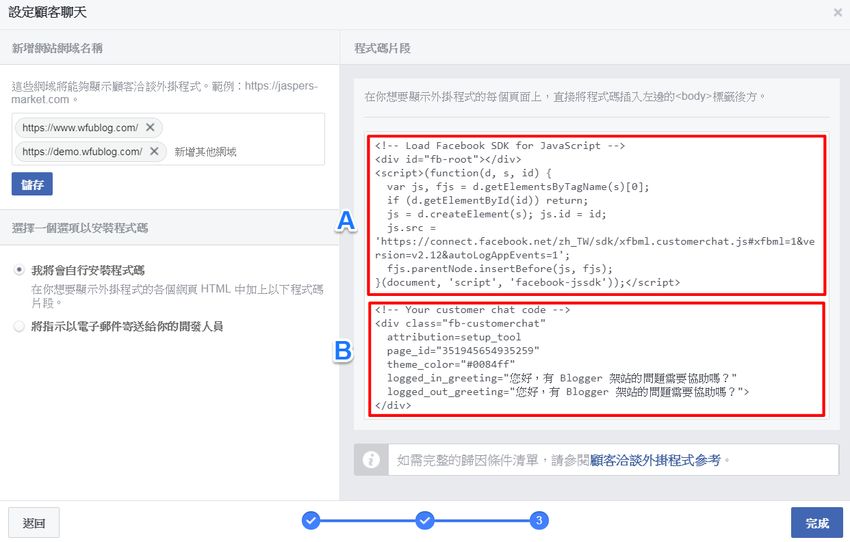
![content-paid-platform-medium-sosreader.jpg-部落格是否要加入內容付費平台的考量]()
「內容付費平台」是指像
Medium、
SOSreader這類的部落格平台,提供讀者付費、打賞的機制,讓站長可以藉寫文獲得收益,網站不用另外放廣告,版面比較清爽。
幾個月前在 FB 收到 SOSreader 傳來的訊息,算是想介紹這個平台,這是部分訊息:
![content-paid-platform-medium-sosreader-1.png-部落格是否要加入內容付費平台的考量]()
我想她應該對 WFU BLOG 不太熟,才會想遊說我用 Blogger 以外的平台~~而且這句「現在台灣(Blogger)使用者比較少了」及後面的組合拳,感覺話術用得有點多。
本站的性質我有自知之名,適不適合加入內容付費平台,大概腦內推演一下、不用 30 秒就可以跑完,但要化成文字說明的話,倒是得花不少篇幅,所以本篇就來整理一下心得。
![content-paid-platform-medium-sosreader-2.png-部落格是否要加入內容付費平台的考量]()
她知道我不會加入後,改試著邀我發部分文章到 SOSreader,因為這主題之前就研究過了,所以發個連結給她後,結束了此次談話。
SEO 的考量也會是重點之一,所以有想著將文章變現的站長,還是仔細看完本篇文章,做過縝密評估後再決定。
(圖片出處:
pexels.com)
一、內容付費平台介紹
傳統紙本訂閱媒體(報紙、雜誌)以長久來看,市場一定是逐漸萎縮,所以必須轉型(或變成農場),才能想辦法維持收益,事實上這也是現在進行式。
然而獲利機制要怎麼建立起來是一大難題,能否成功現在都算是實驗階段。比較能保證收益的機制,是靠間接的管道,也就是農場模式,藉殺人標題吸引瀏覽量產生收益(或是故意製造假新聞,下各種引發情緒、造成意識型態對立的標題)。
1. 實體雜誌轉型實體雜誌原本靠的就是讀者訂閱,轉型為網路雜誌後,一樣需要靠訂閱,例如「天下」雜誌。
藉著原本的知名度,加上作家、編輯、文章內容等都有一定水平,讀者對於付費訂閱「實體雜誌轉型」的網站文章接受度比較高。
2. Medium這是國外的知名部落格平台,因為 2017 加入了分潤制度,成了本篇的討論標的。
3. SOSreaderSOSreader 是台灣團隊建立的部落格平台,出發點是讓作者獲得稿費、及社群機制。
- SOSreader 簡介:Sosreader 簡介.pdf
- 分潤機制:
- 如何付費訂閱
- 由使用者的訂閱金額、次數,決定作者能收到多少分潤,通常有三個等級:30元、100元、更多
- 例如這個頁面:訂閱方案
- SOSreader 有中文首頁,所以好文可以有曝光機會,但 SOSreader 使用者還不夠多就是了。
二、網站能否永續經營
看完收益的部分,接下來一一探討比較實際的部分,選擇架站、部落格平台時,第一個要考量的是什麼呢?
1. 部落格經營三階段可參考「
部落格經營觀念釐清」,架站大致可以分為三個階段:
如果一開始只是玩票性質,不確定是否要永續經營,那麼的確選擇任一個「免費部落格平台」即可。本篇提到的 Medium、SOSreader,都可以算是第一個階段。
其特質為類似國宅或宿舍,每一戶的擺設、裝潢統一由平台提供,看起來樣式都差不多,日後想增加什麼功能得看平台有沒有提供。
2. 能否搬家有幾種情況需要搬家:
- 功能不敷使用
- 平台倒了(最近天空也要收起來了)
- 平台沒人要用了
- 不小心違反規定、被檢舉,導致被停權
文章作品、名氣是站長們最重要的資產,
這些資產能否存續是最重要的考量,保有退路是非常必要的。
如果是名氣較大的痞客邦,那麼日後可以順利搬家到 Blogger、WP 都沒問題。如果當初選到名氣不大的部落格平台就很慘了,想搬都不知道怎麼搬。
想想如果你經營一家餐廳好幾年,好不容易打出口碑結果房東藉機漲房租、甚至將店面收回自用,還不准你在門口貼公告,說明新餐廳搬到什麼地址,那麼是否會有欲哭無淚的感覺?辛苦養出來的老客戶都不知上哪找,人氣、名聲幾乎得重頭來過。
網路變化速度很快,一間公司能活多久沒人敢保證,無名小站在驚愕中就收起來了。免費部落格平台我只推薦網路龍頭 Google 旗下的 Blogger,除非你能說的出哪家公司的信賴感能超過 Goolge ,可以比 Google 還晚倒閉(可參考「
究竟 Blogger 會不會關閉?從 Google 商業經營的角度分析」)。
如果 Medium、SOSreader 要成為選項的話,最好先想辦法提供搬家的功能,否則
站長們在服務倒閉之刻會很心痛的,所有文章累積的聲譽歸零、SEO 一切得從頭來。
3. 能否自訂網域網站能自訂網域的話,比較能給與讀者永續經營的信賴感、以及專業度。
免費部落格之中,痞客邦跟 Blogger 可自訂網址,而 Medium 所費不貲,可參考這篇「
設定 Medium Publication 使用自有網域」。
藉這機會提醒,所有寄人籬下的平台都等於抱著不定時炸彈,能自訂網域的平台隨時可戰可走,比較不用擔心。例如把 FB 當部落格用,哪天不小心紅了,結果被惡意檢舉、帳號被封,多年的心血一下子全沒了,此時才能領悟到自訂網域的重要性。
三、網站自主性
只想寫文章就好的站長,可跳過「網站自主性」的考量,因為主要是以內容取勝。
不過如果是以創造個人品牌為考量的站長,能夠自訂網站版面、風格、配色等等,是非常重要的一件事。
就像架設一個公司形象網站,設計上一定是凸顯企業的精神。個人形象網站也是一樣,不可能弄個跟別人一樣的版型,就像衣服穿出去後發現撞衫,無法凸顯個人風格。
痞客邦版型可以找設計師修改,但功能上無法跟 Blogger 一樣自由(想要什麼功能可以自己寫或外包)。
Medium、SOSreader 無法自訂版型,經營品牌上非常吃虧。假設有兩個站長文章都寫的非常好,也同時吸引到某些機會、貴人,但其中一個是制式版型,而另一個是設計過的版型、且有自訂網址,想必是後者接洽合作的機會比較大。
四、重複內容問題
前面有提到,SOSreader 提議不用同步全部文章,可以先放一部份文章到這個平台,試試看效果。其實這一點不是三言兩語可以下結論,需要花一點篇幅說明。
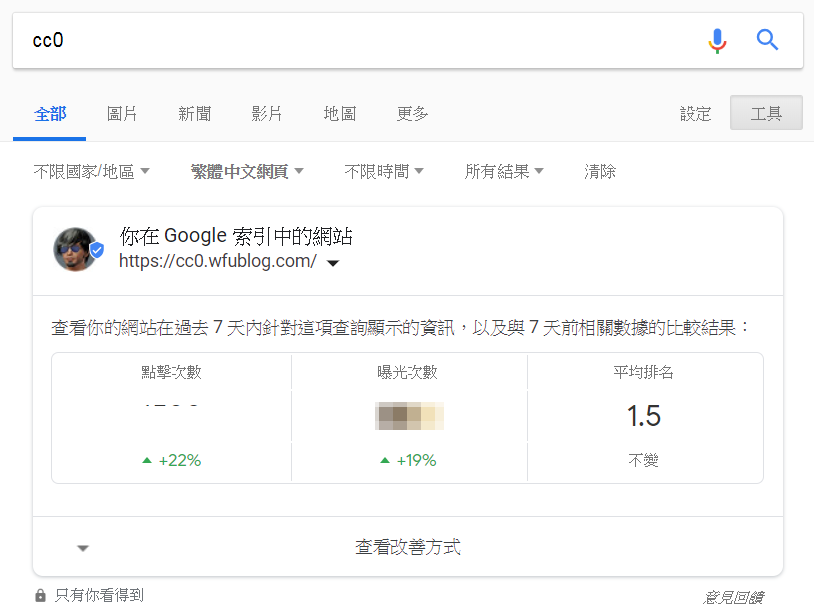
1. SEO 影響去年寫過一篇「
部落格若加入文章聚合平台,重複內容對網站 SEO 會有什麼影響」,結論大致是,如果你的網站很大咖,比另一個平台還大,SEO 就沒影響。
只是通常不會這樣,大部分是平台的權重比你的網站大,所以自己網站的 SEO 會被影響。
不過站長需要考量的是,
文章分享到別的平台,帶來的好處如果大於 SEO 的損失,那麼還是划算的。
2. SEO 不那麼重要假設你的文章能出現在 INSIDE 這種大站,知名度可能大增,說不定就帶來很多合作機會,甚至獲邀擔任某些職位等等。
如果文章能分享到這樣的平台,說真的就不用考慮什麼 SEO 因素了,簡直微不足道。
但
如果文章分享到不知名的平台,或是沒有主題性的平台,對自己無法造成任何影響力,此時對於 SEO 就需要斤斤計較了。
3. 慎選文章同步的平台所以
當文章同步到其他平台時,最重要的是需要考慮,這個平台能為自己帶來的知名度有多少?這也就是說,必須以主題性的平台為首選,文章的擴散力道才大。
簡單舉幾個例子,如果文章是財經、管理等主題,能夠獲邀分享到「天下」雜誌的話,沒有稿費也要同意。
至於要不要同步到 Medium、SOSreader 等,其實我看不出這些平台對哪些主題有加分效果,這一點需要站長們自行做田野調查。
相信經過以上的說明、舉例,站長們可知道如何抉擇是否同步文章到內容付費平台。
五、真的能賺到錢嗎?
回到站長們關切的收益,簡單說說我的想法。
1. 打賞機制平台建立的打賞機制是否完善,決定作者能夠賺多少錢。前面提供的相關連結,有 Medium 使用者覺得不公平,拍手數多的文章可能賺得還比較少。
有人建議要能夠讓讀者自由打賞,好文章才能顯現出應有的價值。
但要能自由打賞,又牽涉到支付管道、第三方支付法規等問題,目前全世界大概只有中國能夠用最便利的方式打賞吧!人人實名制綁定手機微信帳號,至少台灣很難做到。
2. 知名度已經有知名度的作者,讀者一定願意付費訂閱,因為這是長期聲譽累積的結果,也可以說品牌已經建立起來。
但尚未有知名度的作者,文章寫得再好,最多只會開始追蹤,不會願意馬上就付費,這代表說:
- 第一要想辦法讓讀者開始追蹤
- 接著需要持續有高質量的產出,不可以有品質不一的時候
- 累積一段時間(或一定的數量)後,也就是(讀者個人心目中的)品牌已經建立起來,才會開始願意付費。
3. 關鍵在實力所以,能否靠內容付費平台賺到稿費,關鍵還是在作者的底蘊、實力到哪裡。
SOSreader 的招牌「人渣文本」,哲學博士,邏輯最強的科系,分析任何事情都能思路清晰手到拈來,要持續有高質量產出的文章不成問題。以 MLB 美國職棒大聯盟來形容,他是農場中已經養成的大物。
那麼站長們可以自己評估一下,自己在小聯盟農場中的等級如何,是否已經足夠升上大聯盟廝殺。
4. 別的管道賺更多其實有很多領域的文章,不太適合進入「內容付費平台」。
例如
網路、資訊類的文章,讀者已經很習慣使用 Google 搜尋相關資料,也多半都找得到。如果
這類文章放入「付費才能看」的地方,根本搜尋不到,自然也沒人知道有這樣的文章,寫了等於白寫。
另一種是特定知識類的文章,例如股票、期貨等,說實在的,從「內容付費平台」能賺多少錢呢?股票大師隨便開個課就賺翻了。
又例如 SEO、行銷這類知識,坊間很多大師、非大師開課,都一樣賺飽飽。
所以,我覺得似乎只有特定族群才適合加入「內容付費平台」。
六、適合內容付費平台的族群
其實我也不是研究員,所以無法精確說出是什麼族群,但是有很簡單的方法可以找出哪些類型的文章,可以獲得付費訂閱。那麼簡單做個總結,說說我認為適合加入內容付費平台的族群吧:
- 從平台的首頁,查詢最熱門、最多人付費的文章有哪些,紀錄這些文章屬於哪些類型。
- 檢視自己的實力,如果還在磨練中,那麼文章發在自己的部落格就好,別太早上戰場。
- 十年磨一劍,確信自己已具備有大聯盟實力的作者
- 有信心只要出手就是高水平文章的作者
剛好符合以上條件時,我相信加入內容付費平台有機會可以賺賺外快。
否則的話,建議在自己網站擺 Adsense 就好,至少有流量就會有一定點擊數,賺個保險的咖啡錢,期望值是比較高的。
更多部落格經營相關文章:
![]()
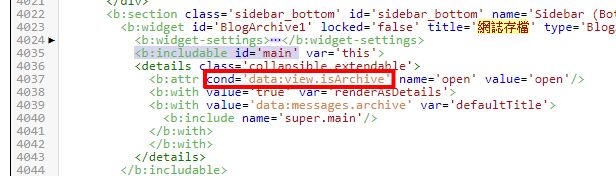
 去年 Blogger 官方推出的 RWD 範本,側邊欄工具的設計我覺得有一點比較沒彈性,全部預設都是關閉的狀態,所以使用「樹狀標籤 V2」的讀者曾反應,希望小工具的內容預設為開啟的狀態。
去年 Blogger 官方推出的 RWD 範本,側邊欄工具的設計我覺得有一點比較沒彈性,全部預設都是關閉的狀態,所以使用「樹狀標籤 V2」的讀者曾反應,希望小工具的內容預設為開啟的狀態。