Image may be NSFW.
Clik here to view. 上一篇「Blogger 自訂安裝 Google Adsense 的各種位置及方式」,雖然內容很詳盡,只是對不熟悉語法與 Blogger 範本的讀者,可能看得有點吃力。
上一篇「Blogger 自訂安裝 Google Adsense 的各種位置及方式」,雖然內容很詳盡,只是對不熟悉語法與 Blogger 範本的讀者,可能看得有點吃力。
另外一點是,很多讀者想在文章中放入 Adsense 廣告,但得一篇篇手動加入安裝碼,這對網站有數百篇文章的站長而言,是非常頭大的一件事。還好根據「BLOGGER 繼續閱讀隱藏廣告和物件」的概念,這件事現在可以交給程式自動執行。
本篇的懶人包,能讓對語法及範本不熟的站長也可輕鬆安裝,如果你想讓 Adsense 廣告自動出現在以下四個位置,那麼就可繼續看下去:
1. 取得 Adsense 安裝碼
早期的 Adsense 安裝碼是同步執行,現在已經提供 "非同步" 執行的版本,可減少阻礙頁面載入的時間,如果要重新安裝的話,建議採用新的版本。如不清楚如何取得 Adsense 安裝碼,請依以下步驟:
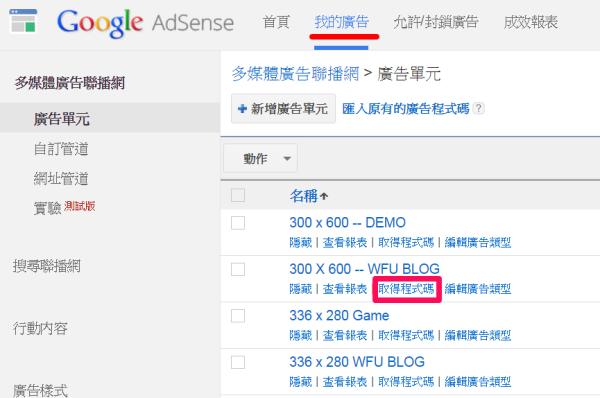
進入「Adsense 官網」→「我的廣告」→ 選擇廣告單元 → 按下「取得程式碼」:
Image may be NSFW.
Clik here to view.
如上圖紅框,可取得「300 x 600 -- WFU BLOG」這個廣告的安裝碼。
Image may be NSFW.
Clik here to view.
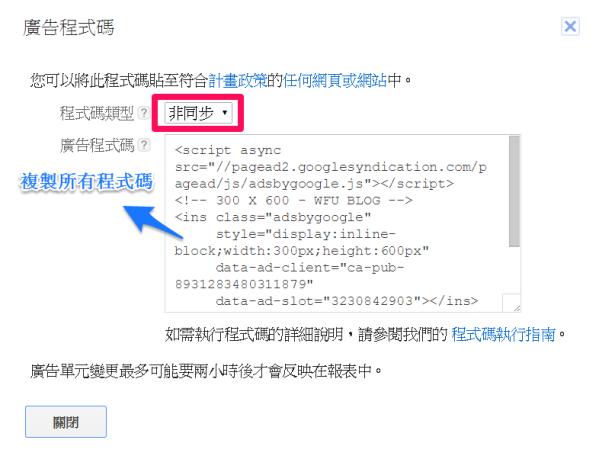
選擇「非同步」後,複製所有程式碼。
2. 安裝碼格式
複製下來的程式碼大致長得像這樣:
請記下以上自己 Adsense 安裝碼的藍色、紅色字串,之後會用到。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋</head> 這個字串,找到後在此字串的前一行,插入以下程式碼:
第一段可參考「如何使用jQuery版本」,檢查範本是否已安裝過 jquery,以免重複安裝。
第二段為 Adsense 的前導 js 碼,只需執行一次就好,就算一個網頁放了三~四個 Adsense,都不需再重複執行這一段,因此建議放在範本中 head 區塊即可。
接著搜尋</body> 這個字串,找到後在此字串的前一行,插入以下程式碼:
以下參數修改請參照以上程式碼行號:
Clik here to view.![]()
Clik here to view.
 上一篇「Blogger 自訂安裝 Google Adsense 的各種位置及方式」,雖然內容很詳盡,只是對不熟悉語法與 Blogger 範本的讀者,可能看得有點吃力。
上一篇「Blogger 自訂安裝 Google Adsense 的各種位置及方式」,雖然內容很詳盡,只是對不熟悉語法與 Blogger 範本的讀者,可能看得有點吃力。另外一點是,很多讀者想在文章中放入 Adsense 廣告,但得一篇篇手動加入安裝碼,這對網站有數百篇文章的站長而言,是非常頭大的一件事。還好根據「BLOGGER 繼續閱讀隱藏廣告和物件」的概念,這件事現在可以交給程式自動執行。
本篇的懶人包,能讓對語法及範本不熟的站長也可輕鬆安裝,如果你想讓 Adsense 廣告自動出現在以下四個位置,那麼就可繼續看下去:
- 文章標題之前
- 文章標題之後
- 繼續閱讀的位置
- 文末的位置
一、準備動作
1. 取得 Adsense 安裝碼
早期的 Adsense 安裝碼是同步執行,現在已經提供 "非同步" 執行的版本,可減少阻礙頁面載入的時間,如果要重新安裝的話,建議採用新的版本。如不清楚如何取得 Adsense 安裝碼,請依以下步驟:
進入「Adsense 官網」→「我的廣告」→ 選擇廣告單元 → 按下「取得程式碼」:
Image may be NSFW.
Clik here to view.

如上圖紅框,可取得「300 x 600 -- WFU BLOG」這個廣告的安裝碼。
Image may be NSFW.
Clik here to view.

選擇「非同步」後,複製所有程式碼。
2. 安裝碼格式
複製下來的程式碼大致長得像這樣:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 300 X 600 - WFU BLOG -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-8931283480311870"
data-ad-slot="3230842908"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>- 藍色的數字分別代表廣告區塊的寬、高像素值
- 紅色字串為可辨識廣告的代號
請記下以上自己 Adsense 安裝碼的藍色、紅色字串,之後會用到。
二、Head 區塊程式碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'></script>第一段可參考「如何使用jQuery版本」,檢查範本是否已安裝過 jquery,以免重複安裝。
第二段為 Adsense 的前導 js 碼,只需執行一次就好,就算一個網頁放了三~四個 Adsense,都不需再重複執行這一段,因此建議放在範本中 head 區塊即可。
三、安裝 Adsense
接著搜尋
以下參數修改請參照以上程式碼行號:
- E~O:文章標題之前
- Q~AA:文章標題之後
- AC~AM:繼續閱讀的位置
- AO~AY:文末的位置
- 程式碼共有以上四段,請留自己需要使用的部分即可,不需要的部分請刪除。
- 紅字的參數,請依照「一、準備動作」→「2. 安裝碼格式」,改成自己的 Adsense 安裝碼參數。
- 藍字的參數,代表 Adsense 廣告會置中,與上、下分別距離 20px,可自行修改相關的 CSS 參數。
- B、BB:這兩行代表 Adsense 只在文章頁面出現。如果想在首頁也出現的話,可移除這兩行,但不建議這麼做,因為一個頁面只能出現三~四個廣告單元,而在首頁出現的話,會超過額度,導致你某些位置想顯示的廣告,反而無法顯示。
Adsense 相關文章:
Image may be NSFW.Clik here to view.