 網站使用數字分頁功能,來方便訪客跳頁尋找、閱讀文章,這是各大網站很常見的設計。但 WFU BLOG 一直以來未採用,原因有二:
網站使用數字分頁功能,來方便訪客跳頁尋找、閱讀文章,這是各大網站很常見的設計。但 WFU BLOG 一直以來未採用,原因有二:1. 如果不瞭解 Blogger 的機制,裝了這樣的外掛一定抱怨連連,請參考「Blogger官方自動分頁機制」,分頁的狀況常常會不如預期。
2. 本站屬於「資訊提供」的性質,訪客有七成來自搜尋引擎,主要目的為尋求問題的解答,平均停留頁數少,比不上旅遊、美食、心情抒發、插畫等等諸多類型的網站,訪客比較有輕鬆的心情進行跳頁式的閒逛。
不過最近一個案子需要分頁功能,且相信很多網站還是需要數字分頁的導覽效果,因此發佈此項研究成果。另外這個小工具能在跳頁時,頁面使用 Ajax 動態載入,算是獨家功能。以下先進行功能介紹,想直接安裝請跳至「二、準備動作」。
<< 請注意!本篇文章含會員限定內容 >>
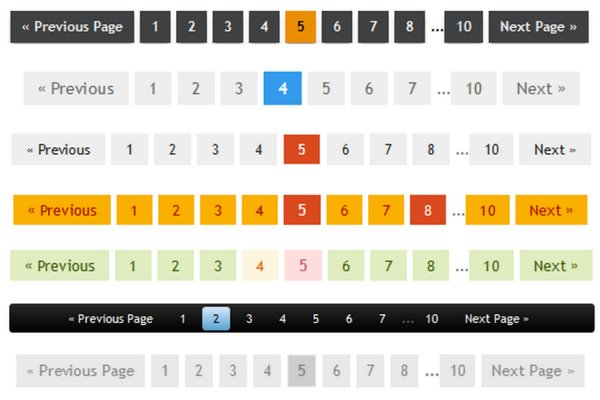
一、分頁歷史與功能介紹
1. 歷史
找資料的過程才發現,原來 Blogger 分頁功能的歷史還滿精彩的,有不少掠奪著作權的進程,對故事有興趣可參考「FreeTong DIY」這篇介紹。
另外曾在「為何部落格最好避免第三方外掛?」→「六、程式有問題」→「2. 程式有木馬」提醒過讀者,現在發現這篇「《姆奈》MKnight」的第一則外國人留言,就是那個被 Google 查封的著名分頁功能作者。
這個外國作者其網站當初算是最大宗的 "Blogger 分頁工具" 輸出地,現在已經被標示為「惡意軟體網站」,只能再次提醒讀者,隨意找網路上的程式安裝到自己部落格,不小心就會替自己埋未爆彈。
2. 基本功能
分頁功能的演算法還滿瑣碎的,不得不感謝前人已經造好輪子,WFU 的工作就是把交通工具美化就好。本篇採用的程式碼出自「Helplogger」,這個版本比其他分頁工具好的地方有:
- 部落格文章沒有 500 篇的限制
- 不需讀取整個部落格的文章來載入、速度較快
- 標籤頁面也能執行
3. 改造功能
因已習慣「Javascript 設計模式」的撰寫模式,將原始碼修改甚多,也增加新的功能,大致如下:
- 程式碼全部動態執行、不拖慢網頁執行速度
- 跳頁不必重新整理頁面,採 ajax 動態載入 → 讀者可以感受一下 "光速載入" 的效果,對訪客是非常友善的閱覽體驗
- 原版本若要讓標籤頁面也能執行分頁功能,必須手動修改 Blogger 範本各處相關程式碼,此版本由程式自動執行。
- 刪除全域變數及不必要的程式碼
二、準備動作
1. jQuery
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
1. 請到後台「範本」→「編輯 HTML」,搜尋
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'></script>
<style>
/* 數字分頁 */
#blog-pager{
clear:both;
margin:30px auto;
text-align:center;
padding: 7px;
}
.blog-pager {
background: none;
}
.displaypageNum a,.showpage a,.pagecurrent{
font-size: 14px;
padding: 5px 12px;
margin-right:5px;
color: #666;
background-color:#eee;
}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{
background:#359BED;
text-decoration:none;
color: #fff;
}
#blog-pager .pagecurrent{
font-weight:bold;
color: #fff;
background:#359BED;
}
.showPageOf{
display:none!important
}
#blog-pager .pages{
border:none;
}
</style>第一行可參考「如何使用jQuery版本」,檢查範本是否已安裝過 jquery,以免重複安裝。
2. CSS 樣式
以上

可參考原文網站「Helplogger」來自行置換 CSS 樣式的程式碼。而如果熟悉 CSS 的話,其實色碼自己改一改就行了。
3. 注意事項
正式安裝之前仍有兩件事項需要注意:
- 這個工具必須讀取部落格的 feed,因此公開的部落格才能正常執行,請檢查後台 → 設定 → 其他 → 允許網誌資訊提供 → 是否為「完整」
- 後台設定每頁顯示的文章數,必須與小工具的設定一致,請檢查後台 → 設定 → 文章和留言 → 最多顯示 → 這裡的數字請與小工具的參數吻合。
三、安裝程式碼
接著請搜尋
<< 請注意!以下為會員限定內容,請先加入會員>>
請先加入會員
以下參數修改請參照以上程式碼行號:
D:紅色參數代表每頁顯示的文章數,請跟「二、準備動作」→「3. 注意事項」後台設定的數字一致。
E:紅色參數代表換頁數字按鈕要顯示的數量,若實際的頁數超過設定的數字時,會自動隱藏。
F~I:字串可改為中文,例如 "第一頁"、"最後一頁"、"前一頁"、"下一頁"。
K:由於過去發生「Google Drive(js檔)流量限速」的情形,為了避免將來某天這個小工具無預警罷工,建議讀者有空的時候,參考以上文章連結,自行將綠色字串的 js 檔分流。
存檔後即可,想先看效果請前往範例網站:
四、補充
目前在官方範本測試,執行上應該沒問題,如有問題建議先檢查前面提到的注意事項。如有其他問題,之後再以 FAQ 的形式回答補充。
更多實用工具:


![[SweetSub&LoliHouse] 章鱼噼的原罪 / Takopii no Genzai - 04 [WebRip 1080p HEVC-10bit...](http://s2.loli.net/2025/01/23/qoO9GLQs2Tem4wt.jpg)













