 上一個版本「讓 Blogger 自動顯示系列文章」留言 #5 WHY 詢問「有時文章過長,想幫文章變更為好幾頁 ( 寫好幾篇 ),能否讓【 自動顯示系列文章 】的顯示結果不出現標題,而出現數字」。基本上「文章分頁」算是常見的功能,當文章內容較長,分頁功能可以讓讀者稍微喘口氣。雖然有的網站是為了增加瀏覽次數而使用這個功能,但畢竟太過火而引起讀者反感,總是得不償失,相信站長們心中自有一把尺。
上一個版本「讓 Blogger 自動顯示系列文章」留言 #5 WHY 詢問「有時文章過長,想幫文章變更為好幾頁 ( 寫好幾篇 ),能否讓【 自動顯示系列文章 】的顯示結果不出現標題,而出現數字」。基本上「文章分頁」算是常見的功能,當文章內容較長,分頁功能可以讓讀者稍微喘口氣。雖然有的網站是為了增加瀏覽次數而使用這個功能,但畢竟太過火而引起讀者反感,總是得不償失,相信站長們心中自有一把尺。在 Blogger 要做出分頁機制,並不是很好設計,需要說明的地方不少,因此把篇幅留給使用說明。建議先看 上一篇 →「一、系列文的原理」瞭解設計的原理,後續內容比較能理解。
<< 請注意!本篇文章含會員限定內容 >>
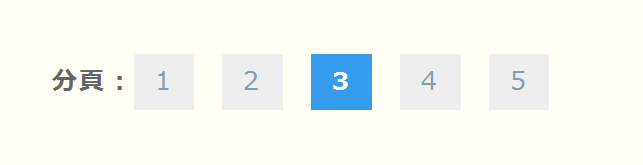
文章分頁的效果大致像這樣:

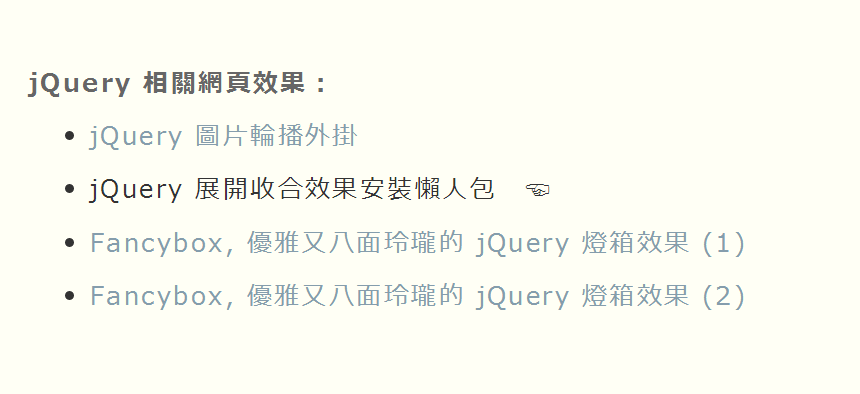
系列相關文章的效果大致像這樣:

一、安裝準備動作
若曾安裝舊版程式碼,請先完整移除。在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
請到後台「範本」→「編輯 HTML」,搜尋
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'></script>
<style>
/* 文章分頁 系列文 start */
#postSeries { /* 整個區塊 */
font-size: 14px;
}
.postSeries_title { /* 系列文標題 */
text-decoration: none!important;
font-weight: bold;
color: #666!important;
}
.postNav_title { /* 分頁功能 標題 */
display: inline-block;
text-decoration: none!important;
width: 20%;
text-align: right;
}
.postNav_page {
display: inline-block;
width: 70%;
}
.postNav_displayNum { /* 分頁按鈕 */
padding: 5px 12px;
margin-right: 10px;
color: #666;
background-color: #eee;
}
.postNav_current { /* 目前分頁 */
font-weight: bold;
color: #fff;
background: #359BED;
padding: 5px 12px;
margin-right: 10px;
}
/* 文章分頁 系列文 end */
</style>
第一行可參考「如何使用jQuery版本」,檢查範本是否已安裝過 jquery,以免重複安裝。
如果對 CSS 熟悉,可自行修改 CSS 參數。
二、安裝程式碼
接著請搜尋
<< 請注意!以下為會員限定內容,請先加入會員>>
請先加入會員
以下參數修改請參照以上程式碼行號:
E:要使用分頁功能,請保持紅色字串 "Y";只想使用系列文功能,可改為 "N"
F:要使用分頁功能時,文章標題必須包含 1, 2, 3, 等序號數字。如果序號要用括弧包覆,例如 (1),那麼此處藍色字串必須填入 "()";若不需包覆字元請維持空字串 "" 即可。
G:可自訂分頁功能的提示字串
H:在系列文模式,可設定要顯示的篇數,系統會自動以亂數挑選;若要顯示全部的系列文,此參數請設為 0。
I:系列文標示目前頁面文章的圖示,可使用 http 開頭的圖片網址
M:由於過去發生「Google Drive(js檔)流量限速」的情形,為了避免將來某天這個小工具無預警罷工,建議讀者有空的時候,參考以上文章連結,自行將綠色字串的 js 檔分流。
三、使用方式
1. 文章標題
使用分頁功能的文章,假設有四篇,這四篇必須符合以下要件:
- 有共同的標籤
- 有部分共同的文章標題字串
- 文章標題必須包含數字序號
2. 執行方式
這四篇文章的內容,都必須放入以下字串,通常放在文章最後面,請在 HTML 模式下編輯:
<div id="postSeries" title="填入共同標題字串"></div>3. 文章範本
如果不想每次在文章中手動輸入以上字串,來啟動文章分頁功能,可參考「上一篇」→「三、使用系列文功能的方法」→「1. 文章範本」的方式,將字串存入文章範本。
四、使用技巧範例
1. 分頁範例功能
例如我的這篇「為健康把關的57堂課__飲食篇」心得內容太長了,必須分成兩頁的長度才適合訪客閱讀,那麼使用預設的程式碼參數,可啟用分頁功能,然後將兩篇文章的標題設定為以下:
- 為健康把關的57堂課__飲食篇 (1)
- 為健康把關的57堂課__飲食篇 (2)
然後編輯這兩篇文章,在最後面加入以下語法:
<div id="postSeries" title="為健康把關的57堂課"></div>如此在這兩篇文章的網頁,結尾處就能自動產生分頁效果了。
2. 相關文章+顯示固定文章數
除了使用分頁功能,經由正確的設定,也可啟用相關文章功能。例如我寫了不少 CSS 相關的文章,不過若在文末將所有 CSS 相關文章全部列出來,數量太多實在太佔版面了!
可以使用預設的程式碼參數,然後所有相關文章的標題務必包含 "CSS" 這個字串,然後編輯所有相關文章,在最後面加入以下語法:
<div id="postSeries" title="CSS">CSS 技巧相關文章:</div>如此在所有 CSS 相關文章的網頁,都只會亂數挑選 5 篇文章來顯示。
3. 完整系列文功能
有些系列文章例如小說連載、遊記,是有順序性的,必須全部列出供讀者參考。不過本文這個小工具必須處理多種互斥的設定實屬不易,如果你的部落格在使用這個工具時,有部分文章必須跟預設參數不一樣時,可參考以下的處理方式。
例如我的部落格已經使用了前述兩種 "分頁" 及 "相關文章" 的狀況,現在又有個系列文「有錢人想的和你不一樣」必須在文末列出所有系列文章,目前一共 15 篇,才能讓讀者有脈絡可循,那麼務必讓所有系列文章的標題包含 "有錢人想的和你不一樣" 這個相同的字串,然後編輯所有系列文章,在最後面加入以下語法及參數設定:
<div id="postSeries" title="有錢人想的和你不一樣">相關系列文章:</div>
<script>
var postSeries = {
random: 0,
pointer : "☜"
};
</script>重點在於 random 的參數改為 0,覆蓋掉範本中的參數,如此文末就能一次列出所有系列文了。
4. 篩選字串的技巧
利用設定語法中 title 的參數,可以有篩選出超乎想像特定相關、系列文章的可能性,這方面得靠讀者的創造力了,請參照「上一篇」→「四、注意事項」以及「五、應用方式」來瞭解各式應用方法。
五、常見 FAQ
日後若有常見問題,會持續補充在此。
更多實用工具: