 隨著範本修改次數增加、範本檔越來越肥大,從最乾淨的狀態不到 100k 直到 2、300k 的情況都在所多有(如果備份時有注意檔案容量的話),是不是會覺得開啟範本的等待時間越來越久?也難怪網頁開啟時間越來越慢。
隨著範本修改次數增加、範本檔越來越肥大,從最乾淨的狀態不到 100k 直到 2、300k 的情況都在所多有(如果備份時有注意檔案容量的話),是不是會覺得開啟範本的等待時間越來越久?也難怪網頁開啟時間越來越慢。進入主題前先回顧一下系列文前兩篇,站長要如何不盲目地修改範本、脫離單純複製貼上所衍生的麻煩與未爆彈,得先瞭解「備份及註解範本的訣竅」;想讓範本的程式碼執行有效率,得先瞭解「Javascript(簡稱 js)、CSS 的執行原理」。
接下來要談的是如何幫範本瘦身,利用各種免費的線上工具,幫 html/js/css 來縮減體積,加快網頁載入速度。不過跟人體一樣,一昧瘦身只會適得其反,均衡飲食才是健康之道。除了讓體積最小化之外,某些程式碼也得搭配格式化工具,幫助視覺上的閱讀效果、讓範本內容更加美化。
一、萬用壓縮工具﹍YUI Compressor
網路上有數不清的線上壓縮、格式化/美化 工具,WFU 本文推薦的服務都是自己長久使用、測試後,經過綜合評量才介紹,也會說明推薦的原因。
用途:壓縮 JS/CSS/HTML
網址:http://ganquan.info/yui/?hl=zh-TW

推薦的原因:
- 中文化、介面較親切
- YUI Compressor 是 Yahoo 研發的 js 壓縮演算法,壓縮比例非常棒。
- js 壓縮可以處理變數中的特殊字元,而不會出現錯誤訊息
- 請見上圖,紅框處選擇 CSS 則可壓縮 CSS 碼。
- 稱他為萬用壓縮工具是因為他也可以處理 HTML 碼,一樣選擇 CSS 的模式,即可壓縮 HTML 碼。
補充說明:
- 壓縮 js 時記得去除首尾的
script 標籤 - 這個工具並非我的首選,因為壓縮時會重整頁面,而非動態處理,所以速度較慢。但免費線上服務無法預期何時會倒閉,因此這個網站算是我的備用站。
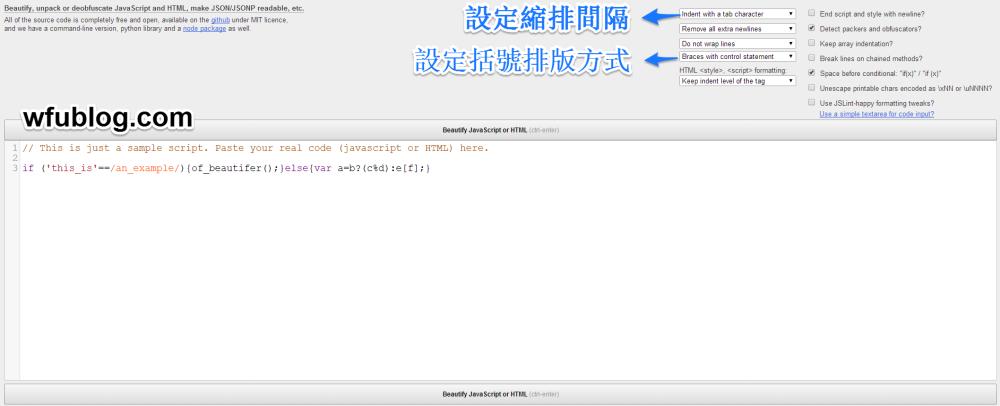
二、萬用格式化/美化/排版工具﹍JsBeautifier
程式碼使用格式化工具處理後,縮排的視覺效果才適合閱讀、及利於日後修改。除了可以將壓縮後的程式碼用線上美化工具,將其恢復為原本的縮排方式,Blogger 範本中很多原本縮排不一的程式碼也可利用這樣的工具,將排版變得一致、好閱讀。
用途:格式化 JS/CSS/HTML
網址:http://jsbeautifier.org/

推薦的原因:
- 目前最棒的線上工具,優點很多
- 處理速度快、不必重新整理頁面
- 自訂選項很多,最棒的是這個網站能記憶你的選項,下次使用不必重新設定
- WFU 常用的設定如圖中藍字註記,設定縮排為 Tab 間隔
- 稱他為萬用工具是因為他除了 js,也可處理 html/css
- 開放源碼,萬一將來網站掛了,可以使用源碼自己架設
- 程式碼自動上色(算是沒有實際用途的優點)
三、HTML 推薦的壓縮工具
用途:壓縮 HTML
網址:http://www.textfixer.com/html/compress-html-compression.php
推薦的原因:
- 速度比 "YUI Compressor" 快,不必重整頁面
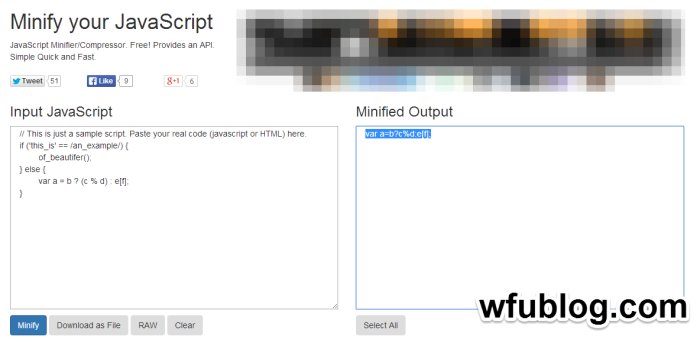
四、JS 推薦的壓縮工具
用途:壓縮 JS
網址:http://javascript-minifier.com/

推薦的原因:
- 處理速度快、不必重新整理頁面
- 壓縮比例比 "YUI Compressor" 還低一些
- 產生的程式碼會自動選取,最友善的使用設計
- 提供 API,可自己架設
補充說明:
- 跟 "YUI Compressor" 比較起來,使用這個線上服務既節省時間、壓縮比例又更佳,因此多數情況下這個工具是首選。
- 但在某些特殊情況下,例如 js 變數中使用了特殊字元,這個工具會無法處理而拋出錯誤訊息,那麼這類的的 js 必須使用 "YUI Compressor" 處理。
五、CSS 推薦的壓縮/美化工具
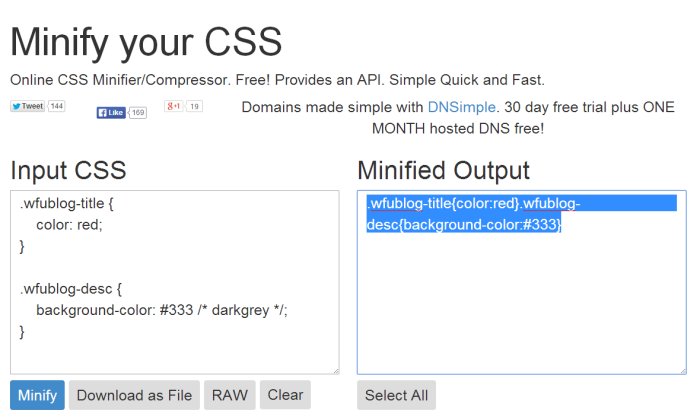
1. 壓縮工具
用途:壓縮 CSS
網址:http://cssminifier.com/

推薦的原因:
- 速度比 "YUI Compressor" 快,不必重整頁面
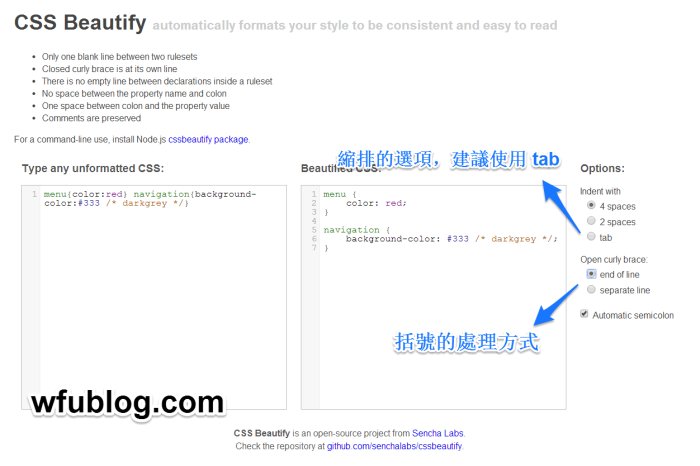
2. 美化工具
用途:美化 CSS
網址:http://cssbeautify.com/

推薦的原因:
- 處理速度比 "JsBeautifier" 更快,不必按按鈕才能處理,把程式碼貼上就自動產生美化後的程式碼,最友善的使用設計。
六、使用原則
如何活用以上推薦的這些工具?
- 如能確定某個區段的 html/js/css 日後修改的機率不大,那麼這個區段的程式碼就全部壓縮吧,這樣網頁需要讀入的字元數就可大大減少。
- 如果某個區段的 html/js/css 是有可能修改的,那麼該區段最好使用格式化工具,保持程式碼的易讀性,方便日後維護。
- 舉例而言,如果是本站的忠實讀者,從各種安裝的 js 工具可發現,WFU 將需要修改的 js 參數都獨立出來,而其餘不必須修改的 js 碼全部壓縮,既維持了修改的彈性、又達到了瘦身的效果。
大致遵循以上原則,Blogger 範本就能既縮減體積、又保持美觀,便於日後的維護工作。「工欲善其事,必先利其器」,本篇先推薦最佳的使用工具,之後會進一步介紹技術層面上的操作細節。
修改 Blogger 範本的觀念 系列文章: