
(Pic from: mybloggertricks.com)過去寫了不少篇屬於優化網站效能的基礎知識,如果都曾讀過、打好基礎後,那麼現在可以開始挑戰實作演練了。本篇以 Blogger 範本為例,說明如何整理程式碼、讓範本最佳化,也就是能夠減少體積、執行有效率,同時又易於維護。
不過動手之前,最好先確認對 html/js/css 有基本的認識,瞭解 debug(除錯) 的方法,以免不小心操作錯誤之時,能夠還原事先的範本內容。對範本進行任何變更之前,建議先閱讀「備份範本的訣竅」系列文章,備份需要有版本控制的觀念。
一、整理 HTML
1. 提醒事項
因為很重要,所以再提醒一下,如果要動 Blogger 範本中的 HTML 內容,最好知道那部分程式碼的作用為何,段落的開頭、結尾分別在何處,建議確認已經讀過了「Blogger 範本」系列文。
本篇以下提到需要使用的所有線上工具,均請參考「活用 HTML/Javascript/CSS 格式化及壓縮工具」。
2. 壓縮 HTML
如果確定某個區塊的 HTML 永遠都不會去動他、不會修改,那麼可以將該區段壓縮,以節省網路傳輸的字元數。

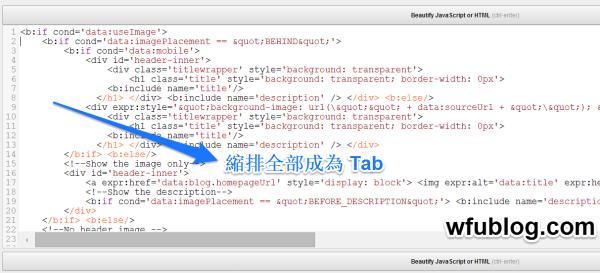
可參照「Blogger 標頭區塊的程式碼」,上圖以範本中標頭區塊的一部分程式碼為例:
- 未壓縮前縮排使用的皆為空白字元,佔用許多位元數
- 如果不會去動標頭區塊的話,那麼紅框部分的英文註釋內容也不會有機會去看,可以刪除後再進行壓縮。
經以上處理後,範本中 html 碼部分可節省非常可觀的容量。
3. HTML 格式化
如果標頭部分有可能會修改,那麼進行格式化除了維持程式的可讀性,也可縮減體積。因為如前所述,Blogger 範本使用的縮排為空白字元,佔用太多體積。

上圖使用同樣區段的程式碼,經格式化工具處理後,選擇 Tab 縮排,一樣可以縮減一些體積。
而最搞剛的作法是,判斷標頭那個部分可壓縮(都不會去讀他)、那個部分格式化(有可能會修改),達到最佳化處理。
二、整理 CSS
1. 處理外連
範本中任何一個 http 請求,也就是進行外連的動作,都會花費很多時間,如果範本中有很多 css 外連的話,建議將多個外連合併為一個。
例如安裝過「fancybox」的話,會看到類似以下的 css 檔外連:
<link href='https://googledrive.com/host/0BykclfTTti-0UENiUFpueXBHZUk/fancybox-thumb-min.css' media='screen' rel='stylesheet' type='text/css'></link>如果是官方外連的檔案(原始的範本內容)就請不要動了,而非官方的外連檔案(自己後來新增的內容),可用記事編輯軟體,將所有 css 檔內容合併為一個檔案,再上傳到網路空間取得外連路徑(可參考「Google Drive 檔案自行分流教學」),如此將只會花費一個 http 請求。
2. 合併 style 標籤內容
範本中每產生一個多餘的標籤,都是浪費瀏覽器的運算時間,如果可以只花費一次的時間來產生
從「如何讓 CSS 執行有效率」我們知道 css 的內容要放在
3. 註釋 css 區段
集中在一個
例如原本四散的 css 內容可能為以下:
<!-- 下拉選單 start-->
<style>
.dropMenu {
xxxxx
}
其餘 css
</style>
<!-- 下拉選單 end-->
<!-- 浮動導覽列 start-->
<style>
.float {
xxxxx
}
其餘 css
</style>
<!-- 浮動導覽列 end-->集中為單一個
<style>
/* 下拉選單 start */
.dropMenu {
xxxxx
}
其餘 css
/* 下拉選單 end */
/* 浮動導覽列 start */
.float {
xxxxx
}
其餘 css
/* 浮動導覽列 end*/
</style>4. 壓縮 css
無論是外連 css、或範本中的 css 內容,如果確定不常修改的部分,就請利用 css 壓縮工具,來減少體積。
5. 官方 css
官方範本中 <b:skin>~</b:skin> 這個區間,建議對語法熟悉、且不會去動這部分內容的話再進行壓縮處理。上半段是 Blogger 自己的語法,屬於 HTML 的格式;下半段才是 CSS 的格式。
另一個區間 <b:template-skin>~</b:template-skin>,也是類似格式,有把握的話可進行壓縮。
三、整理 JS
1. 一般性的 js 處理
這裡所謂的一般性,是指「非 Blogger 平台」、「非 Blogger 範本之中的 js 內容」,包含了 Blogger 「側邊欄小工具的 js 內容」。處理的原則大致依循本文有關 CSS 的處理方式即可:
- 官方外連的 js 檔案不要動,而非官方的外連檔案,可用記事編輯軟體,將所有 js 檔內容合併為一個檔案,再上傳到網路空間,如此將只會花費一個 http 請求。
- 合併多個 script 標籤內容為一個 script 標籤
- 註釋 js 區段,但 js 註釋方式與 css 略有不同,請參考這篇「Blogger 範本 (1)各種註解方式」
- js 確定不常修改的部分,利用壓縮工具來減少體積;可能修改的部分利用格式化工具處理。
2. Blogger 範本中的 js
放在 Blogger 範本中的 js,要處理是一件很複雜的事,首先必須詳讀「Blogger 範本裡為何這麼多亂碼?」,才能有基礎的概念。
Blogger 範本的內容經過系統的解析之後,有太多種字元會被轉換,對程式碼不熟的讀者,看起來就像是亂碼一般。當 js 內容加入這些編碼後,拿去餵給 js 壓縮工具就會產生錯誤訊息。
如果不是對 Blogger 範本非常熟練的使用者,我的建議會是「不要貿然對範本中的 js 進行處理」,否則遲早埋下未爆彈;如果有信心、很想對範本中的 js 最佳化的話,以下是幾個可行的方案:
- 自行將編碼還原,可使用這個網頁的工具「HTML unescape」。
- 某些編碼是不可進行還原處理的,否則 js 就會失去作用。所以請詳讀前述的參考文章,確定知道哪些可還原、哪些不可還原。
優化網站效能 系列文章: