![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
「英雄黃昏」是一款文字版三國策略遊戲,可扮演三國時代的一名虛構武將,類似 KOEI 三國志前幾代的武將制,但不能扮演史實武將。大致不同之處為,並非只能以統一天下為目標,隨著玩家的趣向,例如把以下成就當成目標,都可以完成遊戲:
- 成為富豪:例如賺到 30000 金(要花不少時間,此為個人所得,非城池收入)
- 人際成就:例如獲得配偶x1 + 子女x3 + 義兄弟x5
- 王佐之才:輔佐某陣營統一天下(非自己作為君主統一)
- 摸金校衛:例如成功盜墓挖寶x20
- 暗殺刺客:例如成功刺殺武將x30
除了以上還有一些其他目標可選,算是耐完度、樂趣不少。不過玩這個遊戲有個限制──只有簡體字版(作者來自中國),目前在 Steam 以免費遊戲發行:
作者是三國迷,自學程式寫出這個免費作品,也因如此缺乏美術、影像技術層面的支援,只能以文字呈現他的構思與設計。但這不影響此作品的遊戲性,在 Steam 上已獲得一千多則壓倒性好評,我玩沒多久便入了坑,宛如另一個精神時光屋。雖然這遊戲沒有華麗的畫面,但卻是符合我磁場的策略遊戲。 (圖片出處:
steam)
一、操作說明
1. 創建人物![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
遊戲一開始需建立人物,參考上圖:
簡單說的話,自創屬性最重要的是「魅力」、再來是「統帥」。
此遊戲核心為結交朋友,與義兄弟、配偶一起打拼,自然是「魅力」高才交得到朋友囉。2. 攻略說明書![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
進入遊戲後,會發現約有 10 個主區塊,首次遊玩可能會覺得資訊量過大,茫然不知如何下手。所以
作者提供了一份「遊戲攻略」可隨時查閱,如上圖,左下角區塊點選「貨物」欄位,使用「遊戲攻略」即可。
![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
文件分成七個部分,有最需要的「攻略」、「入門」,也有按鍵及關鍵遊戲要素的操作技巧。例如如何賺錢、賭場提高勝率的作法,如何結婚、生子等等。
3. 環境設定![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
右下角的「設置」可以進行許多重要設定,附帶一提,設定畫面還提供上圖紅框處的「修改器」,雖然我不太需要就是了。 提幾處我認為對操作比較方便的設定,上圖「存檔」的部分,
最好勾選不要自動存檔,因為這個遊戲的特點是,「一個開局只會有一個存檔」,在同個開局不能保存多個進度之下,最好自己選擇要存檔的時機點,免得發生一些意外時卻被自動存檔。 這樣的設計或許有的玩家不適應,也許是作者為了防止玩家利用 S/L 從賭場、某些場合來進行交叉測試、或不當得利吧。不過「不能保存多個進度」也未嘗不是好事,玩家做決定之前必須更謹慎、考慮更周全,更能為自己的決策負責,玩起來會更貼近真實的「策略」遊戲。
![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
另一個重要設定是「暫停」時機,最好把大部分暫停時機都勾選(也不一定要全勾選,待上手後可自行斟酌),免得時間快速前進時,很多訊息都是一閃而過,重要資訊會漏掉沒看到,失去了進行重要行動的時機。例如一進入遊戲沒設定暫停,時間就直接過去好幾天;或是
某些名將、女武將在野了,有設定暫停就能快速前往挖角。
4. 掛機但是這個遊戲的一個強大設計,就是可以「掛機」,如果你能完美設定所有選項,就能拍拍屁股離開螢幕,讓遊戲自動跑流程。那麼在這個情況下,就必須取消所有的暫停時機設定了。 所以如果覺得遊戲初期做政務、累積功績名望很累,
可以研究一下所有的設定配置,找出最適合自己的掛機設定,讓遊戲跑幾個小時後再來接手,說不定就已經口袋滿滿,不用從頭練等了。
二、金錢
1. 金錢來源遊戲上手後,會瞭解最重要的資源就是「金錢」。有錢什麼都能買,除了裝備、道具,連五維屬性都可以買。 獲得金錢的途徑,遊戲攻略已經說明得很清楚,主要的有:
- 領取官職俸祿、政績獎金
- 完成年度軍令狀
- 文鬥會、武鬥會比賽押注
- 賭坊
- 經商
攻略沒提到的是「家書」,
初期沒錢的時候,每年可以跟老家索取 800 金,比以上任何收入都還多。 而這些途徑最重要的是「經商」,此遊戲設計了市場交易系統,操作得當可以全自動獲取穩定收益、甚至暴利,以下簡單介紹。
2. 市場交易![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
- A:從右上角「市場」點擊
- B:出現「市場交易」視窗,可直接進行買入賣出
- C:點擊「買賣託管」可設定自動化交易
- D:此為設定選項
上圖設定的數值並非標準答案,而是需要根據現存資金多寡進行調整,有機會再另發一篇分享。
三、人際關係
前面提過遊戲核心為「結交朋友」,以下簡單介紹如何提升人際關係。
1. 拜訪從不同的場所分別可以叫出對應的武將列表,這裡以系統功能進行示範,點擊右下角「情報」→「全武將」
![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
上圖為依「武力」篩選武將的結果:
- A:點擊武將名稱,會出現武將簡介、傳記資訊
- B:點擊「拜訪」會出現可進行的動作,依照不同的行為有對應的成功機率,成功後會提升各自不同的交往程度
- C:點擊「標記」可將武將加入最愛清單,這是很棒的設計,將來可縮短很多操作時間,所以盡量將高武、高智的強力武將都標記起來。
2. 密切程度![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
武將標記完後,右邊選「標記武將」可顯示列表 → 接著上方欄位依「關係」篩選 → 點擊「趙雲」可看到關係為「密切」,遊戲中的關係數值為 333
- 為何遊戲進行沒多久就跟趙雲這麼交好,可能是以他為模版的關係
- 數值超過 300 後,進行拜訪,選擇結交義兄弟的話,成功率應該會超過 30%,可以開始試試看
- 超過 500 的話,對方可能就會主動要求結交義兄弟了
- 跟女武將也可以結交「義兄弟」,但「結婚」應該是更好的選項才是(如果有「內助」技能,雙方都可以增加屬性)
3. 酒館利用「拜訪」提升關係比較慢,雖然贈送物品也能提升,但初期畢竟沒錢不太可能,那麼 CP 值最高的就是「喝酒」了。 前往有「酒館」的城市,就可邀請武將喝酒,一次最多 3 位。
![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
酒後可能發生各種事件,有時武將會傳授技能,關係親密的武將也可能會贈送物品,甚至跟異性武將有可能會發生一夜情...
4. 異性武將異性武將的攻略應該是最多玩家有興趣的,跟其他遊戲相比,這個遊戲的限制幾乎是最低的:
- 在別的遊戲,已婚武將都是不能碰的,但這個遊戲已婚武將照樣可以結交、喝酒,關係到頂後甚至還會拋棄原配、主動要求結婚...
- 如果難度選「普通」,配偶、義兄弟的數量都沒有限制,那麼要開人妻後宮完全沒有問題...
- 生下子女後,如果有奇怪的想法,據說還是有辦法可以做到...
- 順帶一提,如果覺得攻略異性武將很累,可以乾脆寫家書請老家直接介紹老婆~~
- 或是乾脆整天泡青樓,久了也是會發生「贖身」事件
四、技能
1. 「技能書」概念這個遊戲的武將「技能」概念跟三國志不太一樣,是可以隨時插卡、拔卡的切換概念。前面看到的武將傳授技能事件,其實是送「技能書」給我們,將「技能書」裝備在身上就可使用該技能。
2. 取得管道根據官方攻略,以下簡單介紹技能書可取得的管道:
- 喝酒:自己領悟或別人傳授
- 藏經閣
- 進行政務、戰鬥,有可能領悟
- 拜訪武將請求傳授
- 三個同等級的技能書,可合成一本更高段的技能書(會產生什麼技能有可能隨機)
- 分解最高等級的技能書,可獲得技能書碎片。累積 5 個神級技能書碎片,可合成 1 個神級自選技能
3. 強力技能這篇「
英雄黃昏心得」介紹了許多強力技能,可以參考看看。不過要注意的是,一些
破壞遊戲平衡的技能已經被作者修改掉(例如各種「外族兵」技能)。
五、道具裝備屬性
1. 裝備欄位![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
- 上圖左為「裝備」欄位,可放 3 組裝備(1組6個),記得把初始裝備都放上去,可以增加各種屬性,別學許褚裸衣上戰場
- 上圖右為「技能」欄位,可放 3 組技能書(1組6個),記得書裝備上去才能學會技能
- 按左、右箭頭即可切換 3 組欄位
因為道具、技能書最多都可存放 50 個,所以可依照需求擺不同組合。例如
平常做政務時放一組「政務」相關的技能,而作戰的時候切換到另一組「戰鬥」相關的技能。
2. 特殊設施以下列出在各種不同的特殊設施,可以得到哪些道具裝備:
- 書院:獲得書籍,放到「裝備」欄位可提升屬性。
- 狩獵場:若得到肉食,食用後可恢復「體力」。
- 釣魚台:可獲得魚肉,食用後可恢復「氣力」。
- 鑄劍谷:打造武器/副手的地方
- 馴馬場:馴服馬匹的地方(不同等級的馬,恢復的體力、氣力不同)
- 軍需處:買裝備的地方
- 藏經閣:獲得技能書的地方
3. 名望商店道具![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
點擊上方的「名望」可進入名望商店,購買各種道具。依照目前的「名望」數值,能購買的道具會受到限制。
- 如果想要懷孕,必須買提高受孕機率的補品
- 絕義書:如果不想被仇視的話,必須買絕義書將仇恨值歸零(通常是搶了別人老婆之後...)
- 七星燈、還魂丹:讓武將活得久一些
- 丹書鐵卷:就是免死金牌的意思
- 各種套裝:可以增加不同屬性,但所費不貲,因為裝備隨機出現,要靠運氣才能買到欠缺的裝備
- 一些破壞遊戲平衡的道具,例如「神兵符」,在難度「困難」以上無法買到
4. 命理![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
點擊右下的「命理」可提升屬性,最多可提升 20 點,但初期沒什麼錢不建議購買。如果「偉業」選「富可敵國」會送 1500 金,此時可拿一些來點「體力」、「氣力」。
六、戰鬥
相對之下,戰鬥是最輕鬆的環節,把統武高、技能強的將領通通派上場,會自動依照發動技能的機率跑完結果。
![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
曹操宛城派了 5 萬兵進攻,劉備新野率約 5 萬兵迎擊,以下欣賞雙方武將技能展示。
![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
最後曹操 5 萬兵全軍覆沒,劉備軍還剩 1.5 萬。可以大致這樣總結:
- 癱瘓、防癱瘓的技能威力最大:例如趙雲單騎(自己無敵)、突刺(麻痺敵軍多位將領),諸葛亮遁甲(閃避攻擊)、空城(麻痺敵全軍),徐庶莫言(沈默敵軍多位將領)、識破(使單一敵將無法發動技能),曹操混亂(混亂兼損兵),法正誘敵(降士氣+無法發動技能),呂蒙緩兵(降體力+麻痺),蔣濟鎮靜(全體免疫麻痺)、偽報(敵軍全部回家),程昱暗算(敵將體力歸零無法作戰)
- 大範圍攻擊技傷害可觀:例如諸葛亮元戎弩兵,關羽水淹,周瑜火神
- 個人強力技有機率爆擊:例如呂布秒殺(就是字面的意思)、貪狼(6倍傷害),孫策連擊(連續3次),太史慈連射(全體敵軍1~4次)
- 扣除特殊技能傷害後,剩下來才是比拼將領的統武、兵力、士氣等戰力數值
這次戰役的結果很合理,曹操二線將領對上劉備全明星算是死傷慘重。如果雙方都是全明星,比拼的就是技能發動機率了,尤其司馬懿自帶超強的「深謀」技能(己方全體武將主動技機率提升80%),很可能劉備軍會先一步被癱瘓。
七、小地圖
這遊戲的「小地圖」功能是我最欣賞的,所有城池的重要資訊都能在地圖上一覽無遺,雖然美術效果較差,但絕對是工程師思維才會做出來的強大功能。
1. 一般狀態![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
正常情況下的小地圖畫面如上,會看到城池上標示各種文字、不同顏色的外框等等,這些都是有含意的,點擊上圖紅框的「驚嘆號」圖示會顯示詳細說明,例如:
- 「政」代表連續3個月政績良好,「斐」代表連續6個月政績斐然,「蝗」代表蝗災
- 紅色外框代表敵對勢力(曹操),藍色外框代表同盟勢力(劉表、馬騰)
- 目前新野交戰中(曹操宛城進攻劉備)
2. 城市資訊![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
如果按小地圖右下角的「外出」或「遷移」,會看到小地圖上方及右方,如紅框多出一排選項,用以提示玩家切換不同資訊顯示。
![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
例如點選「兵」可顯示兵力,劉備新野周圍鄰近城池的兵力配置一目了然。
3. 特殊設施![三國志文字版策略遊戲﹍「英雄黃昏」介紹]()
小地圖右側的選項用來提示特殊設施的城池所在地,如上圖,先點選上方的「城」顯示城市名,再點選右方的「酒」,就會顯示所有酒館的所在地。 從圖中可以很清楚的看出,離新野最近的酒館為藍框標示的「宛城」、「江夏」這兩座城。 有了這個小地圖,不必翻閱攻略說明,也能立即查到所有特殊設施的位置了。
八、補充
最後說一點對這個遊戲的看法,他的遊戲性是好的、有足夠潛力,但礙於資金目前還無法處理美術的部分。做不到的部分暫且略過,先提出可以加強的點。
1. 可以加強之處- 整體介面:因為我已經熟悉整個介面及操作,上手後自然覺得操作順手。不過對於剛接觸的玩家,由於全部都是文字,一開始望向偌大的螢幕,容易會有茫然不知所以的感覺。如果能用美術解決最好,而若美術無法解決介面的茫然感,或許作者需要想想如何簡化介面。提供入門玩家太多選擇,常會不知如何選擇。
- 教學關卡:如不改動介面又能讓玩家熟悉介面,最簡單的方法為提供教學模式。就像「三國志」系列提供的教學關卡,可以一步步引導玩家熟悉主要設計及操作。(附帶一提,這遊戲我第一次玩的時候,其實是有顯示教學提示的,就在「軍令狀」的區塊。然而遊戲時間過了一年多我才發現,原來那些佔用了「軍令狀」區塊的文字是教學提示,而我整個遊戲所有選項四處都翻遍了,就是找不到「軍令狀」功能,因為教學提示沒有跑完流程是不會出現「軍令狀」的...這就是畫面資訊量太大的設計缺點~~)
- 元件設計:看得出作者花很多心思設計每個區塊,幾乎畫面上所有欄位、名詞都能點擊,可執行對應的功能。但對於入門玩家而言,不一定知道哪裡可以點擊、隱藏了什麼功能可以執行。這個部分就需要作者加強元件的設計,想辦法讓玩家不用思考,一眼就看出「這裡可以點擊喔」,以及能夠分辨「哪裡可以點、哪裡點了不會有作用」。
- 鍵鼠操作:彈出的視窗不容易關閉,直覺會按「ESC」來關閉,但「ESC」熱鍵已被指定為離開遊戲使用。熱鍵應該以常用功能為優先,如把不常用的功能指向常按的熱鍵就比較可惜。這導致彈出視窗必須花費額外時間移動滑鼠來點擊關閉,偏偏遊戲過程常需要察看彈出視窗的內容(例如逐一拜訪武將時),建議作者可以加強這部分的使用者操作體驗。
2. 關於作者另外幫作者說點話,這遊戲已經發佈滿一年,從更新紀錄可看到作者幾乎是夙夜匪懈,極度頻繁地在更新這個遊戲(通常1~2天就有一次更新),不斷修正 bug、調整平衡性、增添新功能。一方面希望作者顧一下身體別累垮了,一方面看到如此用心地對待自己的作品,除了心有戚戚焉,我相信這遊戲將來一定可以修正成非常完善的成品。
更多「英雄黃昏」相關文章:
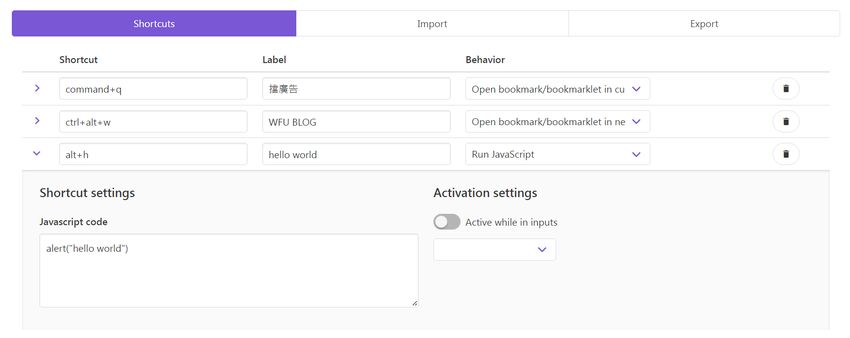
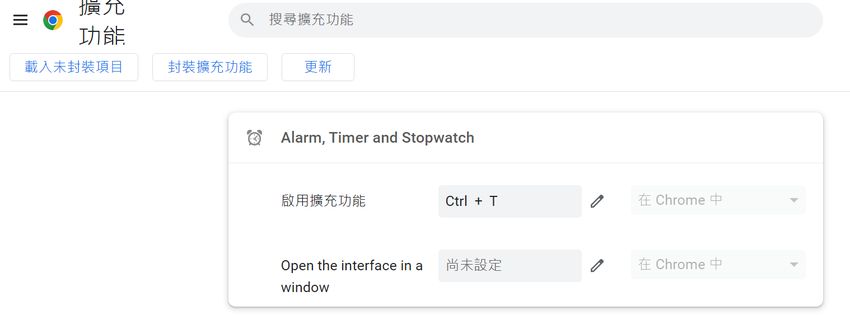
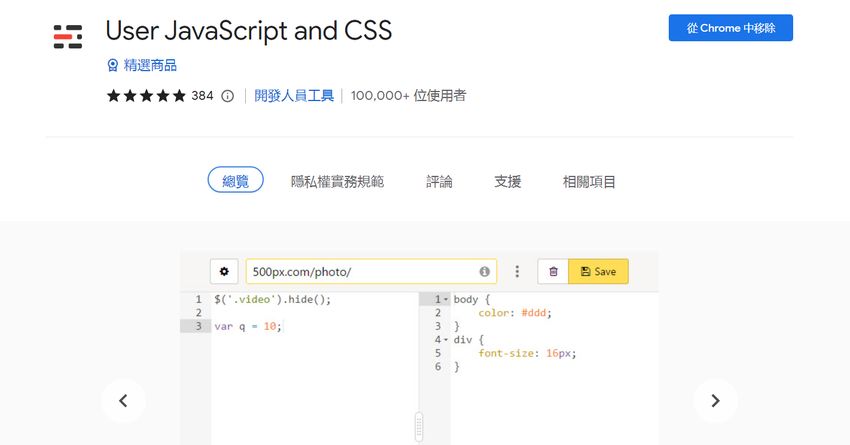
 製作「線上看電視」後,基本上都是使用瀏覽器在 TV 大螢幕收看節目,包含 OTT 平台也是。但 OTT 平台的字幕,在電視上看起來有時會太小、眼睛很吃力,有的平台可調整字幕設定,但多數平台是無法調整的。 於是自己製作了瀏覽器調整字幕尺寸的小工具,本篇針對各大陸劇平台而設計:
製作「線上看電視」後,基本上都是使用瀏覽器在 TV 大螢幕收看節目,包含 OTT 平台也是。但 OTT 平台的字幕,在電視上看起來有時會太小、眼睛很吃力,有的平台可調整字幕設定,但多數平台是無法調整的。 於是自己製作了瀏覽器調整字幕尺寸的小工具,本篇針對各大陸劇平台而設計: