 許多非官方的 Blogger 範本,都會內建圖片輪播效果,可在部落格首頁展示站長的精選或隨機文章。不過也並非得用這些範本,才能擁有 slideshow 功能,已經有數量龐大、可免費使用的現成 jQuery 函式庫,例如這些介紹網頁「20 個免費好用的響應式 jQuery 輪播幻燈片插件」、「70+不同類型的jQuery Slider教程與DEMO」。
許多非官方的 Blogger 範本,都會內建圖片輪播效果,可在部落格首頁展示站長的精選或隨機文章。不過也並非得用這些範本,才能擁有 slideshow 功能,已經有數量龐大、可免費使用的現成 jQuery 函式庫,例如這些介紹網頁「20 個免費好用的響應式 jQuery 輪播幻燈片插件」、「70+不同類型的jQuery Slider教程與DEMO」。其中有許多功能強悍的輪播效果,甚至能展示各種 3D 特效、一次輪播數張圖片等等。而本文要介紹的這款套件「camera」,相較之下沒那麼花俏,不過 WFU 正是喜歡他的表現平穩、用途廣泛,相信其適用性可滿足最多的使用者,因此專文介紹。
<< 請注意!本篇文章含會員限定內容 >>
一、Camera 功能介紹

基本上這個外掛該有的功能都有,也有不少貼心設計,而且是免費的「MIT 授權」:
1. 基本功能
以下是 slideshow 的基本配備:
- 上下頁切換按鈕
- 分頁按鈕
- 幻燈片播放、暫停按鈕
- 至少十數種過場特效
2. 質感
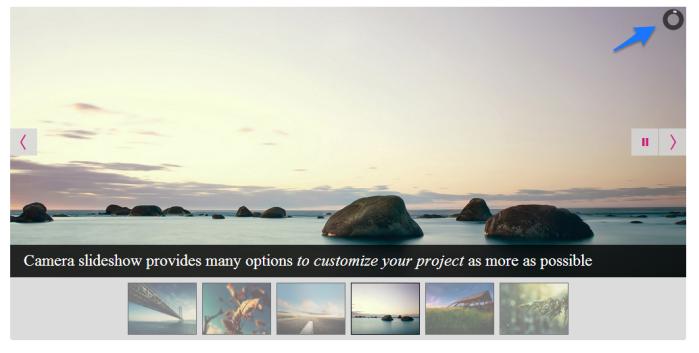
如果網站特質想要展現專業感,那麼這個外掛的表現還滿平穩的,各方面的設計都沒有太突兀或誇張的部分。右上方緩慢旋轉的計時器,讓讀者可以明確知道何時要換圖片,心裡不會產生焦躁感,無形中增加了網站的好感度。
除了使用旋轉的計時器,也能改為進度條的方式,來提示何時播放下一張圖片;同時圖片下方的字幕說明橫條,也增加了不少質感。
3. 加分項目
除了上一點提到的內容,以下都是幫這款外掛加分的特點:
- 圖片能自適應寬度調整顯示範圍
- 可播放文字或影片
- 三十多種 skin 色系可選
- 可自訂各種參數、提供 API
- open source 可自由改源碼
二、安裝準備動作
說到安裝,跟「fancybox 燈箱效果」一樣,這類強大的 jQuery 視覺效果外掛對部落格體系都很不友善,安裝方式只適合有主機的網站。本篇的 Camera 外掛就算把整個英文官網都細讀通透,WFU 認為依然有九成的讀者無法成功安裝在 Blogger 、並顯示完整的效果。
如果安裝過之前介紹的 fancybox,那麼對於本篇的安裝原理就能較快理解與上手,不過首先建議你申請一個「Dropbox」帳號。
1. 下載與上傳
首先到以下官方放在 Github 的源碼網頁:
按右手邊的 "Download ZIP" → 下載後解開這個壓縮檔

如上圖,camera.zip 這個檔案如不用可刪除,而其他資料夾可看出 js/css/圖檔分別放在不同資料夾。如果按照 fancybox 的安裝方式,把這些資料夾全部上傳到 Google Drive,很可惜 Google Drive 無法完整支援相對路徑,會導致 camera 官方提供的安裝檔案彼此引用路徑錯誤。
因此最方便的安裝方式,為使用 Dropbox 的公開資料夾「Public」。將所有 camera 檔案複製到「Public」資料夾之中,就等於自動上傳到免費的網路空間,可以開始引用 camera 的檔案了。
進入 dropbox 網站並登入後:

WFU 把所有檔案放在 slide2 這個資料夾,上圖可看到上傳的所有 camera 資料夾,而需要的 js 檔就在 scripts 目錄、css 檔就在 css 目錄。

舉例來說,要取得 camera.min.js 這個檔的外連路徑,只要按滑鼠右鍵 → 選擇「複製公開連結」就行了。
2. 安裝程式碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
請到後台「範本」→「編輯 HTML」,搜尋
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'></script>
<script src='你的外連路徑/jquery.mobile.customized.min.js'></script>
<script src='你的外連路徑/jquery.easing.1.3.js'></script>
<script src='你的外連路徑/camera.min.js'></script>
<link href='你的外連路徑/camera.css' rel='stylesheet' type='text/css' media='all'></link>第一行可參考「如何使用jQuery版本」,檢查範本是否已安裝過 jquery,以免重複安裝。其他四個綠色字串請改為自己的 js/css 檔路徑。
三、使用方式
在任何想要展示輪播圖片的地方,加入以下程式碼。例如在「首頁公佈欄」的位置,新增一個「HTML/Javascript」小工具,拉到文章區塊上方,加入以下程式碼即可。
<< 請注意!以下為會員限定內容,請先加入會員>>
請先加入會員
以下說明請參照以上程式碼行號,以及對照「camera 官網的說明」:
B:綠色字串可自訂,但必須與 I 行綠色字串一致。藍色字串為 skin 色系的參數,不設定也沒關係,要使用的話請參考官網 SKINS 部分的說明。
C~F:這區間為一張圖片的所有參數,請複製這個區間的程式碼,要輪播幾張圖片,就在 F 行與 G 行之間插入幾組程式碼,為了避免複製錯誤,特別在 C、F 行頭尾的 div 用橘色標記起來。
C 行詳解:
- data-src:藍色字串請改為自己的圖檔網址
- data-target="_blank":連結另開新視窗,不需要可刪除
- data-link:綠色字串請改為外連網址。若不需連結可刪除這組參數。
- data-thumb:後面填入縮圖網址,若不需縮圖可刪除這組參數。若使用 PICASA 圖床,則可使用內建參數快速產生縮圖網址,請參考「PICASA 圖片規則」的原理,這個縮圖網址其實是同一張圖片,但紅色字串 "h50" 代表縮小為高度 50px 的等比例圖片。若改為 "s50-c" 則代表強制出現正方形 50px 的縮圖。
D~E:這兩行為字幕說明內容,若不需字幕可刪除這兩行
D:藍色字串為字幕效果,可使用的參數請參考官網 CAPTIONS 部分的說明
E:請改為自訂說明字串
I:綠色字串請 B 行綠色字串一致
J:time 代表每張圖片顯示時間,紅字參數 3000 代表 3 秒,若改為 1 秒請置換為 1000。
K:固定圖片的高度為 400px,藍色字串可改為自訂像素值,若不需固定高度請刪除此行。
L:預設圖片的過場效果為隨機,若要自訂效果,可放入一組或多組字串,請參考官網說明「fx: 'random'」的部分,有三十多種,例如要放入多組可將字串改為 'simpleFade, mosaic' 這樣的形式,彼此用小寫逗號隔開。
M~N:代表使用縮圖導覽。若不需要請將 pagination 參數改為 true,以及將 thumbnails 改為 false。
需要更多參數或其他效果,請參考官網說明;增減參數時要注意,J~N 行每個參數之間用小寫逗號隔開,最後一個參數之後不可有逗點。
也可參考以下官方 DEMO 網頁,更瞭解 camera 能實現哪些效果:
jQuery 相關網頁效果: