
(Pic from: SeonBieber)相信有使用 Feedburner 訂閱按鈕的站長可能會發現,去年七月「Google Reader 關閉」(以下簡稱 GR)之後,Feedburner 接收 GR 訂閱人數的狀態便陷入混亂,顯示的數據保持著區間震盪的走勢,一下子爆衝、一下子又暴跌,週而復始進行無限循環。
忍受這亂象一年後,最近決定動手剷除這個亂源。由於後 GR 時代,看來 Feedly 目前仍穩居 No.1 的地位,算是比較有公信力的指標,因此改用「Feedly 按鈕 + 訂閱人數」會是不錯的替代方案。
而且今年七月起,原本另一個 Feedburner 的替代方案,「Feedpress 已經取消了免費方案」,因此看來使用 Feedly 顯示訂閱人數會是較佳的選擇。
想瞭解更多細節,請繼續看下去;如果想直接安裝程式碼,請跳「二、安裝程式碼」。

一、Feedly 訂閱人數
1. 與 Feedburner 比較
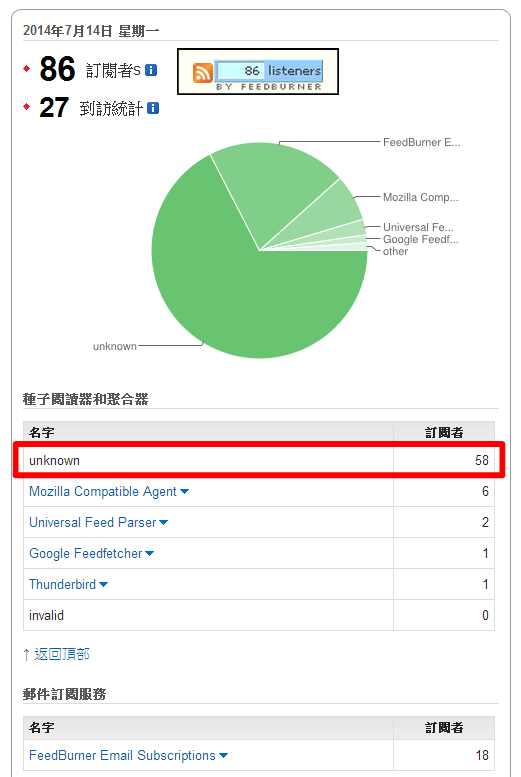
首先看一下本站的 Feedburner 後台訂閱人數畫面──

86 個訂閱者裡面,「unknown」佔了 58 個最多,合理推估這應該代表 Feedly 的訂閱人數。接著查詢 Feedly 的訂閱人數──

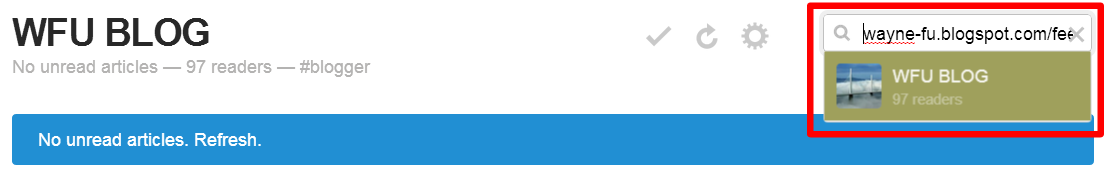
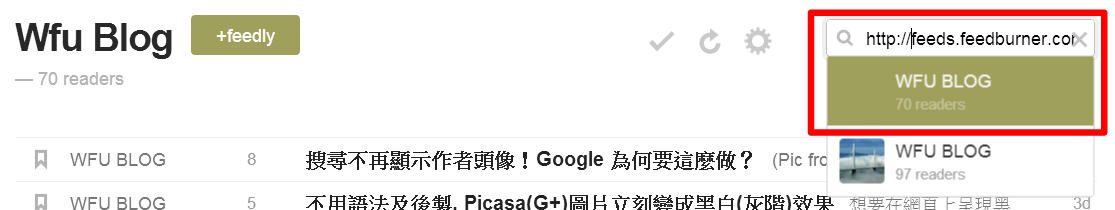
使用「WFU BLOG 換網址」之前的 feed 網址查詢,看到舊時代的 feedly 訂閱者有 97 位。接著使用 feedburner 網址查詢──

結果有 70 位訂閱者。總之,這些數據都與 Feedburner 的「unknown」項目兜不起來,且遠高於 feedburner 數據,至此可確定本站在 feedburner 的數據庫已經無任何參考作用。
2. 其他網站的情形與 Feedburner 比較
為了驗證這是不是常態現象,利用以上的檢驗方式,抽樣了幾個網站,結果如下(2014.7.16 抽樣):
- 「符碼記憶」:Feedly (161 + 30) < Feedburner 384
- 「電腦玩物」:Feedly (17K + 8K) > Feedburner 8447
- 「Julia says」:Feedly (421 + 90 + 43) > Feedburner 297
Feedburner 與 Feedly 的數據孰大孰小不盡然相同,而且每天觀測的數據,倍數落差之大也讓人難以想像。不過可以確定的是,Feedburner 的數字已經失真很久了,因此在 Feedburner 旁邊擺個比較穩定的 Feedly 數據,會客觀一些。
3. Feedly API
Feedburner 沒開放 API,不過 Feedly 這方面很上道,開放了「API」讓我們撈數據,因此要獲得 Feedly 訂閱人數是可行的。以下藉由這個 API,提供顯示單一 feed 訂閱網址的數據。
二、安裝程式碼
1. CSS 樣式
請到後台「範本」→「編輯 HTML」,搜尋
<style>
/* Feedly 訂閱人數 */
.feedly_btn { /* 整個區塊 */
position: relative;
display: inline-block;
margin: 10px 10px 0px 0px;
}
.feedly_btn img { /* 按鈕圖片 */
width: 90px;
height: 35px;
}
.feedly_count { /* 訂閱人數 */
position: absolute;
top: -12px;
right: -10px;
padding: 2px 6px;
color: white;
font-family: arial, sans-serif;
font-size: 12px;
background-color: #d60000;
border-radius: 15px;
box-shadow: 0 2px 2px rgba(0,0,0,0.4);
text-shadow: 0 -1px 0 rgba(0,0,0,0.2);
line-height: 12px;
border: 2px solid white;
z-index: 2;
}
</style>2. 按鈕擺放位置
請將以下 HTML 碼,放在範本中 "任何" 想顯示 Feedly 訂閱按鈕的地方,也就是說可以放不只一個地方:
<span class="feedly_btn" title="訂閱 WFU BLOG 到 Feedly"></span>Title 的藍色提示字串請自行置換。
不清楚要放哪裡的話,找到原本放 Feedburner 按鈕之處,取而代之即可。或是也可參考這兩篇「Blogger 範本__(二)標頭、導覽列、側邊欄、頁尾區塊的程式碼」、「Blogger 範本__(三)文章及留言區塊的程式碼」,來找到合意之處。
3. 主要程式碼
最後,在範本中搜尋
請參照以上程式碼行號修改:
E:紅色字串請改為自己的 RSS feed 網址
F:如果想使用自訂的按鈕圖片,請置換藍色字串網址
I:由於過去發生「Google Drive(js檔)流量限速」的情形,為了避免將來某天這個小工具無預警罷工,建議讀者有空的時候,參考以上文章連結,自行將綠色字串的 js 檔分流。
三、修改 CSS
若使用預設的設定值,效果大致如下圖一般:

如果想自訂按鈕的各種配置、效果,可參考以下說明修改 CSS 參數:
1. 更改圖片大小
找到 /* 按鈕圖片 */的區間後,可自行修改寬度、高度的像素(px)值。
2. 訂閱人數字體大小
如果想修改字體大小,以下是比較簡單的修改方式。找到 /* 訂閱人數 */區間後,三個紅色數字 12 通常一併更改為相圖數值即可;另外也可斟酌修改紅色數字 6 的大小。
以上只針對比較容易說明的部份,而其他部份的修改,建議具備足夠的 CSS 知識後再進行調整。
Feedly 相關文章: