Image may be NSFW.
Clik here to view. 在網站擺放各式熱門的分享按鈕,可方便讀者主動幫我們宣傳,有助於散播文章到不同的平台。這件事已經有不少第三方服務可替我們代勞,例如「Shareaholic 超完整社群網站分享按鈕」,讓我們不必單獨安裝個別分享按鈕,省下不少麻煩。
在網站擺放各式熱門的分享按鈕,可方便讀者主動幫我們宣傳,有助於散播文章到不同的平台。這件事已經有不少第三方服務可替我們代勞,例如「Shareaholic 超完整社群網站分享按鈕」,讓我們不必單獨安裝個別分享按鈕,省下不少麻煩。
本站沒使用這類服務的原因,主要考量為減少 js 的使用,可參考「優化網站效能該注意哪些事?」。除此之外,使用「第三方服務得擔心外部伺服器不穩」,導致分享按鈕開天窗。
因為分享按鈕幾乎都能以超連結的方式放在網頁上,如果改用這樣的方式,就不需用 js 來處理了。而「Blogger 官方分享按鈕」正是採用超連結語法,網頁效能較佳、沒有外部伺服器的顧慮。可惜的是,有不少缺點及侷限性,本篇就來一一解決這些問題,並加入以下常見的社交分享按鈕:
1. 找回消失的官方分享按鈕
Blogger 原生的分享按鈕,最為人詬病的問題是──你看不到他......為何會如此呢?就像「Blogger 在文章下方顯示作者簡介」所提到的,如果你是喜歡改範本的站長,Blogger 範本可能認不出原本的 code,導致無法顯示官方分享按鈕。然而如果你很少自訂網頁效果、Blogger 範本很乾淨的話,那麼絕對能顯示官方分享按鈕,不過也許這類的站長也不會點進本篇文章,來看怎麼修改分享按鈕了。
好消息是,這個「Blogger 中文社群討論串」, +Mark X 與 +Reggie Li 提供了恢復官方分享按鈕的方法,經實測驗證是有效的,將步驟簡單整理如下:
A.為了預防不測,請先備份範本
B.在範本中搜尋字串 includable id='shareButtons',如下圖:
Image may be NSFW.
Clik here to view.
C.找到後,假設位置在上圖的 1424 行,點擊圖中行號位置的紅框的位置,可使程式碼收合
D.將 <b:includable id='shareButtons' var='post'>...</b:includable> 全部用滑鼠標示起來 → 全部刪除掉 → 然後儲存範本
E. Blogger 後台 → 版面配置 → 網誌文章 → 編輯 → 如果有勾選「顯示分享按鈕」的話,應該會出現在指定的位置。
F.如果還是沒出現的話,那麼需要一點修改範本的功力了,請將以下程式碼直接放在你要顯示的位置:
例如放在範本中 <div class='post-footer-line post-footer-line-1'> 之後的位置,或是可參考「Blogger 範本﹍(3) 文章及留言區塊的程式碼」→「三、文章區塊」,找到喜歡的位置來擺放。
2. 行動版無法顯示
Blogger 行動版範本預設會將官方分享按鈕隱藏起來,不知道原因何在,即使你使用 "自訂" 的行動版也看不到。為了解決這個問題,需要修改 CSS,請到 Blogger 後台範本 → 自訂 → 進階 → 新增 CSS,填入以下程式碼:
儲存後可強制顯示官方分享按鈕。
3. 分享按鈕太少
Blogger 官方預設的分享按鈕不但選擇少,且多半是歐美在用的,以使用中文的族群而言,大概只有 FB 按鈕用得到而已。本文以下將詳細說明如何進行改造及新增常用熱門分享按鈕,不過請先檢視前兩點,確認網站能看到官方分享按鈕工具列。
為了加入其他自訂的分享按鈕,必須製作新的按鈕圖示。以下 CSS 內容包含 WFU 製作的、符合官方按鈕尺寸的圖片,如果想採用自訂圖案,請自行置換圖片網址即可。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋</head> 這個字串,找到後在此字串的前一行,插入以下程式碼:
接下來修改官方分享按鈕的程式碼,接續「一、解決官方分享按鈕的缺陷」→「1. 找回消失的官方分享按鈕」的步驟與圖片:
Image may be NSFW.
Clik here to view.![]()
這次需要點擊上圖行號位置的紅框,讓程式碼展開:
Image may be NSFW.
Clik here to view.![]()
仔細觀察這段程式碼,"全部都黏在一起、沒有斷行、沒有間隔",請注意這個現象。用滑鼠選取上圖紅框區塊的官方分享按鈕原始碼,從 <b:if... 一直到 </b:if> 結束,全部刪除,改貼上以下程式碼:
以下說明請參照以上程式碼行號──
以上新增按鈕的部分,分享訊息文字採「標題 + 換行符號 + 網址」的格式,詳細原理可參考「Line 分享按鈕﹍各種行動裝置都相容的語法」。程式碼的效果將類似下面這樣:
可自行測試執行的結果,如果對 CSS 熟悉的話,可自行變更版面效果。本文的操作步驟不少,如安裝上有問題請再提出了。
Clik here to view.![]()
Clik here to view.
 在網站擺放各式熱門的分享按鈕,可方便讀者主動幫我們宣傳,有助於散播文章到不同的平台。這件事已經有不少第三方服務可替我們代勞,例如「Shareaholic 超完整社群網站分享按鈕」,讓我們不必單獨安裝個別分享按鈕,省下不少麻煩。
在網站擺放各式熱門的分享按鈕,可方便讀者主動幫我們宣傳,有助於散播文章到不同的平台。這件事已經有不少第三方服務可替我們代勞,例如「Shareaholic 超完整社群網站分享按鈕」,讓我們不必單獨安裝個別分享按鈕,省下不少麻煩。本站沒使用這類服務的原因,主要考量為減少 js 的使用,可參考「優化網站效能該注意哪些事?」。除此之外,使用「第三方服務得擔心外部伺服器不穩」,導致分享按鈕開天窗。
因為分享按鈕幾乎都能以超連結的方式放在網頁上,如果改用這樣的方式,就不需用 js 來處理了。而「Blogger 官方分享按鈕」正是採用超連結語法,網頁效能較佳、沒有外部伺服器的顧慮。可惜的是,有不少缺點及侷限性,本篇就來一一解決這些問題,並加入以下常見的社交分享按鈕:
- Line
- 撲浪(Plurk)
- 微博(weibo)
- tumblr
- 修改 G+ 按鈕
<< 請注意!本篇文章含會員限定內容 >>
一、解決官方分享按鈕的缺陷
1. 找回消失的官方分享按鈕
Blogger 原生的分享按鈕,最為人詬病的問題是──你看不到他......為何會如此呢?就像「Blogger 在文章下方顯示作者簡介」所提到的,如果你是喜歡改範本的站長,Blogger 範本可能認不出原本的 code,導致無法顯示官方分享按鈕。然而如果你很少自訂網頁效果、Blogger 範本很乾淨的話,那麼絕對能顯示官方分享按鈕,不過也許這類的站長也不會點進本篇文章,來看怎麼修改分享按鈕了。
好消息是,這個「Blogger 中文社群討論串」, +Mark X 與 +Reggie Li 提供了恢復官方分享按鈕的方法,經實測驗證是有效的,將步驟簡單整理如下:
A.為了預防不測,請先備份範本
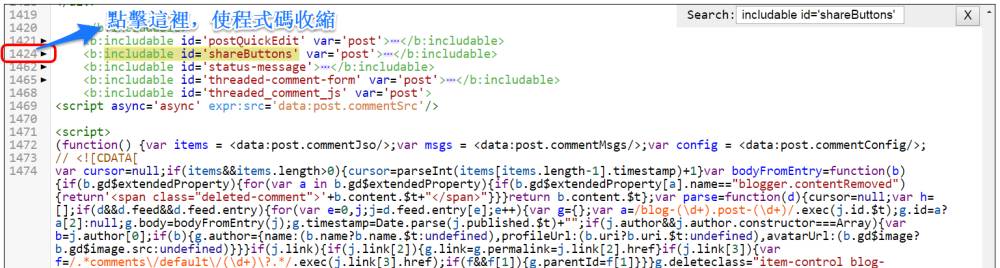
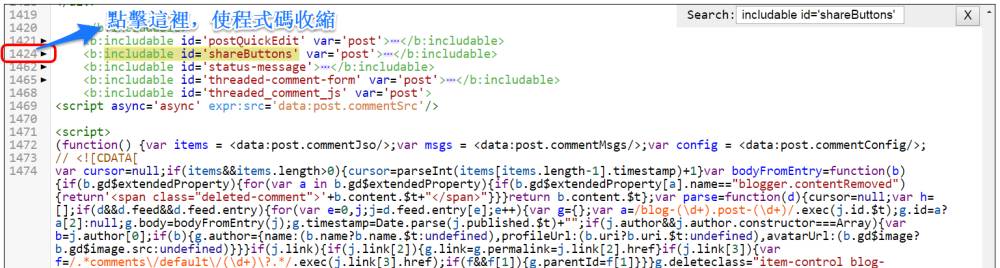
B.在範本中搜尋字串 includable id='shareButtons',如下圖:
Image may be NSFW.
Clik here to view.

C.找到後,假設位置在上圖的 1424 行,點擊圖中行號位置的紅框的位置,可使程式碼收合
D.將 <b:includable id='shareButtons' var='post'>...</b:includable> 全部用滑鼠標示起來 → 全部刪除掉 → 然後儲存範本
E. Blogger 後台 → 版面配置 → 網誌文章 → 編輯 → 如果有勾選「顯示分享按鈕」的話,應該會出現在指定的位置。
F.如果還是沒出現的話,那麼需要一點修改範本的功力了,請將以下程式碼直接放在你要顯示的位置:
<div class='post-share-buttons'><b:include data='post' name='shareButtons'/></div>例如放在範本中 <div class='post-footer-line post-footer-line-1'> 之後的位置,或是可參考「Blogger 範本﹍(3) 文章及留言區塊的程式碼」→「三、文章區塊」,找到喜歡的位置來擺放。
2. 行動版無法顯示
Blogger 行動版範本預設會將官方分享按鈕隱藏起來,不知道原因何在,即使你使用 "自訂" 的行動版也看不到。為了解決這個問題,需要修改 CSS,請到 Blogger 後台範本 → 自訂 → 進階 → 新增 CSS,填入以下程式碼:
.post-share-buttons {display: inline-block!important;}儲存後可強制顯示官方分享按鈕。
3. 分享按鈕太少
Blogger 官方預設的分享按鈕不但選擇少,且多半是歐美在用的,以使用中文的族群而言,大概只有 FB 按鈕用得到而已。本文以下將詳細說明如何進行改造及新增常用熱門分享按鈕,不過請先檢視前兩點,確認網站能看到官方分享按鈕工具列。
二、修改 CSS
為了加入其他自訂的分享按鈕,必須製作新的按鈕圖示。以下 CSS 內容包含 WFU 製作的、符合官方按鈕尺寸的圖片,如果想採用自訂圖案,請自行置換圖片網址即可。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<style>
/* 官方分享按鈕 start */
.post-share-buttons a {margin-right: 5px;}
/* G+ */
.sb-gplus {background: url(http://2.bp.blogspot.com/-gQroO_BHG4c/VPA6ApX8zcI/AAAAAAAALHQ/51p6Y2uJ_Ok/s1600/gplus-btn-bw.png)no-repeat left !important;}
.sb-gplus:hover {background: url(http://3.bp.blogspot.com/-V6XXyiGVGPg/VPA6AjSmWZI/AAAAAAAALG8/zWNtlvkz5pA/s1600/gplus-btn-color.png) no-repeat left !important;}
/* line */
.sb-line {background: url(http://1.bp.blogspot.com/-4_uzvn9GTz8/VPAk4-yFdDI/AAAAAAAALGA/XdtL1Li2BiI/s1600/line-btn-bw.png) no-repeat left !important;}
.sb-line:hover {background: url(http://1.bp.blogspot.com/-T5RZpCR2BeI/VPAncHIqHII/AAAAAAAALGY/rzNFP0IL9fw/s1600/line-btn-color.png) no-repeat left !important;}
/* plurk */
.sb-plurk {background: url(http://2.bp.blogspot.com/-SgBivCHfKDQ/VPAncKa-34I/AAAAAAAALGk/_XgAY2fJWYQ/s1600/plurk-btn-bw.png) no-repeat left !important;}
.sb-plurk:hover {background: url(http://4.bp.blogspot.com/-lcApU7siEiw/VPAncGqaOWI/AAAAAAAALGc/n6s-0ZB3u74/s1600/plurk-btn-color.png) no-repeat left !important;}
/* weibo */
.sb-weibo {background: url(http://2.bp.blogspot.com/-be64qwzpkWk/VPA6DSOGo7I/AAAAAAAALHg/VoULW-AhLKY/s1600/weibo-btn-bw.png) no-repeat left !important;}
.sb-weibo:hover {background: url(http://4.bp.blogspot.com/-USdHTcaswXQ/VPA6DfPpLcI/AAAAAAAALHk/VChEWLFLv08/s1600/weibo-btn-color.png) no-repeat left !important;}
/* twitter */
.sb-twitter {background: url(http://2.bp.blogspot.com/-wXGkxq_w8jk/VPA6CiNpaJI/AAAAAAAALH4/QWxURKFY1eA/s1600/twitter-btn-bw.png) no-repeat left !important;}
a.sb-twitter:hover {background: url(http://4.bp.blogspot.com/-WI8shQAauIE/VPA6C5LMC_I/AAAAAAAALHY/O1cD3pMU-88/s1600/twitter-btn-color.png) no-repeat left !important;}
/* tumblr */
.sb-tumblr {background: url(http://1.bp.blogspot.com/-SBlwf9CaYNo/VPA6Bu_JnbI/AAAAAAAALHM/qNZ6wWv2hi4/s1600/tumblr-btn-bw.png) no-repeat left !important;}
.sb-tumblr:hover {background: url(http://1.bp.blogspot.com/-OALUQn7xo5s/VPA6CeyxeOI/AAAAAAAALHU/pjhhih8jGBM/s1600/tumblr-btn-color.png) no-repeat left !important;}
/* 官方分享按鈕 end */
</style>
- 官方分享按鈕預設是全部黏在一起的,請見 CSS 碼開頭的紅色字串,這一行會讓分享按鈕間隔 5px。如果想沿用官方預設效果,請將此行刪除。
- 每個分享按鈕的開頭均用綠色字串標示,如果有不需要的按鈕,請將該區塊的 CSS 碼刪除即可。
- 官方預設已經有 twitter 按鈕,以上的 /* twitter */區塊使用了自製的、辨識度更高的圖示代替,如果想沿用預設圖示,請刪除這個區塊。
三、修改程式碼
接下來修改官方分享按鈕的程式碼,接續「一、解決官方分享按鈕的缺陷」→「1. 找回消失的官方分享按鈕」的步驟與圖片:
Image may be NSFW.
Clik here to view.

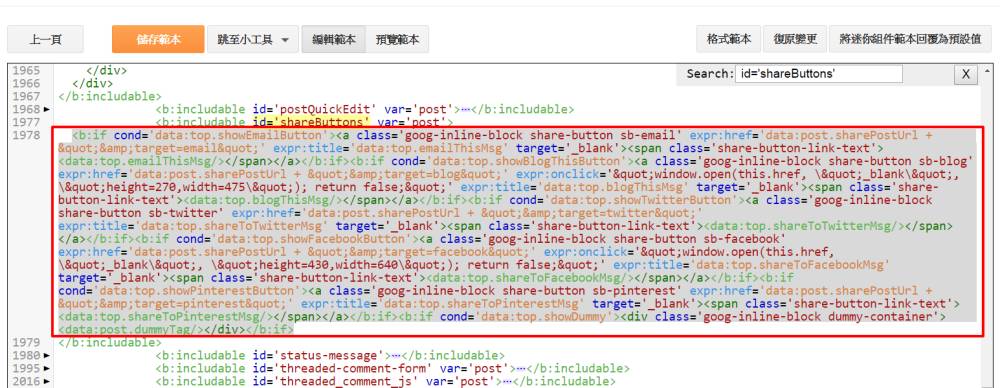
這次需要點擊上圖行號位置的紅框,讓程式碼展開:
Image may be NSFW.
Clik here to view.

仔細觀察這段程式碼,"全部都黏在一起、沒有斷行、沒有間隔",請注意這個現象。用滑鼠選取上圖紅框區塊的官方分享按鈕原始碼,從 <b:if... 一直到 </b:if> 結束,全部刪除,改貼上以下程式碼:
以下說明請參照以上程式碼行號──
- 所有按鈕程式碼排列的順序,就是由左到右顯示的順序。
- 排列的順序依照 WFU 認為在中文族群熱門的程度,例如 "撲浪"(plurk) 比西方盛行的 twitter 熱門,所以排序在 twitter 之前;不過讀者可依自己的喜好重新洗牌,或是新增額外按鈕,或是刪除不想顯示的按鈕。
- 以上程式碼的排版在範本中的版面比較清楚,但在網頁會造成分享按鈕彼此有間隔。如果想沿用官方分享按鈕原有的效果(沒有間隔),請手動將每段、每行程式碼的空格刪除,讓所有程式碼 "黏在一起"。
- B~C:FB 分享按鈕,為原官方程式碼,未更改。
- E~F:G+ 分享按鈕,因為官方原按鈕佔用太多寬度,故改為這個小按鈕,讓樣式一致,程式碼參考「官方 G+ 分享按鈕」的說明。若需要顯示 +1 數量,建議參考「官方 +1 按鈕」來另外安裝這樣的按鈕。
- H~M:Line 分享按鈕,這段程式碼在行動版、非行動版有不同的執行效果,可參考「Line 分享按鈕﹍各種行動裝置都相容的語法」有完整的原理說明。
- O~T:撲浪(Plurk) 分享按鈕,參考「凍仁的筆記」的程式碼及圖案,依據行動版、非行動版來改寫程式碼,加入了訊息換行的效果。
- V~W:新浪微博(weibo) 分享按鈕,只取大陸最熱門的一個,程式碼修改自「一鍵分享 Blogger 內容到 Sina Weibo」。若需要其他大陸的分享按鈕,可依照本文程式碼規則自行新增。
- Y~Z:Twitter 分享按鈕,為原官方程式碼,未更改。
- AB~AC:Tumblr 分享按鈕,國外熱門的部落格平台,程式碼參考自「tumblr 官網」,若不需要此項可刪除。
- AE~AF:Pinterest 分享按鈕,為原官方程式碼,未更改。
- AH~AI:Email 分享按鈕,為原官方程式碼,未更改。
以上新增按鈕的部分,分享訊息文字採「標題 + 換行符號 + 網址」的格式,詳細原理可參考「Line 分享按鈕﹍各種行動裝置都相容的語法」。程式碼的效果將類似下面這樣:
可自行測試執行的結果,如果對 CSS 熟悉的話,可自行變更版面效果。本文的操作步驟不少,如安裝上有問題請再提出了。
更多修改官方工具技巧:
Image may be NSFW.Clik here to view.