 取得 Google Drive 外連路徑不是輕鬆的事,對於使用免費網路空間的站長,這些外連檔案 html / js / css / jpg / png 等等包括圖檔,如果無法方便地複製連結,那麼長遠來看,操作 Google Drive 的不便會影響使用意願,相較之下 Dropbox 複製連結路徑的設計是很友善的。
取得 Google Drive 外連路徑不是輕鬆的事,對於使用免費網路空間的站長,這些外連檔案 html / js / css / jpg / png 等等包括圖檔,如果無法方便地複製連結,那麼長遠來看,操作 Google Drive 的不便會影響使用意願,相較之下 Dropbox 複製連結路徑的設計是很友善的。過去 Google Drive 每個檔案大約花費 3~4 個步驟才可取得外連,請參照「Google Drive 取得檔案外連路徑」。不過最近 Google 推出新版雲端硬碟,官方已經封鎖了外連路徑的資訊顯示,我相信有其考量的因素。而國外一些線上取得檔案外連的服務,都得先連上其網站,為了廣告收入這也是可以理解的。總之目前的所有解決方案,在操作上都是繁冗不便的。
為了自己使用方便,於是動手寫了個懶人專用的產生器,如果有同樣需求的讀者,相信試用後也能感受到他的便利。
<< 請注意!本篇文章含會員限定內容 >>
一、使用方式
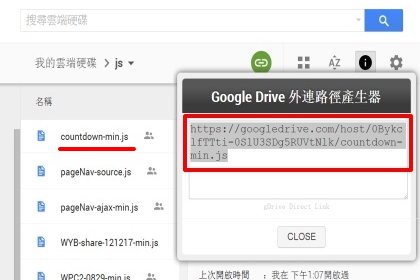
為了方便使用,這個產生器做成書籤的形式。只要先連上 Google Drive,再按下這個書籤,就可在畫面右邊看到這個「Google Drive 外連路徑產生器」。

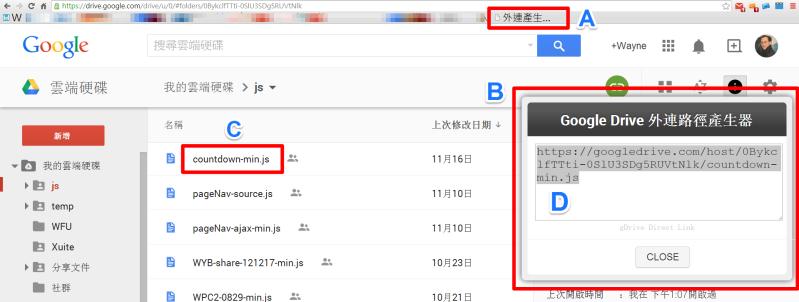
操作流程如下,可比對上圖英文字母:
A.先按下書籤列上的書籤連結
B.稍待一下便會出現「Google Drive 外連路徑產生器」
C.將滑鼠移到要取得連結的檔案名稱上方
D.在此處會即時產生完整連結字串,並自動選取,只要按下
E.滑鼠移到別的檔案時,也會即時產生對應的外連字串
使用上十分簡單,不過有些基本規則需要注意,否則會誤以為產生的所有連結都是有效的。請先閱讀「Google Drive 外連網址原理分析」,要取得外連的檔案必須放在資料夾、且需要設定公開權限,並注意哪些檔案或形式可外連,因為 Google Drive 產生的文件不能外連。
二、安裝書籤連結
<< 請注意!以下為會員限定內容,請先加入會員>>
請先加入會員
有幾種安裝方式:
1. 想先測試一下效果的話,可直接將上面這個連結用滑鼠拉到書籤列,按照「一、使用方式」的說明即可使用。
2. 由於程式碼裡面的 js 連結放在 WFU 的空間,而過去發生「Google Drive(js檔)流量限速」的情形,為了避免將來某天這個小工具無預警罷工,建議讀者有空的時候,參考以上文章連結,自行將綠色字串的 js 檔分流,改成自己的連結。
3. 改完 js 連結後,如果熟悉如何製作書籤的話,請將全部的紅色字串(含分流的 js)複製,貼到書籤的連結即可使用。
4. 如果對書籤製作不熟悉,以 Blogger 為例,可開一篇新文章,貼上所有程式碼(含分流的 js),儲存後即可看到文章內的這個超連結。然後跟第 1 點的方法一樣,直接將超連結拖曳到書籤列即可使用。
三、補充
使用上有任何建議歡迎提出,另外需要注意的是,Google 的產品一向不斷地在更新,因此這樣的小工具說不定某天會因改版而失效,屆時讀者若發現異狀請再回報,會再來更新這個工具。
Google Drive 相關文章: